摘要
移动App的广泛使用带来了安全隐患,为了保护个人信息和数据安全,开发人员通常会采用代码混淆技术。本文将详细介绍代码混淆的原理和方法,并探讨其在移动应用开发中的重要性。
引言
随着移动应用的普及,数据安全问题日益凸显。为了应对潜在的安全威胁,开发人员需要采取有效措施来保护应用程序的安全性。代码混淆作为一种重要的安全技术,可以有效提升应用程序的安全性,本文将对代码混淆的原理和方法进行深入探讨。
正文
1. 代码混淆的原理
代码混淆指的是将程序代码转换为功能上相似但难以阅读和理解的形式,从而达到保护代码的目的。通过对已发布的程序进行重新组织和处理,混淆后的代码具有与原始代码相同的功能,但很难被反编译和理解。代码混淆有效地提高了应用程序的反向工程难度,从而提升了安全性。
2. 代码混淆的方法
2.1 字符串加密方法
字符串加密是一种常见的代码混淆方法,它通过对应用程序中使用的字符串进行加密,以防止关键业务代码的定位和获取。字符串加密技术可以有效防止某些工具对关键字符串的识别,提高了代码的安全性。
javascriptCopy Code
// 示例:字符串加密 function encryptString(str) { // 实现字符串加密算法 return encryptedStr; }
