




系统面向的使用群体为商家和消费者,商家和消费者所承担的功能各不相同,所对象的权限也各不相同。对于消费者和商家设计的功能如下:
对于消费者设计了五大功能模块:
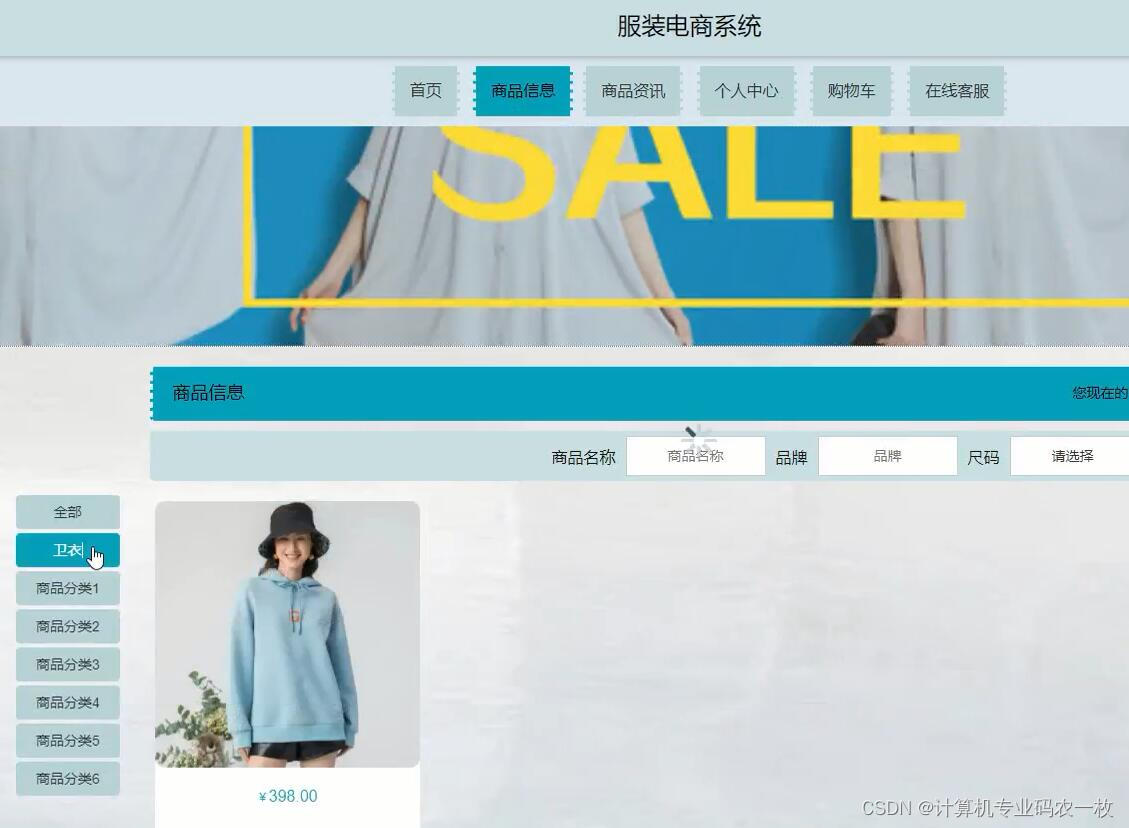
(1) 商品信息:用户可在商品信息模块中查看商品的相关信息,并可对商品直接购买或者添加购物车;
(2) 商品咨询:
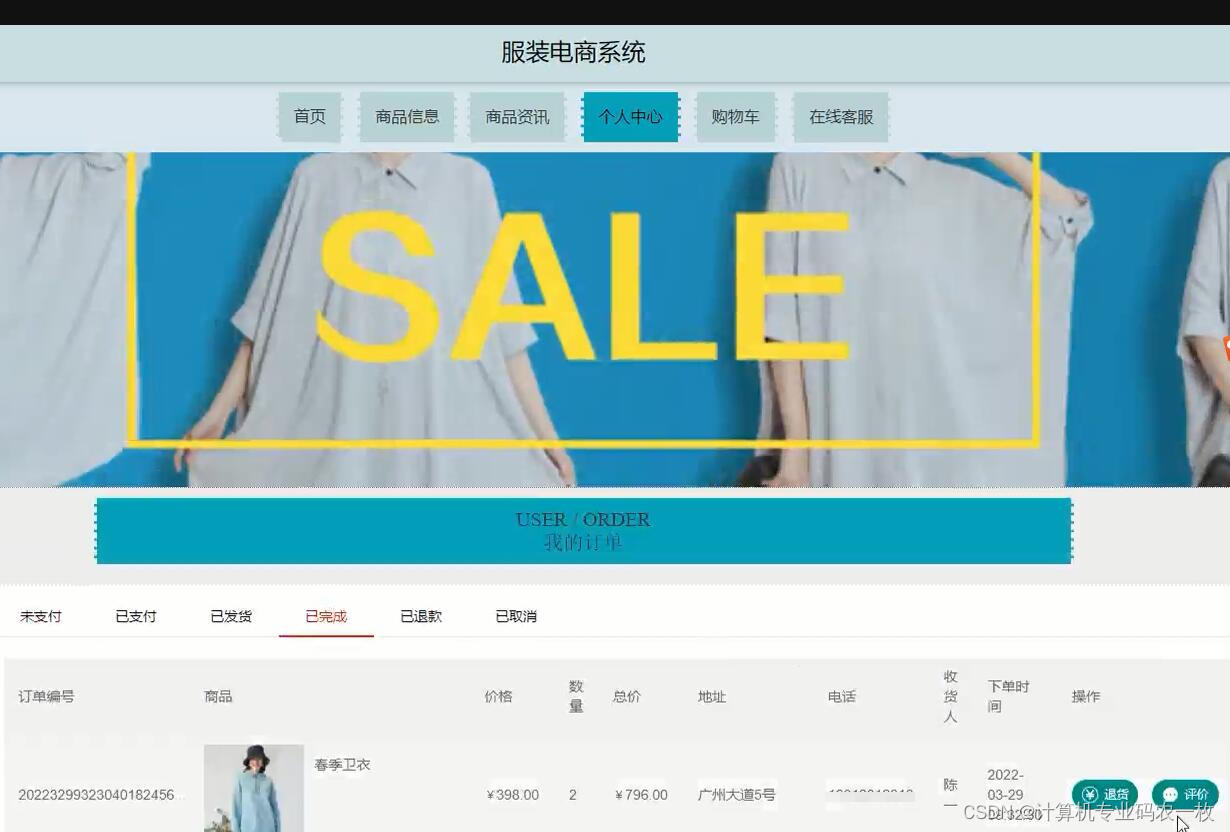
(3) 个人中心:用户可在个人中心模块中对个人信息、个人订单、收货地址、商品收藏进行管理;
(4) 购物车:
(5) 在线客服:用户可在线资讯客服有关商品的信息;
(6) 注册:
对于管理员设计了七大功能模块:
(1) 个人中心管理:管理员可修改个人信息、密码;
(2) 用户管理:管理员可对用户的基本信息进行增删改查;
(3) 商品分类管理:管理员可对服装的种类进行增删改查;
(4) 商品尺码管理:管理员可对服装的尺码进行增删改查;
(5) 商品信息管理:管理员可对服装的基本信息进行增删改查,可查看用户对于服装的评论;
(6) 系统管理:管理员可对系统中的轮播图、商品咨询、客服信息进行管理;
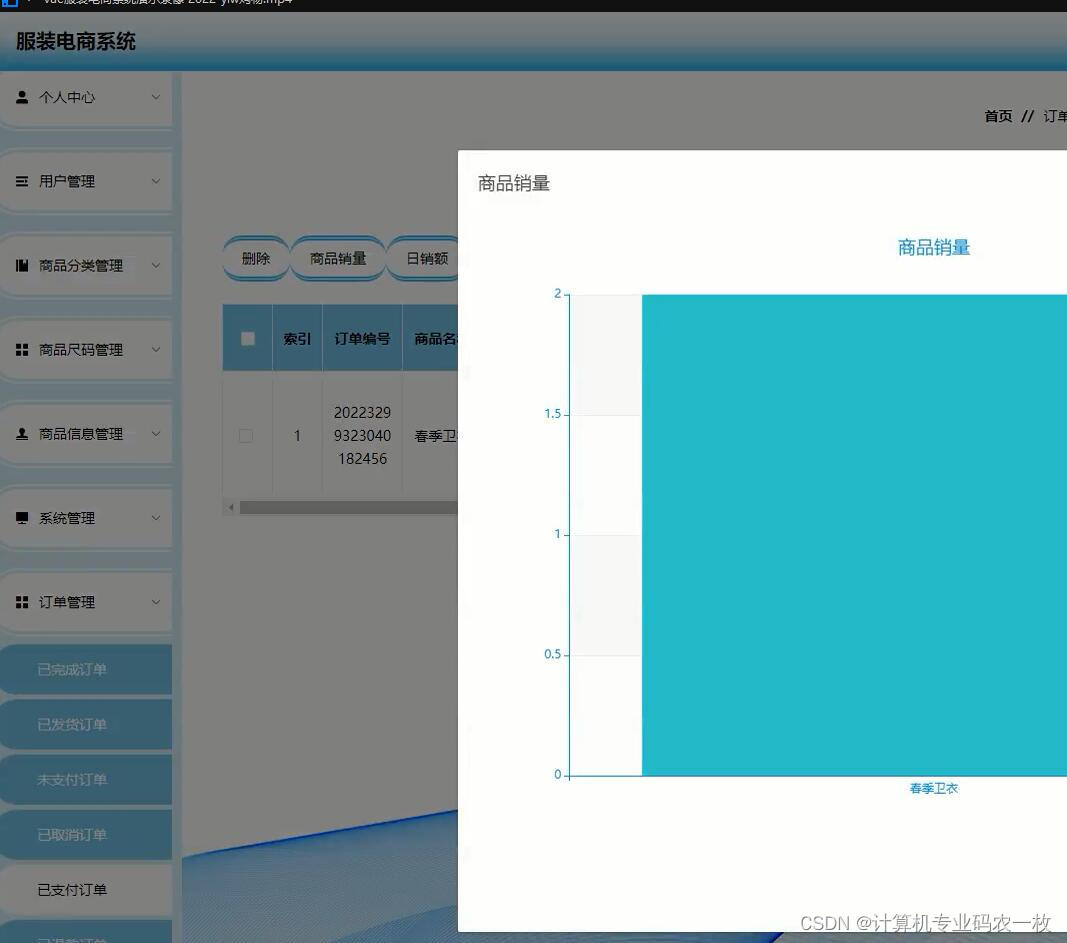
(7) 订单管理:管理员可对用户的订单完成状态进行管理。
