
vuex.js
import Vue from 'vue'; import Vuex from 'vuex'; Vue.use(Vuex);
// 设置vuex所有变量
let state = {_qiangGe: false,//需要添加全局变量就在此处回车添加一个即可,非常方便!!!
}, getters = {}, mutations = {}, actions = {};
Object.keys(state).forEach(k => getters[k] = s => s[k]);
Object.keys(state).forEach(k => mutations[k] = (s, v) => s[k] = v);
Object.keys(state).forEach(k => actions[k] = ({ commit }, v) => commit(k, v));
export default new Vuex.Store({ state, getters, mutations, actions });应用代码
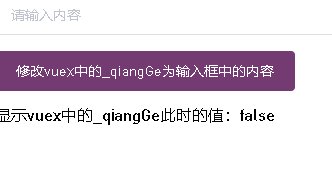
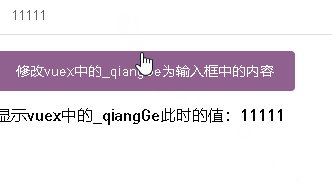
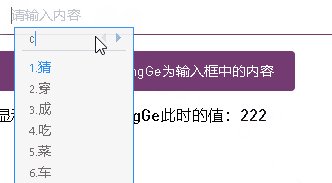
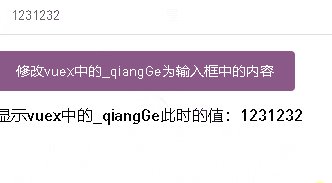
<template><div><el-input v-model="value" placeholder="请输入内容" clearable></el-input><br><br><el-button type="primary" @click="$store.dispatch('_qiangGe', value);">修改vuex中的_qiangGe为输入框中的内容</el-button><br><br><div>显示vuex中的_qiangGe此时的值:{{ $store.getters._qiangGe }}</div></div>
</template><script>
export default { data() { return { value: '', } }, };
</script>