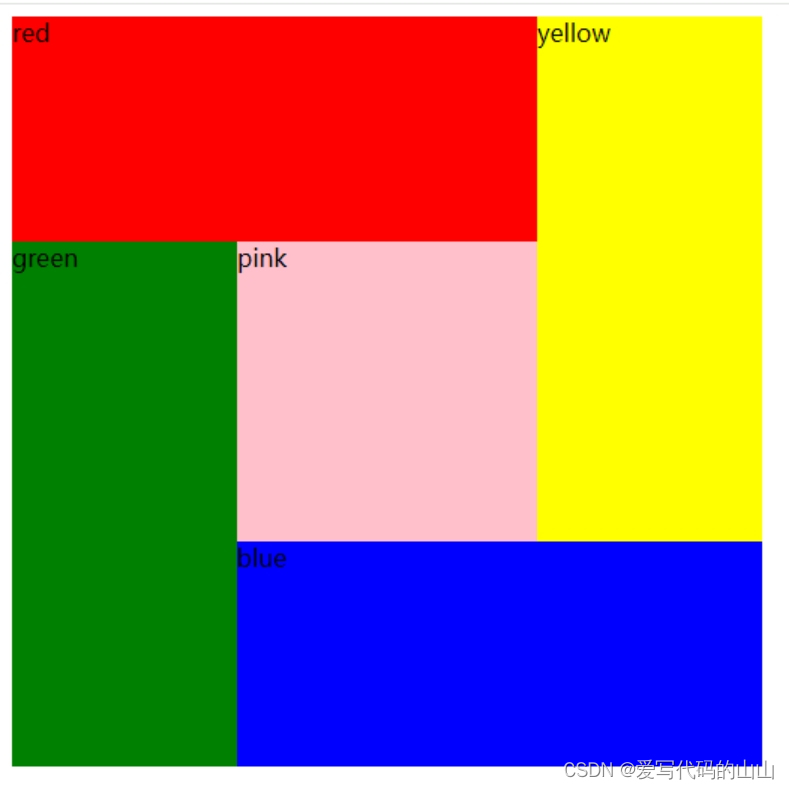
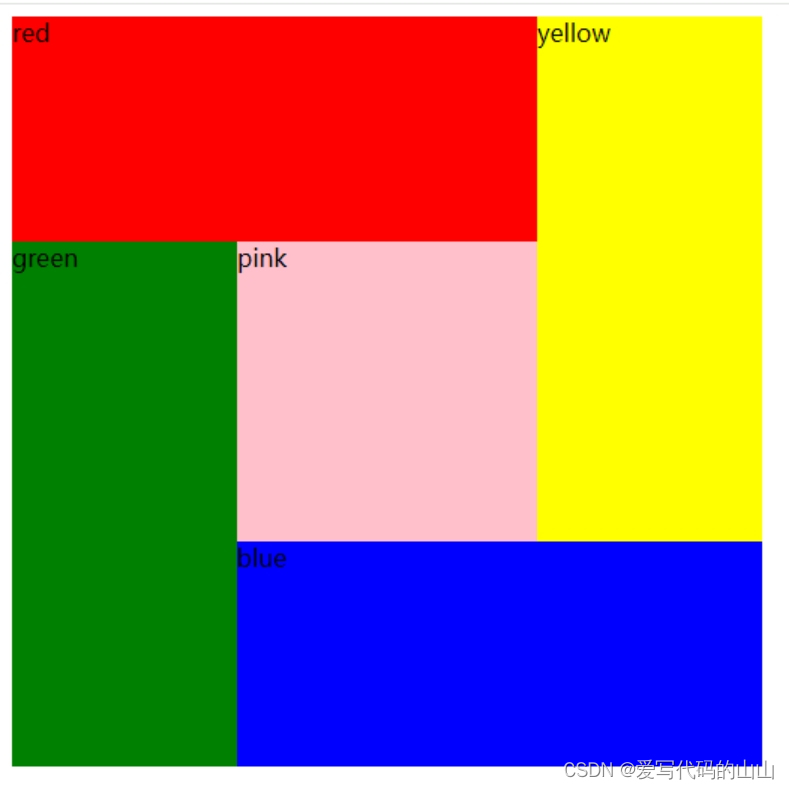
目标图片:

Dreamweaver界面:

代码部分:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style type="text/css">.red{background-color:red;width:350px;height:150px;margin:0 auto;position:absolute;top:0;left:0;}.yellow{background-color:yellow;width:150px;height:350px;margin:0 auto;position:absolute;right:0;}.green{background-color:green;width:150px;height:350px;margin:0 auto;position:absolute;bottom:0;left:0;}.pink{background-color:pink;width:200px;height:200px;margin:0 