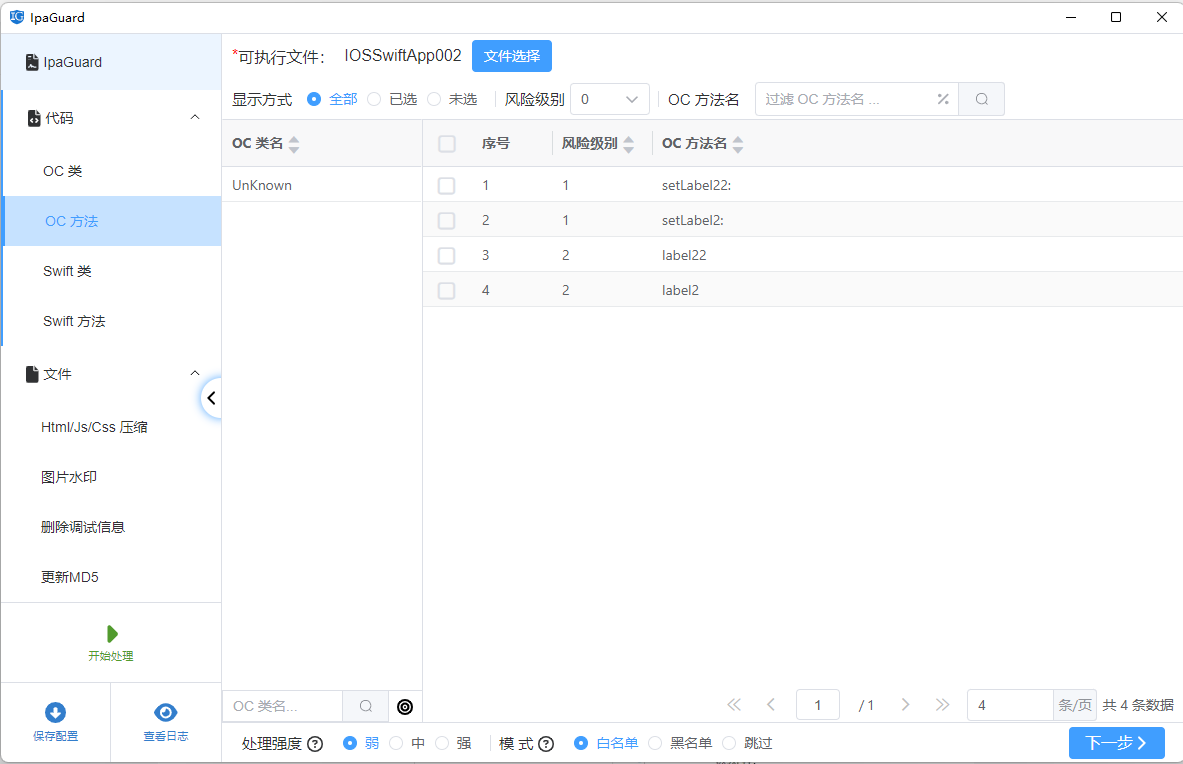
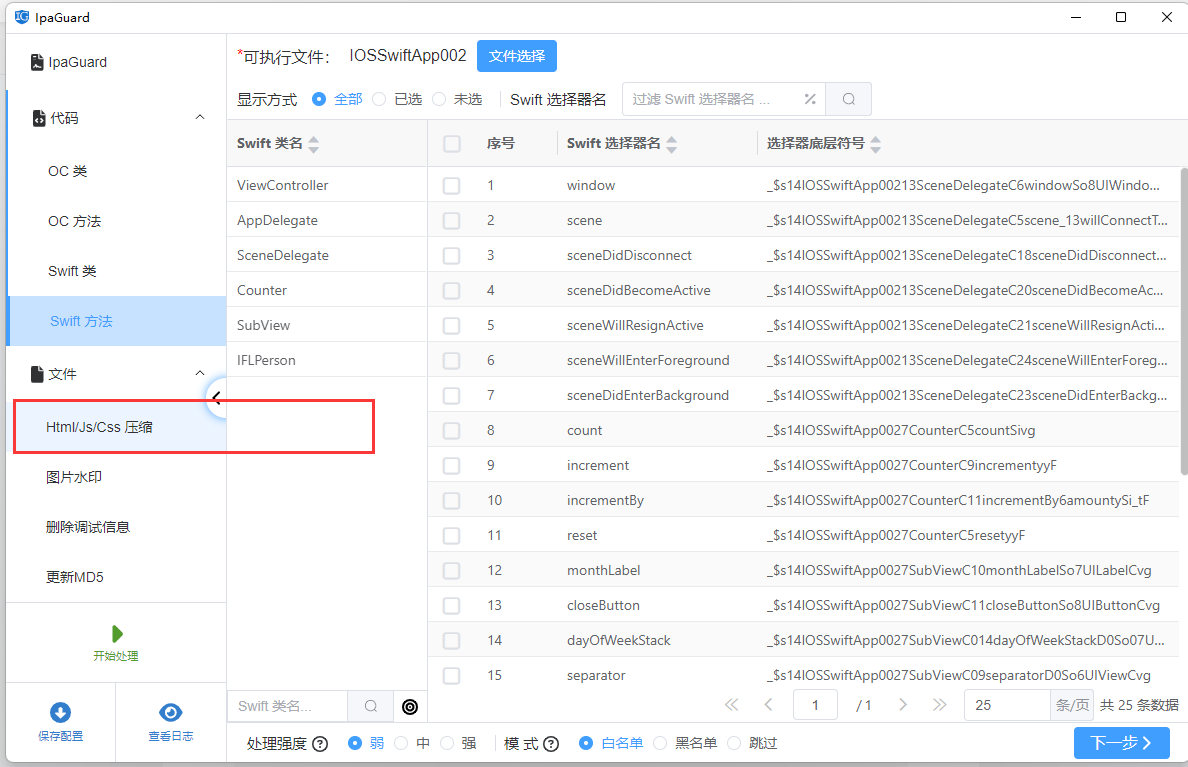
2.2 方法名和类名混淆方法
方法名和类名的混淆是通过将代码中的方法名和类名改为无意义的符号,从而增加代码的逆向难度。这种方法有效地增加了代码的复杂性,降低了代码的可读性,提高了代码的安全性。
javaCopy Code
// 示例:方法名和类名混淆 public class A { public void a() { // 方法体 } }
2.3 程序结构的混淆加密方法
程序结构的混淆加密是对原有的代码结构进行打乱和混排,以增加代码的复杂性和混淆程度。通过改变代码的结构,使得代码更难以理解和分析,提高了代码的安全性。
pythonCopy Code
# 示例:程序结构混淆加密 def main(): # 主程序逻辑
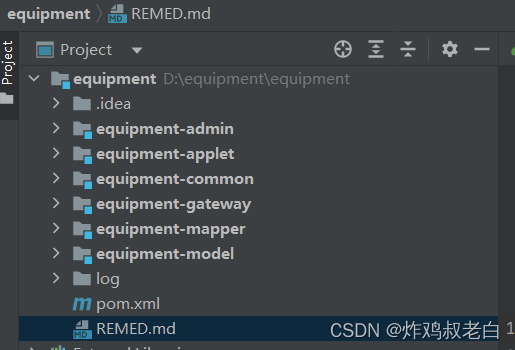
ipaguard加密前
🔒 要对以上多个 JS 文件进行加密,需要先将它们压缩为 ZIP 格式。最好直接在 JS 文件目录内压缩 a、b 两个文件,确保解压 ZIP 后直接得到的是 2 个 JS 文件而不是一个文件夹。
