
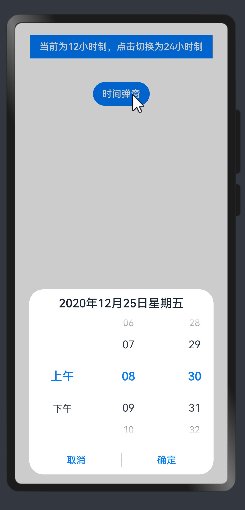
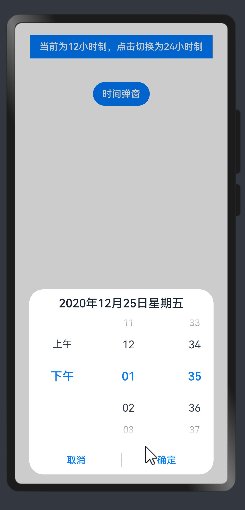
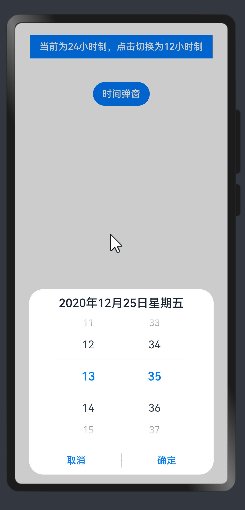
时间滑动选择器弹窗
以24小时的时间区间创建时间滑动选择器,展示在弹窗上。
示例
useMilitaryTime: 展示时间是否为24小时制,默认为12小时制。默认值:false
@Entry
@Component
struct TimePickerDialogExample {private selectTime: Date = new Date('2020-12-25T08:30:00')@State isUseMilitaryTime: boolean = falsebuild() {Column() {Button(this.isUseMilitaryTime ? '当前为24小时制,点击切换为12小时制' : '当前为12小时制,点击切换为24小时制').fontSize(16).type(ButtonType.Normal).margin(20).onClick(() => {this.isUseMilitaryTime = !this.isUseMilitaryTime})Button("时间弹窗").margin(20).onClick(() => {TimePickerDialog.show({selected: this.selectTime,useMilitaryTime: this.isUseMilitaryTime,onAccept: (value: TimePickerResult) => {// 设置selectTime为按下确定按钮时的时间,这样当弹窗再次弹出时显示选中的为上一次确定的时间this.selectTime.setHours(value.hour, value.minute)console.info("TimePickerDialog:onAccept()" + JSON.stringify(value))},onCancel: () => {console.info("TimePickerDialog:onCancel()")},onChange: (value: TimePickerResult) => {console.info("TimePickerDialog:onChange()" + JSON.stringify(value))}})})}.width('100%')}
}