现如今越来越多的人开始通过网络平台购物,不仅方便而且不会有时间和空间上的局限性。本服装电商系统是基于vue的项目,实现前后端分离。系统使用了B/S模式,技术框架为vue,开发语言是python,数据库是MySQL。本文通过对服装电商系统的现状、背景意义说明系统开发的必要性,再对系统的使用角色进行功能性的需求分析和可行性分析,在系统的设计部分主要为流程图、功能模块图、E-R图、实体属性图、数据库表设计,再对系统的功能实现进行截图展示,最后通过功能测试,明确功能和数据库的正确性本次系统的开发均使用了最基本的技术以便于系统的开发,在系统的开发过程中,选择了以扩充的数据库,以及性能优良的服务器和功能健全的开发工具,具体环境配置参数如下:
(1) 服务器:python
(2) 数据库:mysql
(3) 浏览器:谷歌浏览器
(4) 开发工具:vscode
目 录
摘 要 4
第一章 绪 论 6
1.1 研究背景 6
1.2 研究目的和意义 6
1.3 国内研究的现状 7
1.4 研究的主要内容 7
第二章 开发环境与技术介绍 8
2.1 Vscode开发环境 8
2.2 python语言 8
2.3 vue框架 8
2.4 MySQL数据库 9
第三章 系统分析 10
3.1 功能性需求分析 10
3.2 非功能性需求分析 11
3.2.1 安全性分析 11
3.2.2 性能可行性 11
3.2.3 技术可行性 11
