Tab布局是一种常见的UI设计,它允许用户在不同的视图或数据集之间切换。我们将使用Jetpack Compose的 TabRow 和 ScrollableTabRow 组件来实现这个布局。
一、基本的Tab布局——TabRow
二、滚动的Tab布局——ScrollableTabRow 组件
三、自定义Tab组件
一、基本的Tab布局——TabRow
在Jetpack Compose中,我们可以使用 TabRow 组件创建一个Tab布局。以下是一个简单的例子:
@Preview
@Composable
fun BasicTabExample(){val titles=listOf("Tab1","Tab2","Tab3")var tabIndex by remember {mutableStateOf(1)}Column(modifier = Modifier.fillMaxSize().background(brush = SolidColor(Color.Gray),)){TabRow(selectedTabIndex = tabIndex, backgroundColor = Color.Green, contentColor = Color.Red){titles.forEachIndexed { index,title ->Tab(text ={Text(text = title)}, selected = tabIndex == index, onClick = {tabIndex =index})}}when (tabIndex) {0 ->{Text(text = "Tab111")}1->{Text(text = "Tab211")}2 ->{Text(text = "Tab311")}}}
}在这个例子中,我们创建了一个包含三个Tab的 TabRow。我们使用 remember { mutableStateOf(0) } 创建一个可记忆的状态来跟踪当前选中的Tab。每个Tab的点击事件中,我们更新 tabIndex 为该Tab的索引。在 TabRow 下面,我们根据 tabIndex 的值来显示相应的Tab内容。
二、滚动的Tab布局——ScrollableTabRow 组件
如果你有很多的Tab,你可能希望它们可以滚动,而不是全部挤在一起。在这种情况下,你可以使用 ScrollableTabRow 组件。以下是一个例子:
@Preview
@Composable
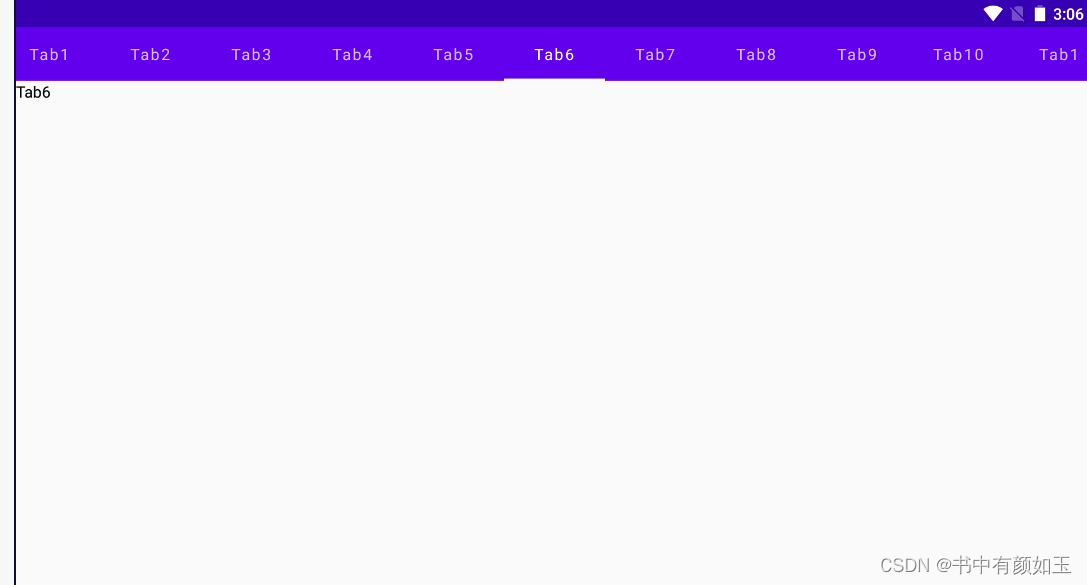
fun ScrollableTabExample(){val titles= listOf("Tab1","Tab2","Tab3","Tab4","Tab5","Tab6", "Tab7", "Tab8", "Tab9", "Tab10","Tab1","Tab2","Tab3","Tab4","Tab5","Tab6", "Tab7", "Tab8", "Tab9", "Tab10")var tabIndex by remember {mutableStateOf(5)}Column() {ScrollableTabRow(selectedTabIndex = tabIndex){titles.forEachIndexed { index, title -> Tab(text ={Text(text = title)}, selected = tabIndex==index, onClick = { tabIndex=index})}}when(tabIndex){tabIndex-> Text(text = "Tab${tabIndex+1}")}}}
这个例子跟上一个基本相同,只是我们使用了 ScrollableTabRow 而不是 TabRow。这使得当Tab太多无法全部显示在屏幕上时,用户可以滚动Tab列表来查看和选择更多的Tab。
三、自定义Tab组件
在Jetpack Compose中,我们可以创建自定义的Tab组件,以适应不同的需求和设计。
下面是一个示例,我们将创建一个带有自定义背景和图标的Tab组件:
@Preview
@Composable
fun CustomTabExample(){val titles =listOf("Home","Search","Profile","my")var tabIndex by remember{ mutableStateOf(0)}TabRow(selectedTabIndex = tabIndex, backgroundColor = Color.White){titles.forEachIndexed { index, title ->Tab(selected = tabIndex == index, onClick = {tabIndex=index}) {CustomTabContent(title,selected = tabIndex == index)}}}
}@Composable
fun CustomTabContent(title:String ,selected:Boolean){val background = if(selected) Color.Cyan else Color.Yellowval icon =when(title){"Home" -> Icons.Default.Home"Search" -> Icons.Default.Search"Profile"-> Icons.Default.Personelse -> Icons.Default.Build}Column(horizontalAlignment = Alignment.CenterHorizontally,verticalArrangement = Arrangement.Center,modifier = Modifier.background(background).padding(16.dp)) {Icon(imageVector = icon, contentDescription = null)Text(text = title, color = if(selected) Color.Blue else Color.Green)}
}
通过Jetpack Compose,我们可以方便地创建出美观的,响应式的Tab布局。在你的应用中试试吧!