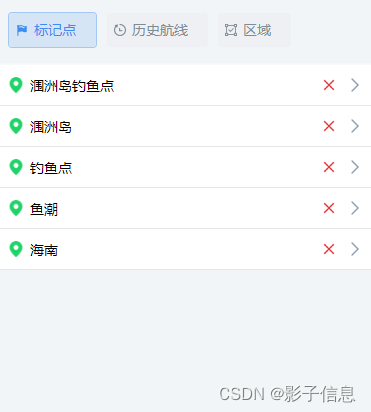
效果图展示:

html原生代码:
<div><div class="buttons-row nav-select riskType" style="padding: 10px;"><div class="shoucang-title-box flex-start"><div class="shoucang-title-item active"><div class="shoucang-biaojidian swiperStyle">标记点</div></div><div class="shoucang-title-item"><div class="shoucang-route swiperStyle">历史航线</div></div><div class="shoucang-title-item"><div class="shoucang-quyu swiperStyle">区域</div></div></div></div><div class="shoucang-content-box" style="background-color: #fff;"><div id="tabhx1" class="shoucang-content-item shoucang-content-biaojidian active"><ul><li class="biaojidian-item"><div class="biaojidian-name text-ellipsis">涠洲岛钓鱼点</div><i class="biaojidian-del"></i></li><hr><li class="biaojidian-item"><div class="biaojidian-name text-ellipsis">涠洲岛</div><i class="biaojidian-del"></i></li><hr><li class="biaojidian-item"><div class="biaojidian-name">钓鱼点</div><i class="biaojidian-del"></i></li><hr><li class="biaojidian-item"><div class="biaojidian-name">鱼潮</div><i class="biaojidian-del"></i></li><hr><li class="biaojidian-item"><div class="biaojidian-name">海南</div><i class="biaojidian-del"></i></li><hr></ul></div><div id="tabhx2" class="shoucang-content-item shoucang-content-route"><ul><li class="route-item"><div class="route-name text-ellipsis">南沙港-徐闻港</div><div class="route-item-inner flex-space-between"><div class="route-time">时间:2023-10-25 12:20:30</div><div class="route-qiyong">重新启用</div></div></li><hr><li class="route-item"><div class="route-name text-ellipsis">茂名港-徐闻港</div><div class="route-item-inner flex-space-between"><div class="route-time">时间:2023-10-25 12:20:30</div><div class="route-qiyong">重新启用</div></div></li><hr><li class="route-item"><div class="route-name text-ellipsis">南沙港-涠洲岛</div><div class="route-item-inner flex-space-between"><div class="route-time">时间:2023-10-25 12:20:30</div><div class="route-qiyong">重新启用</div></div></li><hr></ul></div><div id="tabhx3" class="shoucang-content-item shoucang-content-quyu"><ul><li class="biaojidian-item"><div class="biaojidian-name text-ellipsis">石斑鱼区域</div><i class="quyu-del"></i></li><hr><li class="biaojidian-item"><div class="biaojidian-name text-ellipsis">浅水区域</div><i class="quyu-del"></i></li><hr><li class="biaojidian-item"><div class="biaojidian-name">礁石区域</div><i class="quyu-del"></i></li><hr></ul></div></div></div>jquery核心:
//切换内容
$(".shoucang-title-item").on("click", function () {if (!$(this).hasClass("active")) {$(this).addClass("active").siblings().removeClass("active")let titleIndex = $(this).index();$(".shoucang-content-item").each(function () {if (titleIndex == $(this).index()) {$(this).addClass("active").siblings().removeClass("active")}})}return false
})css样式切换,会更改icon颜色、背景色等:
.shoucang-title-box .shoucang-route {background: rgba(238, 240, 243, 1) url(../img/yuming/shoucang/icon-hx.png) no-repeat 5px center/16px;
}.shoucang-title-box .active .shoucang-route {background: rgba(60, 141, 240, 0.15) url(../img/yuming/shoucang/icon-hx-active.png) no-repeat 5px center/16px;
}备注:
移动端:
background: #ffffff url(../img/route/icon-dw.png) no-repeat 98% center/16px;
background: url(../img/route/icon-hxjh.png) no-repeat 10px center/16px;
background: #ffffff url(../img/yuming/icon-ym-dw.png) no-repeat center/17px;
background: url(../img/yuming/icon-xiugai.png) no-repeat center/contain;
background: url(../img/yuming/icon_delete.png) no-repeat left center/14px;




![[ACTF2020 新生赛]BackupFile](https://img-blog.csdnimg.cn/009c3f6e028d49dfbca3e27152996019.png)