文章目录
- UIAbility的生命周期
- Create状态
- WindowStageCreate
- Foreground和Background前后台展示控制
- onWindowStageDestroy
- Destory
- 总结
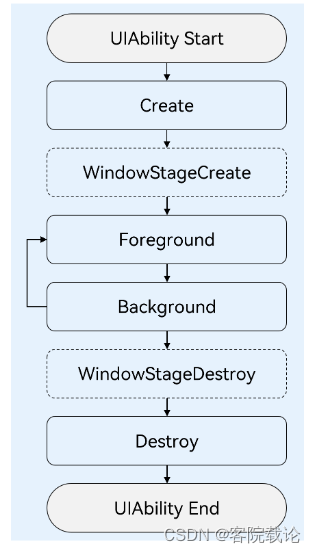
UIAbility的生命周期

- 感觉这里他讲的不清晰,UIAbility的4个声明周期是Create、Foreground(桌面展示)、Background(后台隐藏)、destroy销毁,然后WindowStageCreate和WindowStageDestory是窗口管理器的生命周期。
Create状态
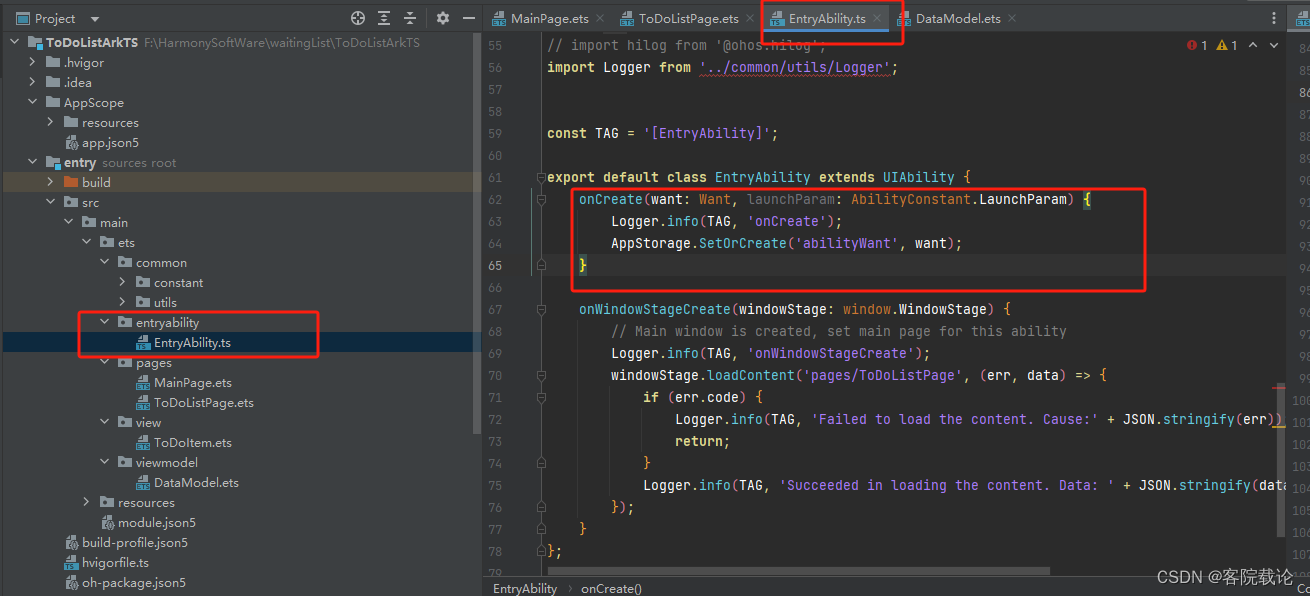
- 创建UIAbility时,系统回调用oncreate函数,需要在oncreate函数中进行初始化操作。
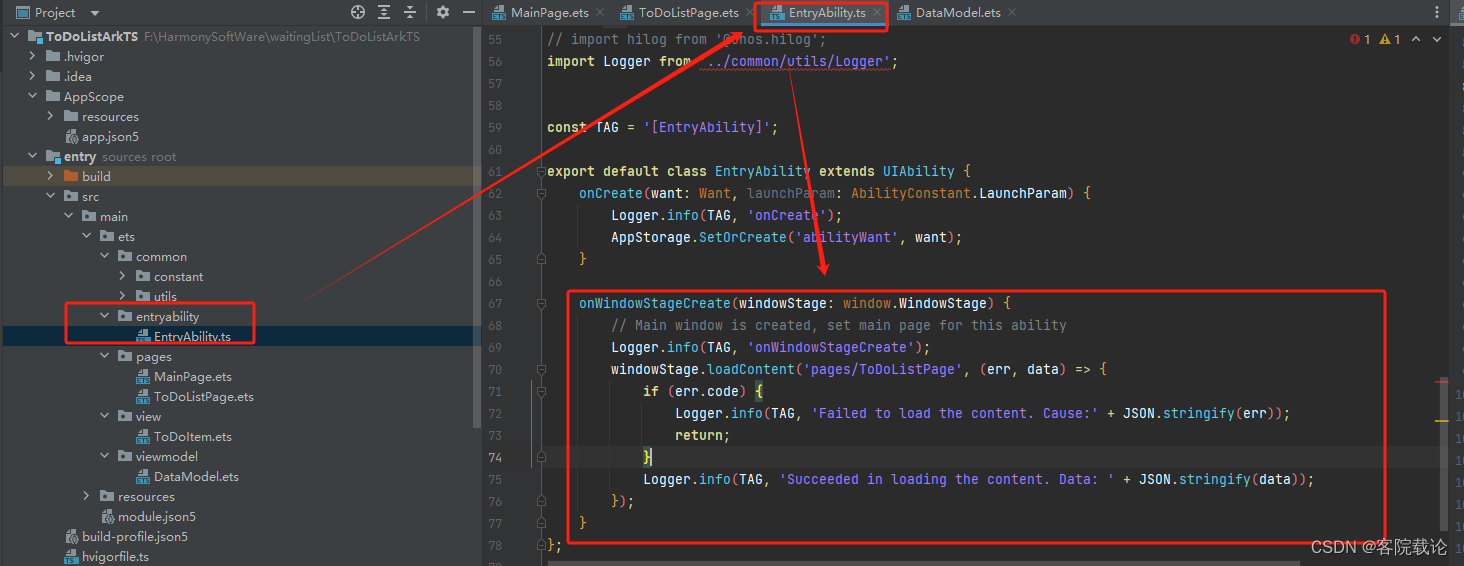
