业务场景一
效果

业务组件调用代码
<template>
<barCom
:domId="1"
:title="barComProps.title"
:xAxisData="barComProps.xAxisData"
:yAxisProps="barComProps.yAxisProps"
:seriseData="barComProps.seriseData"
:emphasisItemStyle="barComProps.emphasisItemStyle"
:itemStyle="barComProps.itemStyle"
:stackFlag="barComProps.stackFlag"
:stackLabel="barComProps.stackLabel"
:borderRadius="barComProps.borderRadius"
:formatCallBack="barComProps.formatCallBack">
</barCom>
</template><script lang="ts" setup>
import barCom from "../../components/echartsCom/barCom.vue"const barComProps = reactive({title: "柱状图",xAxisData: ['点', '击', '柱', '子', '或', '者', '两', '指', '在'],yAxisProps: {type: "value",splitLine: {//是否显示 y轴横线show: false},show: false},seriseData: [220, 182, 191, 234, 290, 330, 310, 120, 362],//数据itemStyle: [//柱状图的默认颜色 渐变{ offset: 0, color: '#f00' },{ offset: 0.5, color: '#188df0' },{ offset: 1, color: '#188df0' }],emphasisItemStyle: [//柱状图的高亮颜色 渐变{ offset: 0, color: '#f00' },{ offset: 0.7, color: '#2378f7' },{ offset: 1, color: '#83bff6' }],stackFlag: true,//柱状图是否显示每个柱条的数量stackLabel: {show: true,position: 'top',color: "#f00"},borderRadius: 0,formatCallBack: (params: any) => {if (!params || params.length == 0 || !Array.isArray(params)) returnlet fromatStr = ""params.forEach((ele: any) => {fromatStr += '<div style="border-bottom:1px solid #ccc;"><span style="display:inline-block;margin-right:5px;border-radius:10px;width:9px;height:9px;background-color:' + ele.color + '"></span>' + ele.data + "</div>"})return fromatStr}
})</script>业务场景二
效果

业务组件调用代码
<template>
<barCom:domId="2" :title="barComPropsSimple.title"
:xAxisData="barComPropsSimple.xAxisData":yAxisProps="barComPropsSimple.yAxisProps"
:seriseData="barComPropsSimple.seriseData":emphasisItemStyle="barComPropsSimple.emphasisItemStyle" :itemStyle="barComPropsSimple.itemStyle"
:stackFlag="barComPropsSimple.stackFlag"
:stackLabel="barComPropsSimple.stackLabel"
:borderRadius="barComPropsSimple.borderRadius" :formatCallBack="barComPropsSimple.formatCallBack">
</barCom>
</template>
<script lang="ts" setup>
import barCom from "../../components/echartsCom/barCom.vue"
const barComPropsSimple = reactive({title: "柱状图",xAxisData: ['点', '击', '柱', '子', '或', '者', '两', '指', '在'],yAxisProps: {type: "value",splitLine: {//是否显示 y轴横线show: true},show: true},seriseData: [220, 182, 191, 234, 290, 330, 310, 120, 362],//数据itemStyle: "#188df0",emphasisItemStyle: '#f00',// emphasisItemStyle: [//柱状图的高亮颜色 渐变// { offset: 0, color: '#f00' },// { offset: 0.7, color: '#2378f7' },// { offset: 1, color: '#83bff6' }// ],stackFlag: false,//柱状图是否显示每个柱条的数量stackLabel: {show: false,},borderRadius: 10,formatCallBack: (params: any) => {if (!params || params.length == 0 || !Array.isArray(params)) returnlet fromatStr = ""params.forEach((ele: any) => {fromatStr += '<div style="border-bottom:1px solid #ccc;"><span style="display:inline-block;margin-right:5px;border-radius:10px;width:9px;height:9px;background-color:' + ele.color + '"></span>' + ele.data + "</div>"})return fromatStr}