打开 ipaguard 官网,选择顶部导航栏的 📜 JS 多文件加密。将 ZIP 文件拖入或点击选中 ZIP 文件,根据需求修改加密参数配置,然后点击提交加密。等待文件加密完成后,即可点击下载文件。
将 ZIP 解压到项目的 ipaguard-js 文件夹下。文件目录结构如下所示:📁 ipaguard-js 包含两个加密后的 JS 文件。
sk-demo├─ index.html├─ js│ ├─ a.js│ └─ b.js└─ safekodo-js│ ├─ a.js│ └─ b.js├─ readme.md随后修改index.html的引用路径
<!-- <script src="./js/a.js"></script><script src="./js/b.js"></script> --><script src="./safekodo-js/a.js"></script><script src="./safekodo-js/b.js"></script>
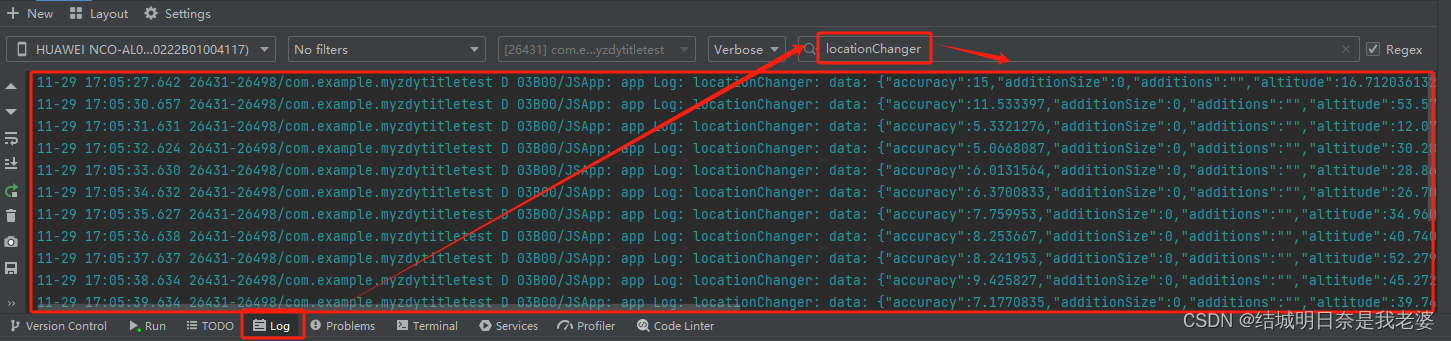
随后点击测试按钮 js依旧调用成功。


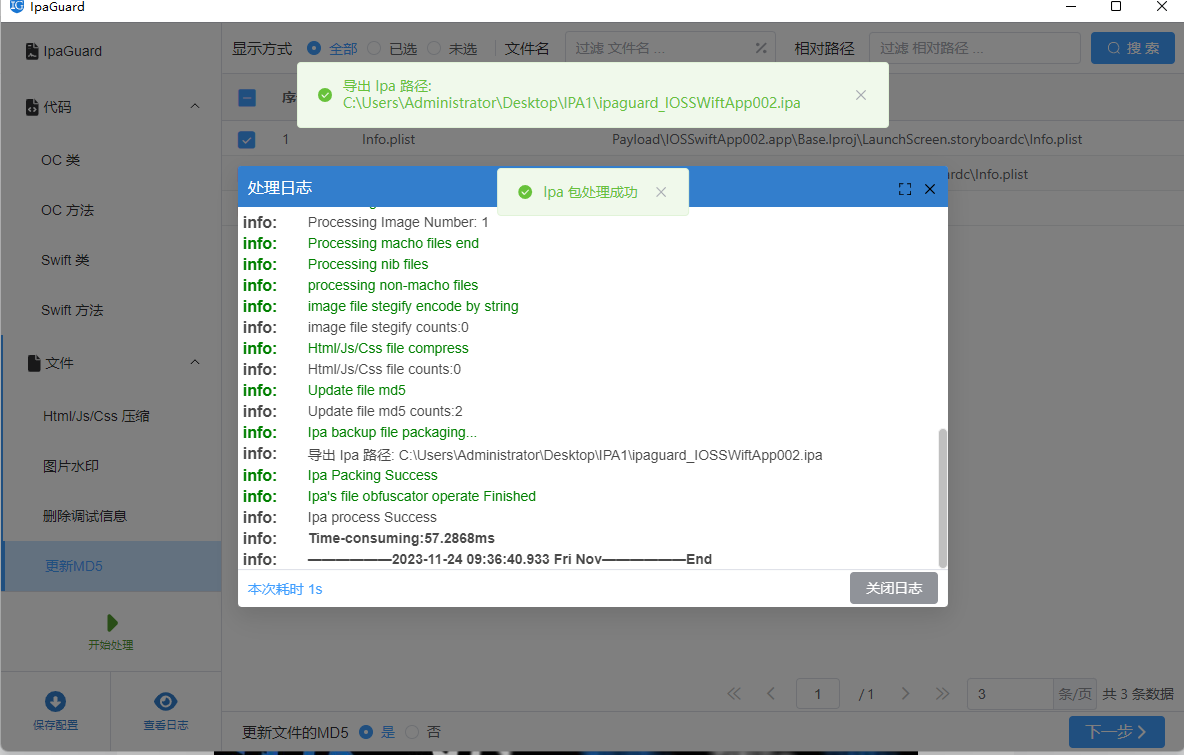
ipaguard加密后

🎉 好了,相信大家通过上述的小 demo 已经学会了如何使用 ipaguard 代码加密工具对多个 JS 文件进行加密了。💻🔒
总结
代码混淆作为一种重要的安全技术,在移动应用开发中具有不可替代的作用。通过字符串加密、方法名和类名混淆以及程序结构的混淆加密等方法,可以有效提高应用程序的安全性,降低被逆向破解的风险。开发人员应充分认识代码混淆的重要性,合理选择和使用代码混淆方法,以确保应用程序的安全性和稳定性。
参考资料
- Smith, John. (2018). Code Obfuscation in Android Applications: A Systematic Literature Review. Journal of Mobile Application Development.
- Brown, Emily. (2020). Practical Code Obfuscation Techniques for Mobile App Security. IEEE Security & Privacy.
本文详细介绍了代码混淆的原理和方法,探讨了其在移动应用开发中的重要性,并提供了相关示例。希望本文能够帮助开发人员更好地理解和应用代码混淆技术,提升移动应用的安全性。🔒