3.2.4 经济可行性 12
3.2.5 操作可行性 12
第四章 系统设计 13
4.1 系统配置环境设计 13
4.2 系统总体架构设计 13
4.3 系统功能模块设计 14
4.3.1 系统登录注册 14
4.3.2 个人后台管理流程 15
4.2.3 用户操作流程图 16
4.2.4 管理员操作流程图 17
4.3 数据库设计 18
4.3.1 数据库总体设计 18
4.3.2 逻辑结构设计 24
4.3.3 数据库表设计 24
5 系统实现 33
5.1 系统登录页面 33
5.3 用户功能页面 33
5.3.1 用户注册页面 33
5.3.2 用户个人中心页面 34
5.3.3 商品信息页面 36
5.3.4 在线咨询客服页面 37
5.3.5 商品资讯页面 37
5.3.6 购物车页面 38
5.4 管理员功能页面 38
5.4.1 个人中心管理页面 38
5.4.2 用户管理页面 39
5.4.3 商品分类管理页面 39
5.4.4 商品尺码管理页面 40
5.4.5 商品信息管理页面 40
5.4.6 系统管理页面 41
5.4.7 订单管理页面 43
第6章 系统测试 44
6.1系统测试过程 44
6.1.1 登录测试 44
6.1.2 前端部分业务模块测试 44
6.1.2 后端部分业务模块测试 45
6.2系统测试结论 45
第7章 总结 46
参考文献 47
谢 辞 49