一、准备工作
新建目录

添加样式
.word {color: red;
}index.js添加dom元素,添加一个css word
import './css/index.css';const div = document.createElement("div");
div.innerText = "hello word!!!";
div.className = "word";
document.body.appendChild(div);然后把打包后的文件引入index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script src="./build/build.js"></script>
</body>
</html>这个时候打包npm run build就会报错

这个时候就需要loader处理我们的css
二、css-loader
首先安装我们需要的loader
pnpm i -D css-loader添加配置文件,test正则匹配文件,loader对应我们的loader名称
const path = require("path");/*** 类型提示* @type {import("webpack").Configuration}*/
const config = {entry: "./src/index.js",output: {filename: "build.js",path: path.resolve(__dirname, "./build"),},module: {rules: [{test: /\.css$/, //正则匹配文件use: [{loader: "css-loader",}],},],},
};
module.exports = config;
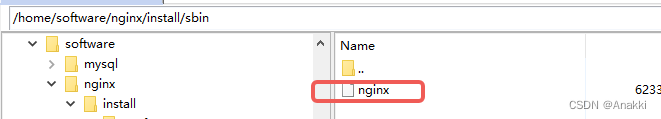
这个时候打包会发现界面的样式没有成功

这是因为css-loader只是处理,没有把我们的样式引入到对应的文件,我们需要另一个loader处理
三、style-loader
先安装后引入
pnpm i -D style-loadermodule: {rules: [{test: /\.css$/, //正则匹配文件use: [{loader: 'style-loader',},{loader: "css-loader",},],},],},我们需要注意loader的顺序,从下往上执行,我们先处理css然后通过style-loader注入样式
运行npm run build发现样式生效了