})</script>业务场景三
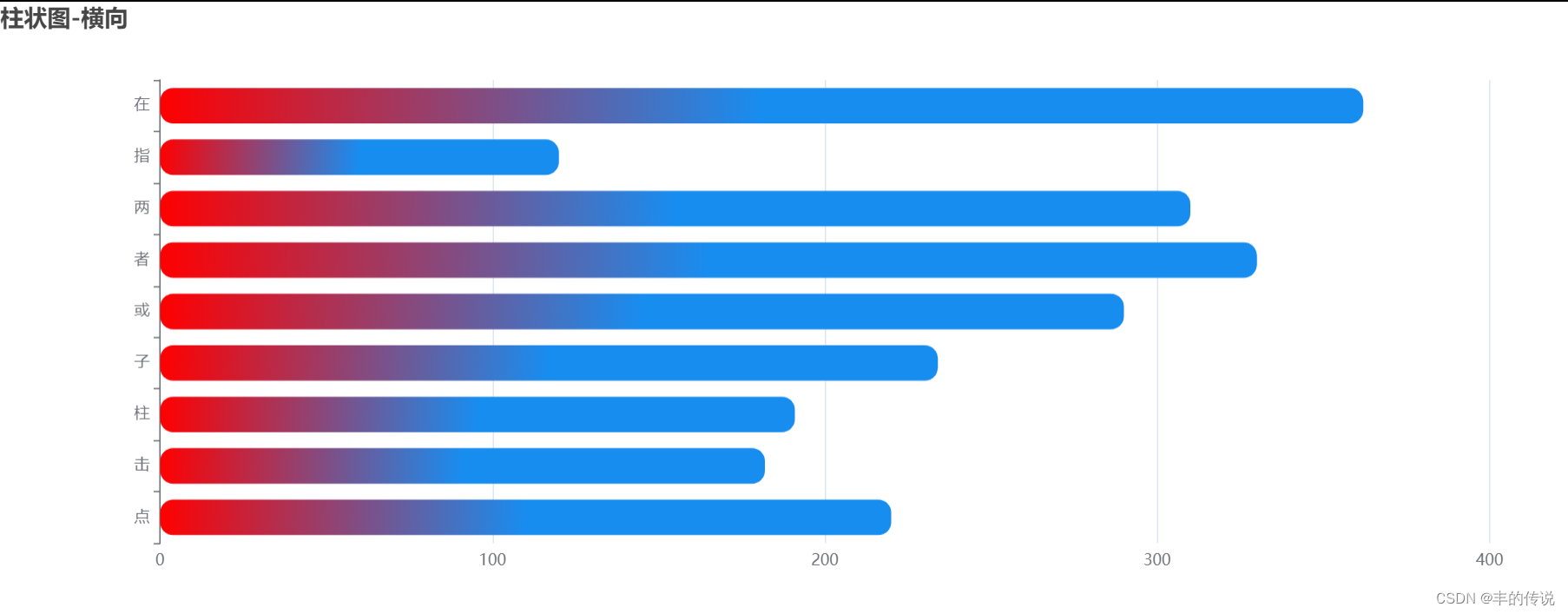
效果
业务组件调用代码
<template>
<barCom :domId="3" :title="barComPropsHorizontal.title" :xAxisProps="barComPropsHorizontal.xAxisProps":xAxisData="barComPropsHorizontal.xAxisData" :yAxisData="barComPropsHorizontal.yAxisData":yAxisProps="barComPropsHorizontal.yAxisProps" :seriseData="barComPropsHorizontal.seriseData":emphasisItemStyle="barComPropsHorizontal.emphasisItemStyle" :itemStyle="barComPropsHorizontal.itemStyle":stackFlag="barComPropsHorizontal.stackFlag" :stackLabel="barComPropsHorizontal.stackLabel":borderRadius="barComPropsHorizontal.borderRadius" :formatCallBack="barComPropsHorizontal.formatCallBack"></barCom>
</template>
<script lang="ts" setup>
import barCom from "../../components/echartsCom/barCom.vue"
const barComPropsHorizontal = reactive({title: "柱状图-横向",xAxisProps: {type: "value",boundaryGap: [0, 0.01]},xAxisData: [],yAxisProps: {type: "category",// boundaryGap: false,},yAxisData: ['点', '击', '柱', '子', '或', '者', '两', '指', '在'],seriseData: [220, 182, 191, 234, 290, 330, 310, 120, 362],//数据itemStyle: [//柱状图的默认颜色 渐变{ offset: 0, color: '#f00' },{ offset: 0.5, color: '#188df0' },{ offset: 1, color: '#188df0' }],emphasisItemStyle: [//柱状图的高亮颜色 渐变{ offset: 0, color: '#f00' },{ offset: 0.7, color: '#2378f7' },{ offset: 1, color: '#83bff6' }],stackFlag: false,//柱状图是否显示每个柱条的数量stackLabel: {show: false,},borderRadius: 10,formatCallBack: (params: any) => {if (!params || params.length == 0 || !Array.isArray(params)) returnlet fromatStr = ""params.forEach((ele: any) => {fromatStr += '<div style="border-bottom:1px solid #ccc;"><span style="display:inline-block;margin-right:5px;border-radius:10px;width:9px;height:9px;background-color:' + ele.color + '"></span>' + ele.data + "</div>"})return fromatStr}
})</script>基础组件
<template><div style="width: 100%; height: 100%" :id="'BarEchartDom' + propsVal.domId"></div>
</template><script setup lang='ts'>
import * as echarts from "echarts";
let myChart: any = null
