一、前言
蓝图接口就是可以在蓝图中实现的接口,有它方便的地方,可以很方便的调用到实现了接口的函数。
二、实现
2.1、创建一个蓝图接口
1)可以添加多个函数。
2)函数在蓝图接口中只能规定输入和输出参数。
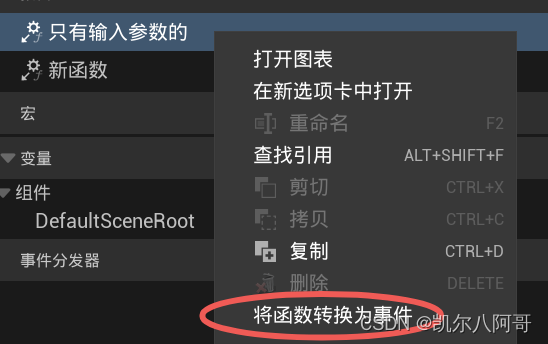
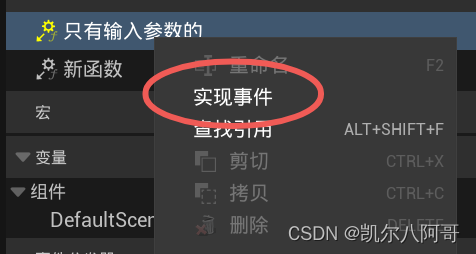
只有输入参数的可以当事件进行使用,如图2.1.1所示,一旦点击”将函数转换为事件“后这个就不在是函数了,就算把转换后的事件再”事件图表“中删除也无法再转回来,右键再点击”只有输入参数的“函数时,只会显示”实现事件“等操作,如图2.1.2所示:


有输入和输出的函数尽管也有图2.1.1所示的”将函数转换为事件“的操作,但是点击之后会弹出如图2.1.3所示的错误

2.2、继承蓝图接口
1)在新建的Actor或其他蓝图中选择“类设置”在接口-》已经实现的接口中选择2.1创建的接口

2)添加接口后会自动的创建并重载接口中的所有函数,只需要给每个重载的函数添加具体的实现即可。
2.3、使用蓝图接口
1)获取所有继承接口的Actor:遍历所有的带目标接口的Actor,然后调用接口中的函数,如图2.3.1所示,这样所有继承了接口的都会执行到。

2)获取所有的Actor:遍历所有的类然后强制执行接口定义的”新函数“,如图2.3.2所示,这里就有

点”奇葩“了,虚幻它允许这样操作,有实现了接口的就会执行实现接口的逻辑,没有实现接口的居然也能执行通过并最终打印出来。
3)获取继承接口的所有控件

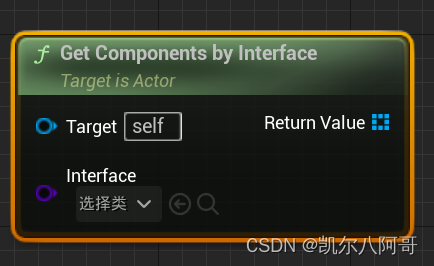
4)按接口获取组件

三、总结
3.1、蓝图接口带输入参数和输出参数的一些区别。
3.2、调用蓝图接口的一些方法和区别。