基础知识在前面的部分已经讲过了,大家如果没有学习过JavaScript的可以去看一下
1.DOM
引入
在JavaScript中,DOM(文档对象模型)提供了一种表示和操作HTML文档的方式。在DOM中,文档被表示为一个由节点组成的树形结构。DOM对象则是这些节点的抽象表示,它们可以通过JavaScript来访问和操作。
DOM对象可以分为多种类型,每种类型代表了文档中不同类型的节点或元素。以下是DOM中常见的对象类型:
-
Document对象:代表整个文档,是DOM树的根节点。通过Document对象可以访问文档的各个部分,如HTML元素、头部信息等。
-
Element对象:代表HTML文档中的元素,如<div>、<p>、<a>等。Element对象提供了访问和操作元素属性和内容的方法。
-
Text对象:代表文档中的文本内容。每个文本节点都对应一个Text对象,可以通过Text对象来操作和修改文本内容。
-
Attribute对象:代表HTML元素的属性。通过Attribute对象可以访问和修改元素的属性值。
-
NodeList对象:代表一组节点的集合,通常用于表示DOM中的多个元素或节点。NodeList对象可以通过索引或迭代方式访问其中的节点。
也就是说JavaScript中的dom对象对应的是html中的标签元素
获取dom元素
使用 document.querySelector获取html中的元素对象 主要是通过匹配css选择器进行返回。
以下是一些示例用法:
- 通过元素标签名选择元素:
const element = document.querySelector('h1');上述代码会选中文档中的第一个 <h1> 元素。
2.通过类名选择元素:
const element = document.querySelector('.my-class');上述代码会选中文档中具有 my-class 类名的第一个元素。
3.通过ID选择元素:
const element = document.querySelector('#my-id');上述代码会选中具有 my-id ID的元素。
4.通过属性选择元素:
const element = document.querySelector('[data-attr="value"]');上述代码会选中具有 data-attr 属性且属性值为 value 的元素。
5.获取所有的元素:返回的是一个伪数组
const div = document.querySelectorAll('h1')我们来写一个简单的例子,用来获取一个div对象
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS</title><style>.head{width: 100px;height: 100px;background-color: pink;}</style>
</head>
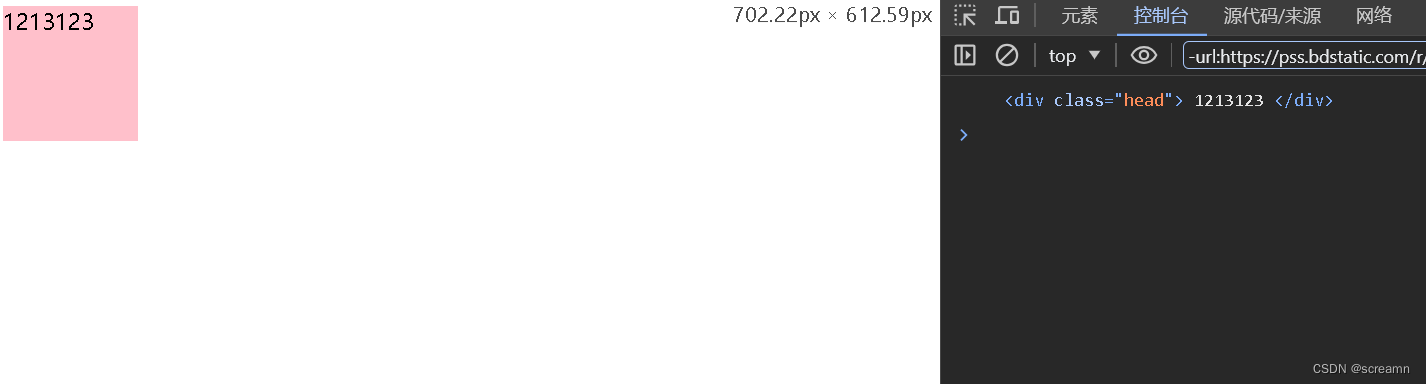
<body><div class="head">1213123</div><script>const div_className_Head = document.querySelector('.head')console.log(div_className_Head) </script>
</body>
</html>
当我获取到这个对象之后,我可以使用一些方法对这个对象进行操作
一旦使用 document.querySelector 获取到 HTML 标签,你就可以对选中的标签进行各种操作。以下是一些你可以做的事情:
1.修改标签内容: 你可以使用 innerHTML 或 innerText 属性来修改标签的内容。
var element = document.querySelector('#myElement');
element.innerHTML = '新的内容';2.修改样式: 你可以使用 style 属性来修改标签的样式。
var element = document.querySelector('#myElement');
element.style.color = 'red';3.添加事件监听器: 你可以使用 addEventListener 方法来为标签添加事件监听器。
