vbenjs/vue-vben-admin[1]
Stars: 19.7k License: MIT

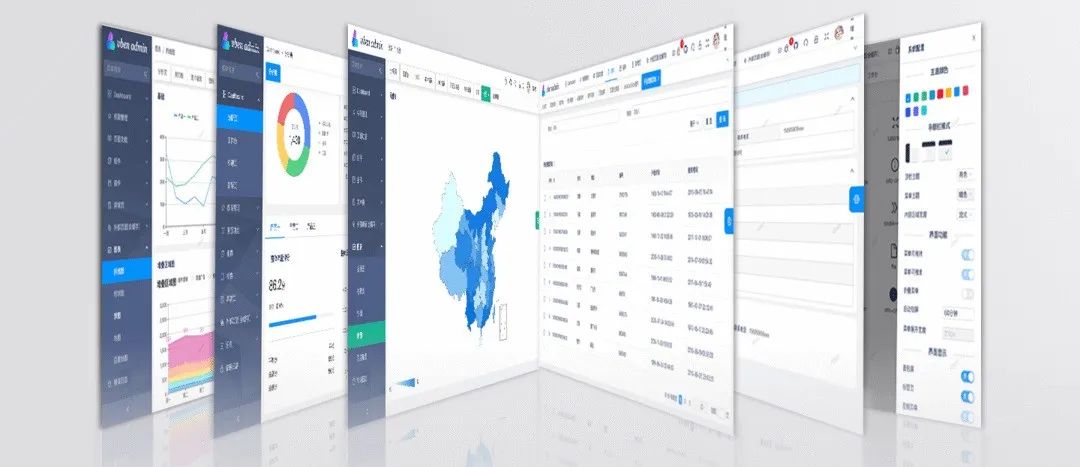
Vue Vben Admin 是一个免费开源的中后台模板,使用最新的 vue3、vite4 和 TypeScript 等主流技术进行开发。该项目提供了现成的中后台前端解决方案,并可用于学习参考。
-
使用先进的前端技术如 Vue3/vite2 进行开发
-
应用级 JavaScript 语言 TypeScript
-
可配置化主题
-
内置完整国际化方案
-
内置 Mock 数据方案
-
内置完整动态路由权限生成方案
pure-admin/vue-pure-admin[2]
Stars: 10.7k License: MIT

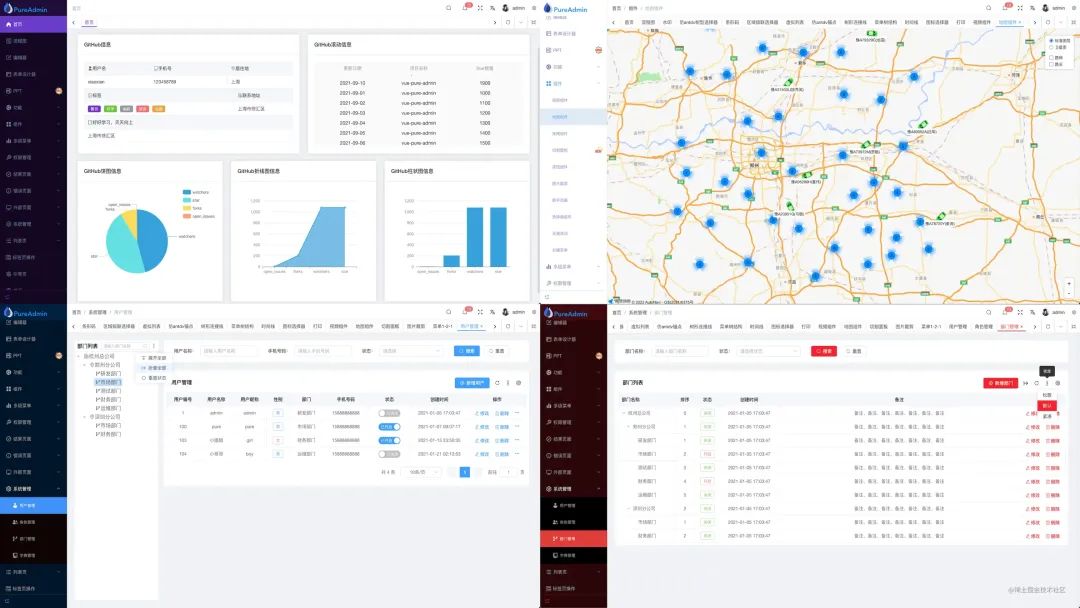
vue-pure-admin 是一款开源免费且开箱即用的中后台管理系统模版。主要功能包括使用最新的 Vue3、Vite、Element-Plus、TypeScript 等技术进行开发。该项目具有以下核心优势和特点:
-
精简版打包大小低于 2.3MB,在全局引入 element-plus 情况下仍然低于 350kb
-
支持非国际化精简版和国际化精简版两个版本选择
-
提供配套视频教程和 UI 设计文档
-
可以在 Gitpod 在线环境中快速开始编码
-
支持 Docker 容器部署预览
arc53/DocsGPT[3]
Stars: 6.7k License: MIT

DocsGPT 是一个开源的文档助手项目,它集成了强大的 GPT 模型,可以简化在项目文档中查找信息的过程。开发人员可以轻松提问关于项目的问题,并获得准确答案。
wasp-lang/wasp[4]
Stars: 6.1k License: MIT

