项目地址:https://gitee.com/csheng-gitee/vue3-big-event-admin
技术栈:VUE3 + Pinia + Pnpm(本项目暂不用 typescript)
一、前期准备工作
1、创建项目
npm install -g pnpm
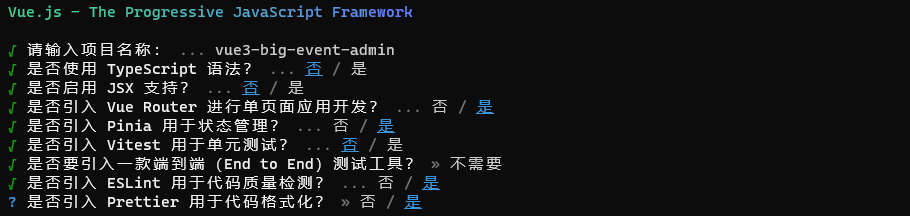
pnpm create vue

2、ESLint 配置
- (1) 禁用
prettier插件,下载ESLint插件; - (2) 在 vscode 的
setting.json设置自动修复:
// 开启 eslint 自动修复"editor.codeActionsOnSave": {"source.fixAll": true},// 关闭保存自动格式化"editor.formatOnSave": false,
- (3) 在项目根目录的
.gitignore.cjs配置 ESLint 规则:
rules: {'prettier/prettier': ['warn',{singleQuote: true, // 单引号semi: false, // 无分号printWidth: 80, // 每行宽度至多80字符trailingComma: 'none', // 不加对象|数组最后逗号endOfLine: 'auto' // 换行符号不限制(win mac 不一致)}],'vue/multi-word-component-names': ['warn',{ignores: ['index'] // vue组件名称多单词组成(忽略index.vue)}],'vue/no-setup-props-destructure': ['off'], // 关闭 props 解构的校验// 添加未定义变量错误提示,create-vue@3.6.3 关闭,这里加上是为了支持下一个章节演示。'no-undef': 'error'}
3、husky 代码检查
- (1) husky 配置:
pnpm dlx husky-init && pnpm install
修改 .husky/pre-commit 文件
pnpm lint
缺点:默认进行的是全量检查,耗时问题,历史问题。继续步骤2
- (2) lint-staged 配置:
pnpm i lint-staged -D
配置 package.json
{ "scripts": {...."lint-staged": "lint-staged"},...."lint-staged": {"*.{js,ts,vue}": ["eslint --fix"]}
}
修改 .husky/pre-commit 文件
pnpm lint-staged
4、目录调整
(1)删除 目录下的所有文件:

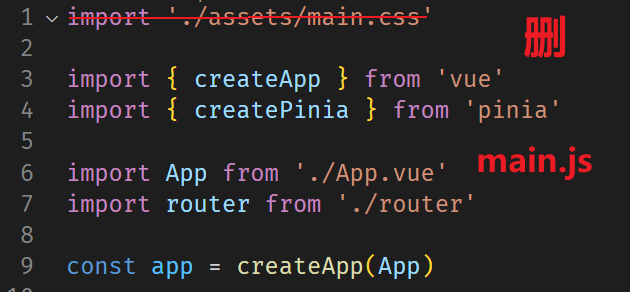
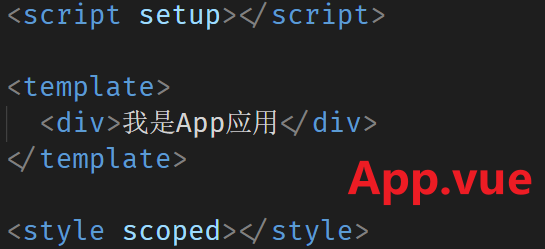
(2)修改:



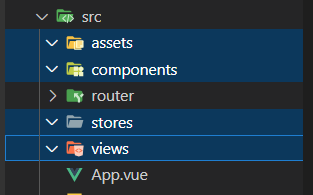
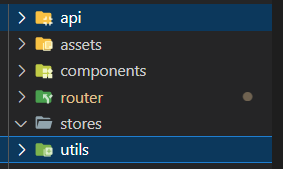
(3)新增 目录结构

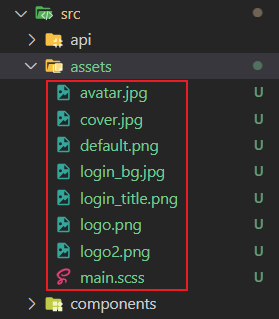
(4)拷贝全局样式和图片,并且安装预处理器支持


pnpm add sass -D
5、VueRouter4 路由语法(可忽略)
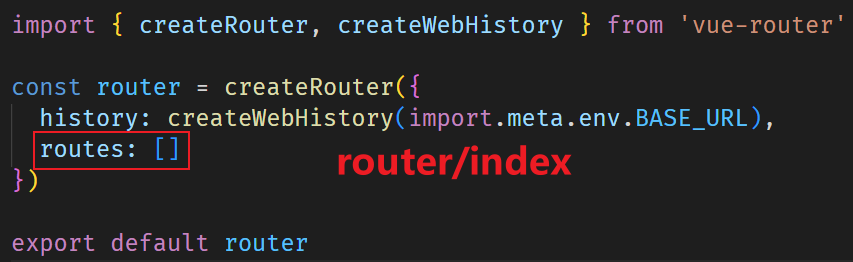
// router/index.js
import { createRouter, createWebHistory } from 'vue-router'// createWebHashHistory:hash 模式 / createWebHistory:history 模式
// import.meta.env.BASE_URL :vite.config.js 中的 base 基地址配置
const router = createRouter({history: createWebHistory(import.meta.env.BASE_URL),routes: []
})export default router
// vite.config.js
export default defineConfig({....base: '/', // 基地址....
})
6、按需引入 Element-Plus
安装 Element-Plus:
pnpm install element-plus
按需导入:
pnpm add -D unplugin-vue-components unplugin-auto-import
// vite.config.js
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
...export default defineConfig({plugins: [...AutoImport({resolvers: [ElementPlusResolver()]}),Components({resolvers: [ElementPlusResolver()]})],....
})
引入组件:
<!-- App.vue -->
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
彩蛋:components 文件夹下的组件会自动注册:
<!-- components/TestDemo.vue -->
<test-demo />