- 在src中的entryability中的EntryAbility.ts中设置有关生命周期的操作。
- 初始化了日志信息等操作。
- 使用样例
- 例如用户打开电池管理应用,在应用加载过程中,在UI页面可见之前,可以在onCreate回调中读取当前系统的电量情况,用于后续的UI页面展示。

WindowStageCreate

-
create创建应用,到进入Foreground前台进行展示之前,需要窗口管理器创建一个WindowStage,类似窗口平台。
- WindowStage是本地窗口管理器,用于管理窗口相关的内容,控制窗口是在前台进行展示,还是在后台不可见等
- 控制窗口的获焦和失焦,具体参考官网给的程序
- 例如用户打开游戏应用,正在打游戏的时候,有一个消息通知,打开消息,消息会以弹窗的形式弹出在游戏应用的上方,此时,游戏应用就从获焦切换到了失焦状态,消息应用切换到了获焦状态。对于消息应用,在onWindowStageCreate回调中,会触发获焦的事件回调,可以进行设置消息应用的背景颜色、高亮等操作。
-
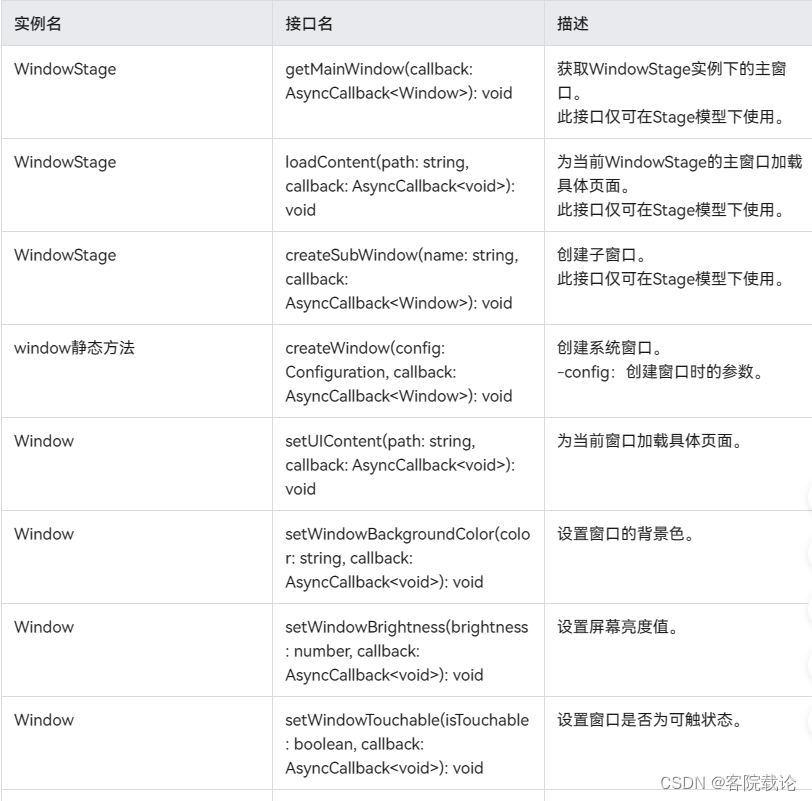
具体回调函数onWindowStageCreate
- 设置UI界面加载的具体内容,比如说通过loadContent设置第一个加载的页面内容
- 其他的包括WindowStage事件订阅等操作,其他回调函数展示如下,相关开发链接跳转

- 在我展示的代码中,第一个展示的是ToDoListPage界面。
Foreground和Background前后台展示控制
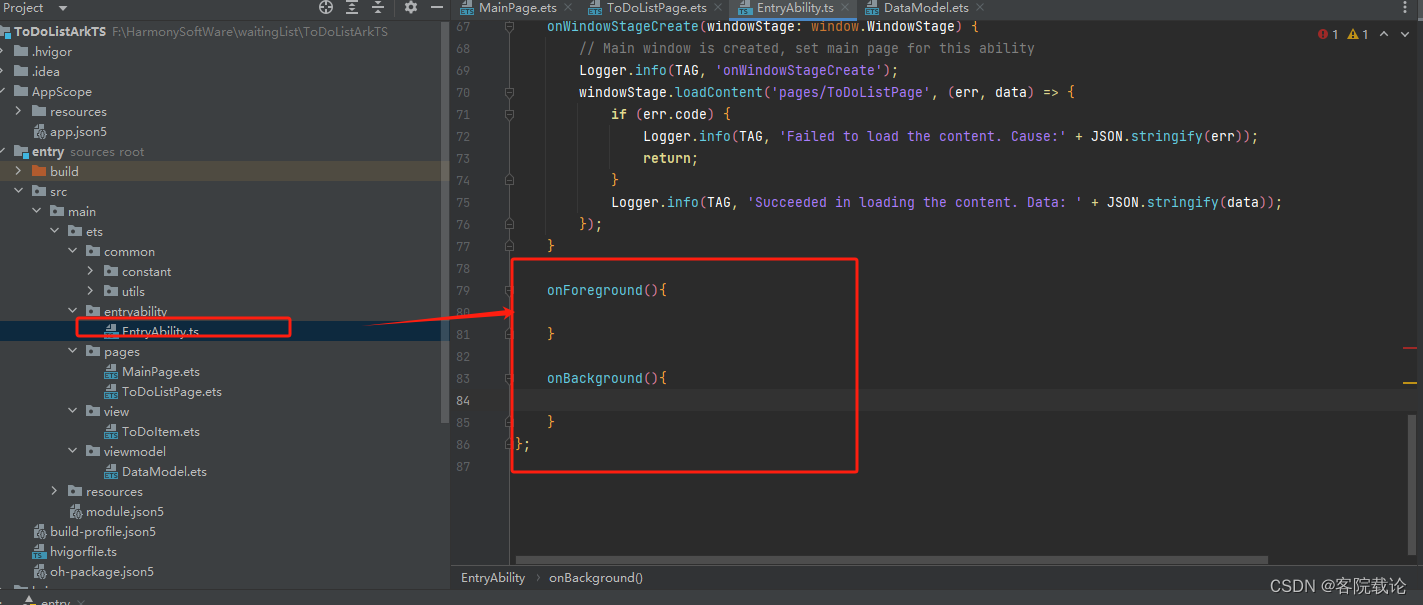
Foreground
- Foreground是应用进入前台桌面展示时,所处于的生命周期,通过回调函数onForeground来实现资源申请。一般回调函数实现如下功能
- 在onForeground回调中申请系统需要的资源
- 重新申请在onBackground中释放的资源。
onBackground