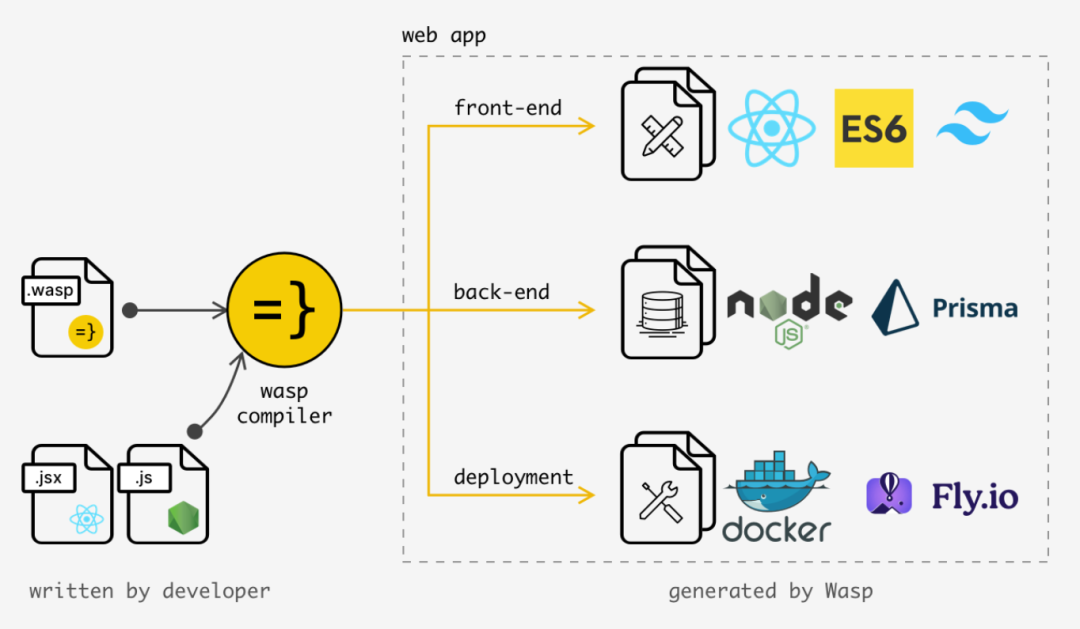
Wasp 是一个用于 React、Node.js 和 Prisma 的类似 Rails 的框架,它可以快速开发全栈 Web 应用程序。以下是 Wasp 项目的主要功能和核心优势:
-
快速入门:由于其表达能力强,您只需使用非常少量简洁、一致且声明性代码即可从头开始创建并部署生产就绪的 Web 应用程序。
-
无样板文件:通过抽象复杂的全栈特性,减少了样板代码。这意味着更少需要维护和理解的代码!也意味着更容易升级。
-
无锁定:您可以在任何地方部署 Wasp 应用程序。没有对特定提供商进行锁定,在代码上具有完全控制权。
其他关键功能包括 Full-stack Auth,RPC (Client <-> Server),Simple Deployment,Jobs,Email Sending 以及 Full-stack Type Safety 等。
m-bain/whisperX[5]
Stars: 5.6k License: BSD-4-Clause

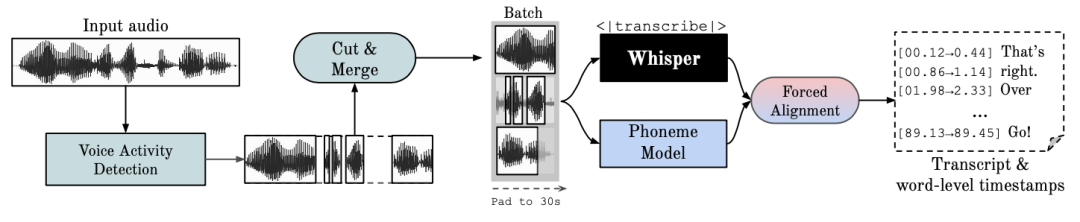
WhisperX 是一个语音识别开源项目,具有单词级时间戳和说话人分离功能。
-
使用 whisper large-v2 进行批量推理,以达到 70 倍的实时转录
-
faster-whisper 后端更快,并且对于 large-v2 模型只需要小于 8GB GPU 内存
-
使用 wav2vec2 对齐来获得准确的单词级时间戳
-
利用 pyannote-audio 中的说话人分离技术进行多说话人 ASR (带有说话者 ID 标签)
-
VAD 预处理可以降低幻听问题,并在不影响 WER 情况下进行批处理
ckan/ckan[6]
Stars: 4.0k License: NOASSERTION

CKAN 是世界领先的开源数据门户平台,它使发布、共享和处理数据变得简单。作为一个数据管理系统,CKAN 提供了强大的平台来编目、存储和访问各种数据集,并具有丰富的前端界面、完整的 API (用于数据和目录)、可视化工具等功能。
-
提供强大而易用的平台来编目、存储和访问各种类型的数据集
-
具备全面覆盖前后端需求以及可扩展性高效能力
-
支持自定义主题风格与多语言支持
相关链接
1、vbenjs/vue-vben-admin: https://github.com/vbenjs/vue-vben-admin
2、pure-admin/vue-pure-admin: https://github.com/pure-admin/vue-pure-admin
3、arc53/DocsGPT: https://github.com/arc53/DocsGPT
4、wasp-lang/wasp: https://github.com/wasp-lang/wasp
5、m-bain/whisperX: https://github.com/m-bain/whisperX
6、ckan/ckan: https://github.com/ckan/ckan