var element = document.querySelector('#myElement');
element.addEventListener('click', function() { alert('被点击了!'); });4.移除标签: 你可以使用 remove 方法来移除选中的标签。
var element = document.querySelector('#myElement');
element.remove();5.查找子元素: 你可以继续使用 querySelector 或 querySelectorAll 在选中的标签下查找子元素。
var subElement = element.querySelector('.subElement');下面是一个简单的实例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS</title><style>.head{width: 100px;height: 100px;background-color: pink;}</style>
</head>
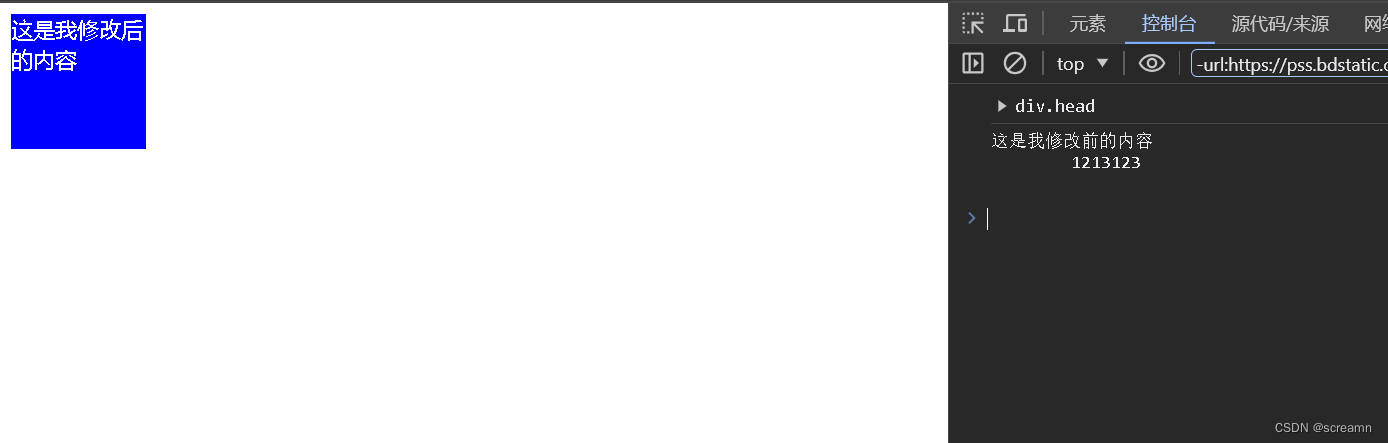
<body><div class="head">1213123</div><script>const div_className_Head = document.querySelector('.head')console.log(div_className_Head) console.log("这是我修改前的内容",div_className_Head.innerHTML)div_className_Head.innerHTML = "这是我修改后的内容"div_className_Head.style.color = 'white'//注意这里使用的是 backgroundColor 代替background-color 在js中不能使用-可以将后面的字母首元素大写进行拼接div_className_Head.style.backgroundColor = 'blue'</script>
</body>
</html>
注意当我通过JavaScript获取到对象之后,可以直接修改标签的一些属性和值。
操作类样式
1.直接使用className操作css样式格式
元素className = 'css类名' 直接使用会更加方便,如果需要两个样式的话,可以直接将两个样式写在一起。
const div = document.querSelector('h1')
div.className = 'active a'
2.使用classList 进行操作
1.增加类名
const div = document.querSelector('h1')
div.classList.add('类名')
2.删除一个类
const div = document.querSelector('h1')
div.classList.remove('类名')
3.切换一个类:有的话删除没有的话加上
const div = document.querSelector('h1')
div.classList.toggle('类名')
推荐使用classList 因为使用className修改样式的时候 classList只是追加并不会修改之前的样式,避免出错,并且操作清晰,写的代码也很清楚。
操作表单
表单属性中添加就有效果,删除就没有效果,他的返回值都是布尔值。
操作表单通常指的是对HTML表单元素进行增、删、改等操作。在HTML中,表单元素通过form标签定义,可以使用各种属性来控制表单的行为和样式。
添加属性可以有效地修改表单的行为和样式,而删除属性则会恢复到默认状态。这些属性的返回值通常是布尔值,用于表示操作是否成功或是否满足特定条件。
举例来说,假设我们有一个简单的HTML表单如下:
<form id="myForm"><label for="name">姓名:</label><input type="text" id="name" name="name" required><label for="email">邮箱:</label><input type="email" id="email" name="email" required><button type="submit">提交</button>