const propsVal = defineProps({domId: {//加个唯一标识 必须是唯一的type: Number,default: Math.random()},title: {type: String,default: '柱状图'},legendDataList: {//图例组件的数据type: Array,default: []},legendProps: {//图例组件的基本配置type: Object,default: {right: 30,top: 30,itemHeight: 10,itemGap: 10,icon: "circle",//可选 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none'textStyle: {//文字颜色color: "#333333"}}},grid: {//网格的配置type: Object,default: {top: "15%",//组件距离容器 上侧 的距离left: "3%",//组件距离容器 左侧 的距离right: "4%",//组件距离容器 右侧 的距离bottom: "3%",//组件距离容器 下侧 的距离containLabel: true,//组件距离容器 上侧 的距离}},FeatureList: {//工具配置项显示 type: Array,default: []//['saveAsImage','restore','dataView',"dataZoom",'magicType','brush']},seriseData: {type: Array,default: []},xAxisData: {//x 坐标轴数据 type: Array,default: []//'value' 数值轴,适用于连续数据// 'category'// time 时间轴,适用于连续的时序数据,与数值轴相比时间轴带有时间的格式化,在刻度计算上也有所不同,例如会根据跨度的范围来决定使用月,星期,日还是小时范围的刻度// 'log' 对数轴。适用于对数数据。},xAxisProps: {//x 坐标轴配置type: Object,defualt: {type: "category",boundaryGap: false,}},yAxisProps: {//y 坐标轴配置type: Object,default: {type: "value",}},yAxisData: {//x 坐标轴数据 type: Array,default: []//'value' 数值轴,适用于连续数据// 'category'// time 时间轴,适用于连续的时序数据,与数值轴相比时间轴带有时间的格式化,在刻度计算上也有所不同,例如会根据跨度的范围来决定使用月,星期,日还是小时范围的刻度// 'log' 对数轴。适用于对数数据。},itemStyle: {//柱状图的默认颜色 渐变type: Object,default: {}},emphasisItemStyle: {//柱状图的高亮颜色 渐变type: Object,default: {}},stackFlag: {//是否显示柱状图的 柱条顶部数据type: Boolean,default: false},stackLabel: {// 柱条顶部数据 样式type: Object,default: {}},borderRadius: {//显示圆角type: Number,default: 0},formatCallBack: {//提示数据格式化type: Function,default: () => { }}
})
onMounted(() => {const BarEchartDomEl = document.getElementById("BarEchartDom" + propsVal.domId);myChart = echarts.init(BarEchartDomEl);console.log("mychart-bar-003", option)myChart.setOption(option);})
const handleSeriesData = () => {let seriesData = []let resultItemColor = Array.isArray(propsVal.itemStyle) ? new echarts.graphic.LinearGradient(0, 0, 1, 1, propsVal.itemStyle) : propsVal.itemStylelet resultEmphasisColor = Array.isArray(propsVal.emphasisItemStyle) ? new echarts.graphic.LinearGradient(0, 0, 1, 1, propsVal.emphasisItemStyle) : propsVal.emphasisItemStyle// LinearGradient(0, 0, 1, 1, 控制渐变方向const item: any = {type: 'bar',showBackground: false,stack: 'Total',// label: {// show: true,// position: 'top'// },itemStyle: {borderRadius: propsVal.borderRadius,color: resultItemColor},emphasis: {itemStyle: {color: resultEmphasisColor}},data: propsVal.seriseData}item.label = propsVal.stackLabelseriesData.push(item)return seriesData
}
const option = {tooltip: {trigger: "axis",},title: {text: propsVal.title,},xAxis: {data: propsVal.xAxisData,...propsVal.xAxisProps},yAxis: {...propsVal.yAxisProps,data: propsVal.yAxisData},series: handleSeriesData(),formatter: function (params: any) {console.log("parmas", params)return propsVal.formatCallBack(params)}
};
</script><style></style>