auto;position:absolute;top:150px;left:150px;}.blue{background-color:blue;width:350px;height:150px;margin:0 auto;position:absolute;bottom:0;right:0;}.f{width:500px;height:500px;margin:0 auto;position:absolute;}
</style>
</head><body>
<div class="f">
<div class="red" >red</div>
<div class="yellow" >yellow</div>
<div class="green" >green</div>
<div class="pink" >pink</div>
<div class="blue" >blue</div>
</div>
</body>
</html>
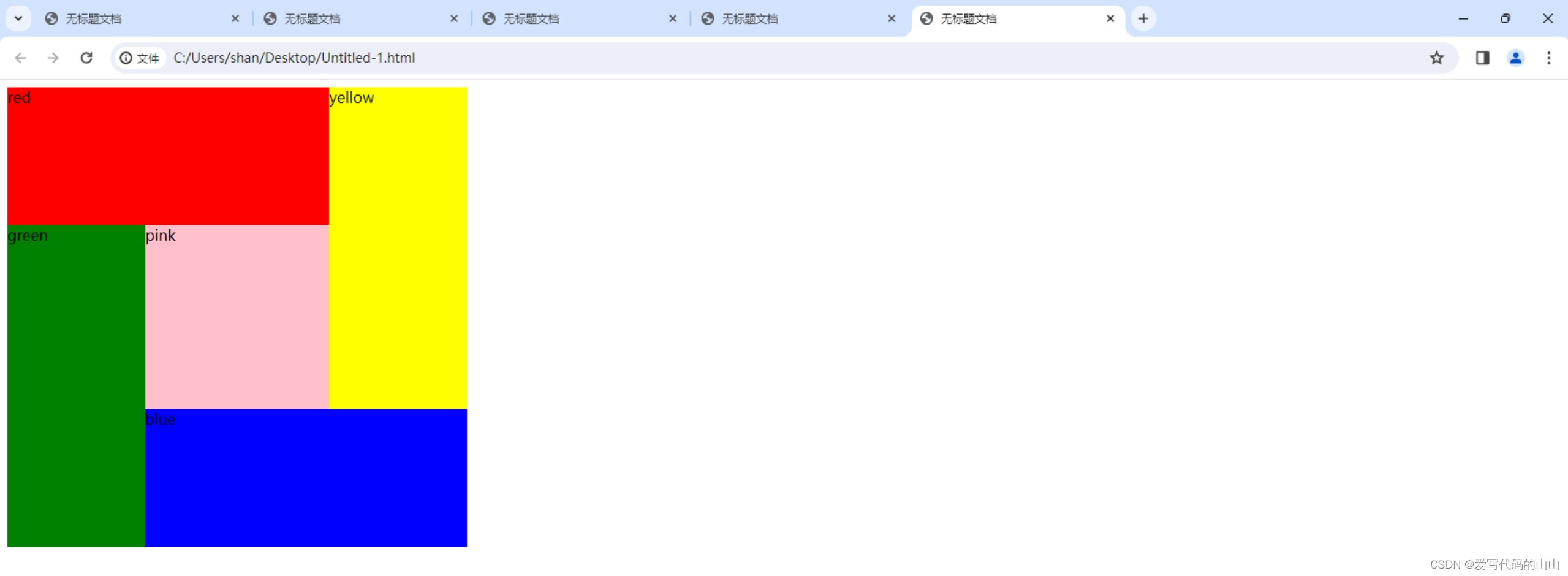
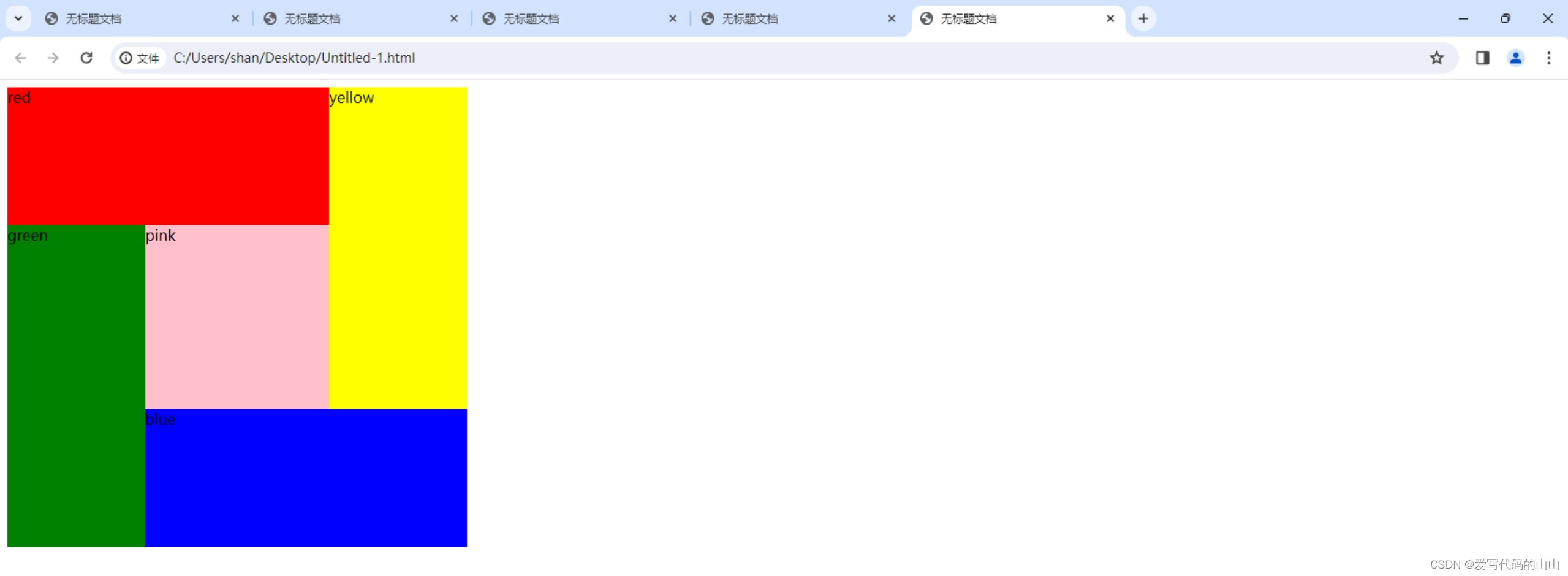
Google浏览器运行效果: