一个吸引人的网页页眉对于给访问者留下良好的第一印象至关重要。一个设计精良的页眉不仅能够吸引注意力,还能为整个网站设定基调。借助CSS,创建现代化和视觉吸引力的网页页眉比以往任何时候都更加容易。
在本文中,我们将探索一些基本的技巧和提示,以帮助您使用CSS创建令人惊艳的页眉布局。我们并不过多关注设计,而是专注于创建布局,并了解创建布局时可能遇到的困难。
Space-Between在一个三列的页眉中无法居中
首先,让我们谈谈三列页眉,因为这是我最常见到实现错误的一种情况。
标记相对简单:
<header><nav><a href="/">ABC</a><div><a href="#">Features</a><a href="#">Pricing</a><a href="#">About us</a></div><div><a href="#">Login</a></div></nav>
</header>
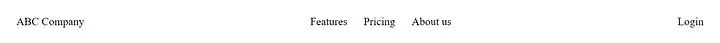
我将所有链接放在页眉的导航标签中。因此,这是一个非常简单的标记。通常情况下,导航应该在第一个和最后一个项之间居中对齐。

根据我的观察,这个问题已经成为前端社区中的新问题,类似于“居中一个div”的问题。因为许多开发人员会使用justify-content属性的space-between值来解决这个问题,但它实际上并不能将中间元素居中对齐。下面是使用justify-content属性的space-between值的相同导航标记,供比较参考:

造成这种效果的原因是左侧比右侧更宽。我们的中间元素在左侧和右侧元素之间居中对齐,但在页面的上下文中,中间元素并没有真正居中。
这是创建页眉时的第一个挑战:正确设置基本布局。在您确定要实现的布局以及如何实现之前,不要试图添加更多内容。
在我们继续之前,我在ProductHunt上花了几个小时寻找和评估三列页眉。它们中的大多数使用了我展示的将justify-content属性设置为space-between的技巧(因此,它们的导航并没有真正居中)。有些人试图绕过这个问题(例如,通过添加外边距),而其他人则通过绝对定位放弃了。当然,这些"hack"可以"解决"问题,但它们增加了复杂性。您的页眉将变得难以维护,当您再次回到页眉时会产生不好的感觉。话虽如此,这个"真正的解决方案"也有些技巧性。
下面是如何实现的方法:
header > nav {display: flex;
}header > nav > * {display: flex;
}header > nav > :first-child,
header > nav > :last-child {flex: 1 1 0;
}header > nav > :last-child {justify-content: flex-end;
}效果如下图所示:

让我们来谈谈这个解决方案。
首先,我使用的选择器过于具体化。这样做是为了使嵌套关系更加清晰。
然后,页眉下的每个元素都是一个弹性容器。这也是不必要的。目前,它仅用于导航的最后一个子元素,以将其子元素移动到右侧。
这只留下了这条规则:flex: 1 1 0; 这是我们在这里的主要关注点。我将这条规则应用于第一个和最后一个元素。它允许它们增长和收缩,并将它们的基准大小设置为0像素。这就是整个"hack"的全部内容。因为我们将它们的基准大小设置为0,它们将等比增长,从而使我们的中间元素居中对齐。

当创建页眉布局时,当然,将页眉的中间元素居中对齐并不是我们面临的唯一挑战。
在较小的屏幕上隐藏导航栏
与使用justify-content属性的space-between值一样,上述模式使我们能够在布局保持完整的同时隐藏中间导航。当我们隐藏中间元素时,效果如下所示:

当然,将登录替换为按钮是很简单的。所以,我们来谈谈其他的事情吧。
假设我们的页眉看起来像这样:

<header><nav><a href="/">ABC Company</a><div class="desktop-navigation"><a href="#">Features</a><a href="#">Pricing</a><a href="#">About us</a><a href="#">Terms of Service</a></div><div class="action-navigation"><input type="search" aria-label="search" /><a href="#">Sign Up</a><a href="#">Login</a></div></nav>
</header>现在,当我们的视口变小时,我们的页眉遇到了一个问题:

我们可以为此添加一个媒体查询,在其中用图标替换某些元素,或者简单地隐藏搜索。但是现代的CSS也允许使用不同的解决方案。
例如,我们可以创建一个容器查询。以下是更新后的代码示例:
* {padding: 0;margin: 0;box-sizing: border-box;
}a {color: #000;text-decoration: none;
}header {padding: 1.5rem;
}header > nav {display: flex;
}header > nav > * {display: flex;
}header > nav > :first-child,
header > nav > :last-child {flex: 1 1 0;
}header > nav > :last-child {justify-content: flex-end;
}header > nav > :last-child,
.desktop-navigation {gap: 1.5rem;
}.action-navigation {container-type: inline-size;container-name: action-navigation;}@container action-navigation (max-width: 400px) {input {display: none;}}我只添加了这些行:
.action-navigation {container-type: inline-size;container-name: action-navigation;
}@container action-navigation (max-width: 400px) {input {display: none;}
}当然,你可能会说你也可以用媒体查询来做到这一点。没什么了不起的。但容器查询的优势在于我们可以为容器指定最小宽度。我们不关心视口有多大,但我们知道:如果我们的容器宽度小于400像素,它会变得非常难看。这是我真正期待被广泛支持的功能之一。
粘性顶部导航栏
我仍然看到一些使用position: fixed实现顶部导航栏,即使sticky是更好的解决方案。
为什么sticky更好呢?请考虑以下代码:
<style>* {padding: 0;margin: 0;box-sizing: border-box;}a {color: #000;text-decoration: none;}header {padding: 1.5rem;width: 100%;position: fixed;}header > nav {display: flex;}header > nav > * {display: flex;}header > nav > :first-child,header > nav > :last-child {flex: 1 1 0;}header > nav > :last-child {justify-content: flex-end;}.desktop-navigation {gap: 1.5rem;}
</style><header><nav><a href="/">ABC Company</a><div class="desktop-navigation"><a href="#">Features</a><a href="#">Pricing</a><a href="#">About us</a></div><div class="action-navigation"><a href="#">Login</a></div></nav>
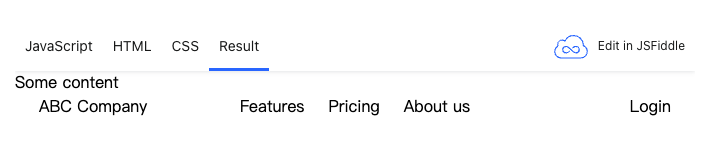
</header><main>Some content
</main>在这种情况下,页眉具有position: fixed。结果,主要内容区域移动到网站的顶部,因为文档中没有为页眉保留空间。它处于流动之外。

在这种情况下,解决方法是使用margin-top对主要内容区域进行偏移,将其移动到页眉下方。您可能会经常看到这种解决方法,即使在较新的网站上也是如此。问题在于,sticky属性并不总是存在的。它是比较新的属性。这就是为什么您仍然可以找到一些使用position: fixed而不是sticky的教程的原因。但是使用sticky,我们就不需要margin-top的偏移了。页眉元素仍然会占用空间,就好像它在文档中一样。
以下是带有position: sticky的更新代码示例:
* {padding: 0;margin: 0;box-sizing: border-box;
}a {color: #000;text-decoration: none;
}header {padding: 1.5rem;position: sticky;top: 0;
}header > nav {display: flex;
}header > nav > * {display: flex;
}header > nav > :first-child,
header > nav > :last-child {flex: 1 1 0;
}header > nav > :last-child {justify-content: flex-end;
}.desktop-navigation {gap: 1.5rem;
}正如您所看到的,这种方法要简单得多。我们不需要为内容设置任意的偏移量。
就是这样了,朋友们!非常感谢您的阅读!
结束
您是否知道关于页眉布局的其他常见错误?或者您是否了解其他具有挑战性的元素?我很乐意在评论中了解更多!
由于文章内容篇幅有限,今天的内容就分享到这里,文章结尾,我想提醒您,文章的创作不易,如果您喜欢我的分享,请别忘了点赞和转发,让更多有需要的人看到。同时,如果您想获取更多前端技术的知识,欢迎关注我,您的支持将是我分享最大的动力。我会持续输出更多内容,敬请期待。







![[java安全]CommonsCollections3.1](https://img-blog.csdnimg.cn/img_convert/b37676395be2e4bfdcf498f1a6725930.png)