如果我一贫如洗,你将会是我最后一件行李。
【31.Vue Router--缓存路由组件】
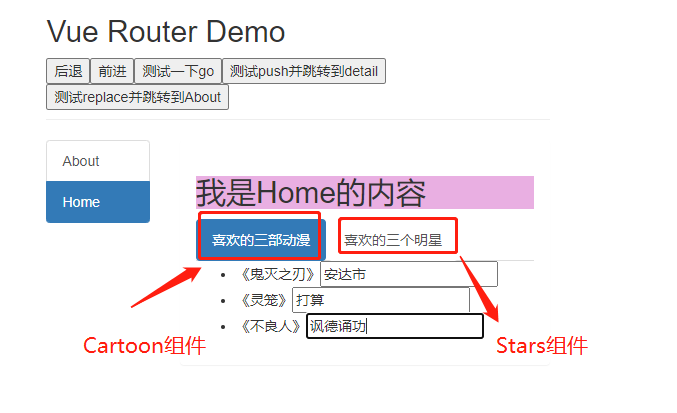
背景:在Cartoon组件的input框,输入了一些数据的时候,但是,当我切换到Stars组件的时候,那么Cartoon组件就会被销毁,input框里的数据也会清空。
- 那么,此时就需要用到
<keep-alive></keep-alive> - 路由组件中的缓存也是实际开发中比较常用的一个技巧,体现在用户在一个页面输入表单信息,当切换出这个页面再次返回时,组件还能保留用户输入的内容,让不展示的组件保持挂载,不需要再次挂载,这样的好处就是增强了页面与用户之间的交互性。

-
作用:让不展示的路由组件保持挂载,不被销毁。
-
具体编码:
<!-- 这里的include属性是指指定的组件缓存, 如果不加这个属性,也就意味着所有路由组件都缓存 --> <keep-alive include="xxx"> <router-view></router-view> </keep-alive>
include="xxx"【xxx:指组件名,就是组件中定义的name属性的值。】include="Cartoon"【缓存一个路由组件】:include="['Cartoon','Stars']"【缓存多个路由组件】
<keep-alive>用于路由缓存,其中inclue用于指定只缓存指定名称的组件,其中xxx指代一定是“组件名”。