- background是应用进入后台展示时,所处于的生命周期,通过回调函数onBackground来是实现相关操作。实现功能如下
- 释放UI页面不可见时无用的资源
- 执行较为耗时的操作,例如状态保存

- 使用地图应用的操作权限
- 用户打开地图应用查看当前地理位置的时候,假设地图应用已获得用户的定位权限授权,可以在onForeground回调函数中,申请定位资源,获取定位信息
- 当地图应用切换到后台状态,可以在onBackground回调中停止定位功能,以节省系统的资源消耗。
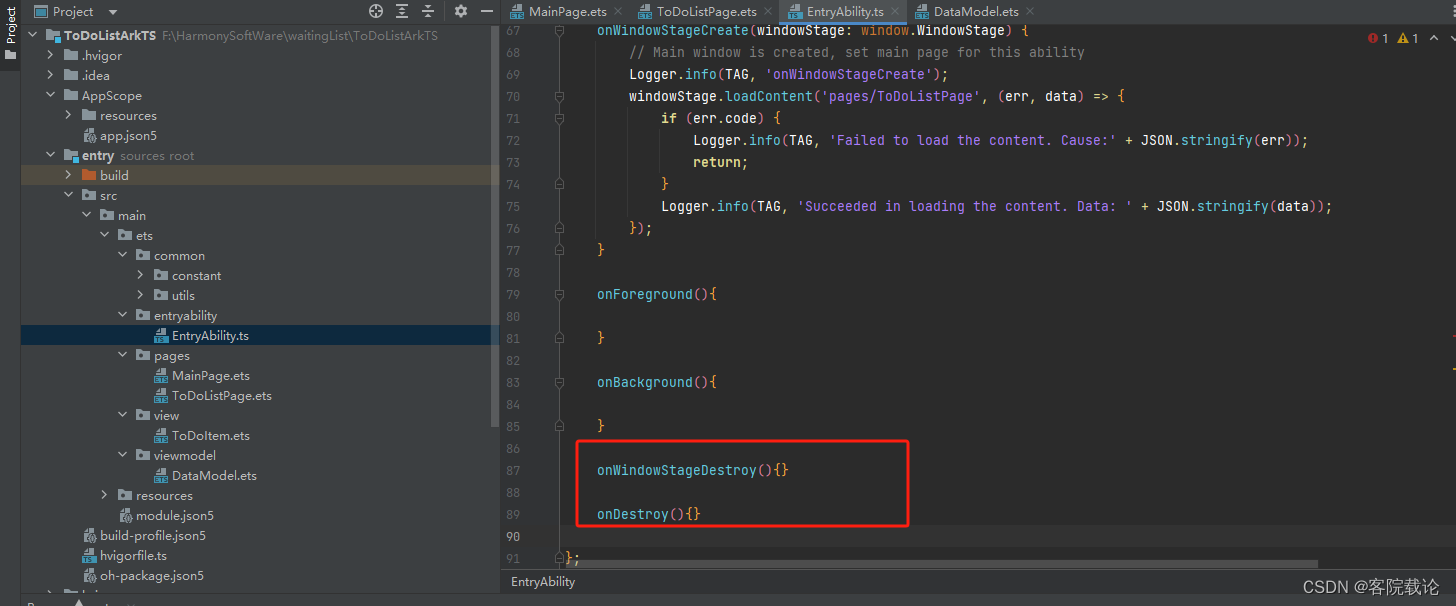
onWindowStageDestroy
- 在手机使用中,关闭窗口,对应回调函数onWindowStageDestory,释放UI界面资源

Destory
- 手机应用中,就是彻底关掉应用,完全销毁,回到函数onDestory
- 系统资源的释放、数据的保存等操作
总结
- 大概知道了,四个状态,两个窗口管理器。