el-table,列表合并,根据名称列名称相同的品名讲其它列值相同的进行合并,并且不能垮品名合并
如图

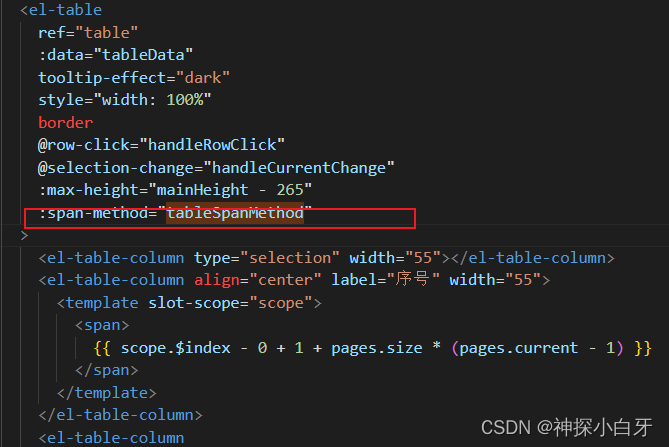
用到el-table合并行的方法合并

tableSpanMethod({ row, column, rowIndex, columnIndex }) {if (column.property === "materielName") {//合并商品名const _row = this.spanArr[rowIndex];const _col = _row > 0 ? 1 : 0;return {rowspan: _row,colspan: _col,};}// 其它列根据商品名进行合并if (column.property === "pieceUnit" || column.property === "pieceNum") {const _row = this.spanNewArr[rowIndex] ? this.spanNewArr[rowIndex] : 0;return {rowspan: _row,colspan: _row > 0 ? 1 : 0,};}
},
// 获取合并行getSpanArr(data) {this.spanArr = []; //第2列合并let pos = 0; //indexfor (let i = 0; i < data.length; i++) {1;if (i === 0) {// 如果是第一条记录(即索引是0的时候),向数组中加入1this.spanArr.push(1); //第二列合并} else {//第二列合并if (data[i].materielName === data[i - 1].materielName) {// 如果orgUnitId相等就累加,并且push 0this.spanArr[pos] += 1;this.spanArr.push(0);} else {// 不相等push 1this.spanArr.push(1);pos = i;}}}this.spanNewArr = {};let tip = 0;this.spanArr.forEach((item, index) => {for (let i = 0; i < item; i++) {const row = data[i + index];const lastrow = data[i + index - 1];if (i == 0) {this.spanNewArr[i + index] = 1;tip = i + index;} else {if (row.pieceUnit == lastrow.pieceUnit ||row.pieceNum == lastrow.pieceNum) {this.spanNewArr[tip] = this.spanNewArr[tip]? this.spanNewArr[tip]: 1;this.spanNewArr[tip] += 1;} else {this.spanNewArr[i + index] = 1;tip = i + index;}}}});console.log(this.spanNewArr);},
然后在初始值的时候调取方法
this.getSpanArr(this.tableData);
方法二:一个全新的demo,更简单一些
<template><div><el-table:data="tableData":span-method="objectSpanMethod"borderstyle="width: 100%"><el-table-column prop="grade" label="年级"></el-table-column><el-table-column prop="materielName" label="商品名称"></el-table-column><el-table-column prop="score" label="成绩"></el-table-column><el-table-column prop="pieceUnit" label="计件单位"></el-table-column></el-table></div>
</template><script>
export default {name: "App",data() {return {tableData: [{grade: "三年二班",materielName: "消防水带",pieceUnit: "把",score: 80,},{grade: "三年二班",materielName: "消防水带",pieceUnit: "把",score: 80,},{grade: "三年一班",materielName: "小雷",pieceUnit: "把",score: 80,},{grade: "三年一班",materielName: "小雷",pieceUnit: "个",score: 80,},{grade: "三年三班",materielName: "小雷",pieceUnit: "个",score: 60,},{grade: "三年三班",materielName: "林俊杰",pieceUnit: "个",score: 60,},{grade: "三年三班",materielName: "林俊杰",pieceUnit: "个",score: 60,},{grade: "三年三班",materielName: "林俊杰",pieceUnit: "把",score: 60,},],mergeInfo: {fieldMap: {},fieldList: ["materielName", "score", "pieceUnit"], // 需要合并的列字段},};},watch: {tableData: {immediate: true,deep: true,handler: function (newVal) {this.formatMergeInfo(newVal || []);},},},methods: {formatMergeInfo(sourceData) {// 需要合并的列字段列表const mergeFieldList = this.mergeInfo.fieldList;const result = mergeFieldList.reduce((prev, prop) => {let pos = 0;const rowList = [];// 记录第一个字段,后面的合并不能超过第一个const firstField = mergeFieldList[0];sourceData.forEach((item, index) => {// 数据为第一行,直接加入新行 1 表示新行if (index === 0) {rowList.push(1);} else {// 判断当前行是否与上一行其值相等if (item[prop] === sourceData[index - 1][prop]) {// 是否第一个,第一次循环时,这里没有值if (prev[firstField]) {// 再看同样的位置上,第一个字段是否与前一个一样,也一样就是同一组,不一样就是下一组if (sourceData[index - 1][firstField] === item[firstField]) {// 相等就加一,即合并这一行rowList[pos] += 1;// 并在这一行占个位置rowList.push(0);} else {// 下一组;pos = index;rowList.push(1);}} else {rowList[pos] += 1;// 占个位置rowList.push(0);}} else {// 不等就开始新的一行,并记录这个位置,用于它后面的行合并到它这里pos = index;rowList.push(1);}}});prev[prop] = rowList;return prev;}, {});console.log(result, "---r");this.mergeInfo.fieldMap = result;},// 默认接受四个值 { 当前行的值, 当前列的值, 行的下标, 列的下标 }objectSpanMethod({ column, rowIndex }) {const mergeFieldList = this.mergeInfo.fieldList;const mergeFieldMap = this.mergeInfo.fieldMap;// 判断列的属性vif (mergeFieldList.indexOf(column.property) !== -1) {// 判断其值是不是为0if (mergeFieldMap[column.property][rowIndex]) {return [mergeFieldMap[column.property][rowIndex], 1];} else {// 如果为0则为需要合并的行return [0, 0];}}},},
};
</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>