</form>
现在我们可以通过JavaScript来操作表单元素的属性。
-
添加属性示例:
let form = document.getElementById('myForm');// 添加属性:autocomplete form.autocomplete = 'off'; console.log(form.autocomplete); // 输出: "off"// 添加属性:target form.target = '_blank'; console.log(form.target); // 输出: "_blank"// 添加属性:novalidate form.novalidate = true; console.log(form.novalidate); // 输出: true -
删除属性示例:
var form = document.getElementById('myForm');// 删除属性:autocomplete form.removeAttribute('autocomplete'); console.log(form.autocomplete); // 输出: ""// 删除属性:target form.removeAttribute('target'); console.log(form.target); // 输出: ""// 删除属性:novalidate form.removeAttribute('novalidate'); console.log(form.novalidate); // 输出: false3.查看表单属性:
var form = document.getElementById('myForm');// 使用 getAttribute() 方法获取表单属性值 var formId = form.getAttribute('id'); var formName = form.getAttribute('name'); var formAction = form.getAttribute('action');console.log(formId); // 输出: "myForm" console.log(formName); // 输出: null(因为在这个示例中表单没有设置name属性) console.log(formAction); // 输出: ""// 直接访问表单属性 var formMethod = form.method; var formTarget = form.target;console.log(formMethod); // 输出: "get"(因为表单没有设置method属性,默认值为"get") console.log(formTarget); // 输出: ""(因为表单没有设置target属性,默认值为"")
自定义属性
在HTML中,除了默认属性之外,我们还可以自定义属性来扩展HTML元素的功能。自定义属性是指以data-开头的属性,它们可以存储任意字符串数据,并且不会影响HTML的语义和渲染。
自定义属性的命名规则比较宽松,只要以data-开头即可。例如,我们可以在一个按钮上添加一个自定义属性来标记该按钮的功能:
<button data-action="delete">删除</button>
在上述代码中,我们通过data-action属性来实现了自定义功能,并将其值设置为delete。这样,在JavaScript中可以通过访问该属性来实现对该按钮的特定操作。
在JavaScript中,我们可以使用dataset对象来读写元素的自定义属性。dataset对象是一个DOMStringMap类型的对象,其中包含了元素的所有自定义属性及其对应的值。例如,我们可以使用以下代码来读取上述按钮元素的自定义属性值:
var btn = document.querySelector('button');
var action = btn.dataset.action;console.log(action); // 输出: "delete"