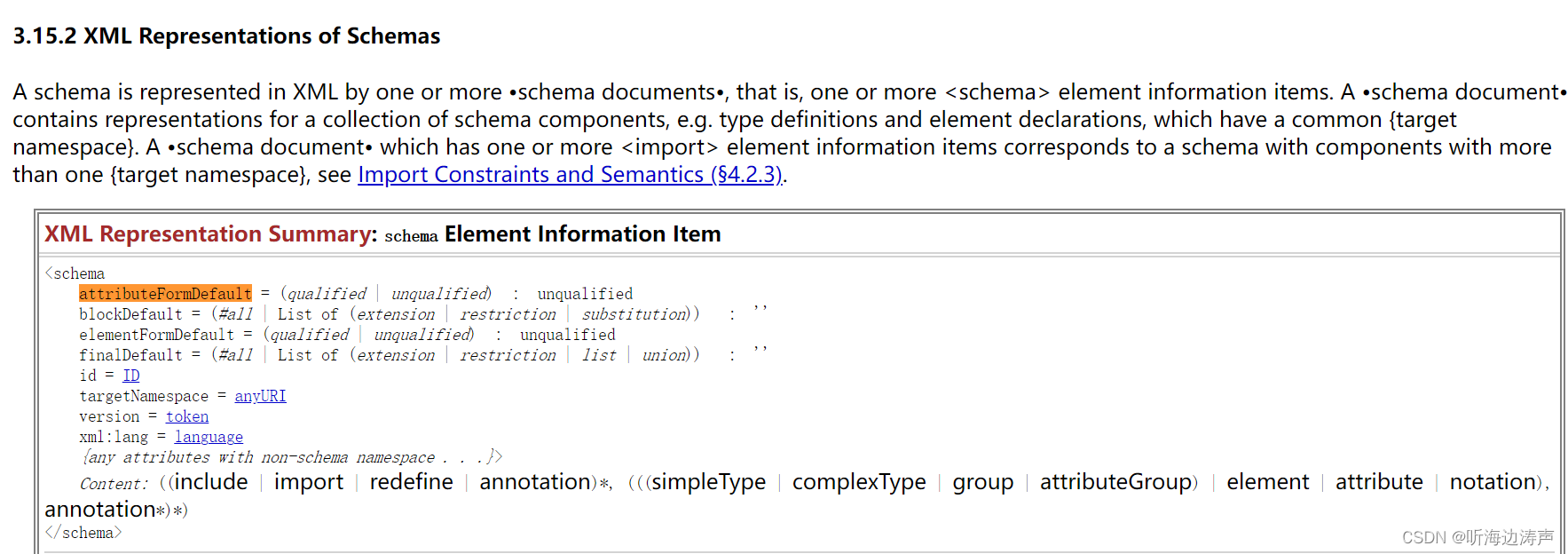
XML Schema中的attributeFormDefault属性,用以指定元素的属性默认是否必须带有命名空间前缀。
attributeFormDefault属性可以取值qualified或unqualified,默认值是unqualified。
当取值为qualified时,表示属性必须用命名空间作为前缀;而取值为unqualified时,表示属性可以不带有命名空间前缀。
例如一个XML Schema片段:
<xs:schema attributeFormDefault="unqualified"elementFormDefault="qualified"xmlns:xs="http://www.w3.org/2001/XMLSchema"version="1.0">
详情请参考:
https://www.w3.org/TR/xmlschema-1/

例如,如果XML Schema中没有指定attributeFormDefault,或者指定了attributeFormDefault="unqualified",那么xml的属性不需要带有命名空间前缀,xml数据类似下面这样:
<condition name="ID" type="eq">2023</condition>
但如果XML Schema中指定了attributeFormDefault="qualified",那么xml数据中的属性需要带有命名空间前缀,类似下面这样:
<condition ns:name="ID" ns:type="eq">2023</condition>