在不断发展的软件开发领域中,很少有编程语言像 JavaScript 一样产生深远的影响。它起初只是一种简单的脚本语言,但如今已成为现代 Web 的驱动力量,改变了应用构建和体验的方式。本文将带你沿着时间线,穿越 JavaScript 的演进历程,以及它在软件开发领域中的关键作用。
一、JavaScript 的黎明:点燃火花(1995 - 2005)
早在 1995 年,Brendan Eich 创造了 JavaScript,引发了 Web 开发的一场革命。起初,JavaScript 主要用于简单的客户端脚本编程,但很快展示出了创建动态用户界面的潜力。然而,也面临着各种挑战,包括浏览器不兼容性和用户体验不佳等问题。
挑战:浏览器兼容性
早期的 JavaScript 开发者们经常与不同浏览器的各种渲染引擎打交道,这往往导致了不一致的行为和令人沮丧的调试过程。
解决方案:PHP 和 AJAX
为了克服浏览器兼容性问题,开发人员转向服务器端脚本语言,例如 PHP 以及 JavaScript 驱动的异步 JavaScript 和 XML (AJAX)。这种创新组合允许动态内容更新,无需重新加载整页,从而提供更流畅的用户交互。
// 创建 XMLHttpRequest 对象const xhr = new XMLHttpRequest();// 指定请求的方法和 URLxhr.open('GET', 'api_url', true); // 第三个参数 true 表示异步请求// 设置请求头(如果需要)xhr.setRequestHeader('Content-Type', 'application/json'); // 根据实际需求设置请求头// 注册一个回调函数来处理响应xhr.onreadystatechange = function() {if (xhr.readyState === 4 && xhr.status === 200) {const response = JSON.parse(xhr.responseText); // 处理响应数据// 在这里执行相应的操作console.log(response);}};// 发送请求xhr.send();
复制代码
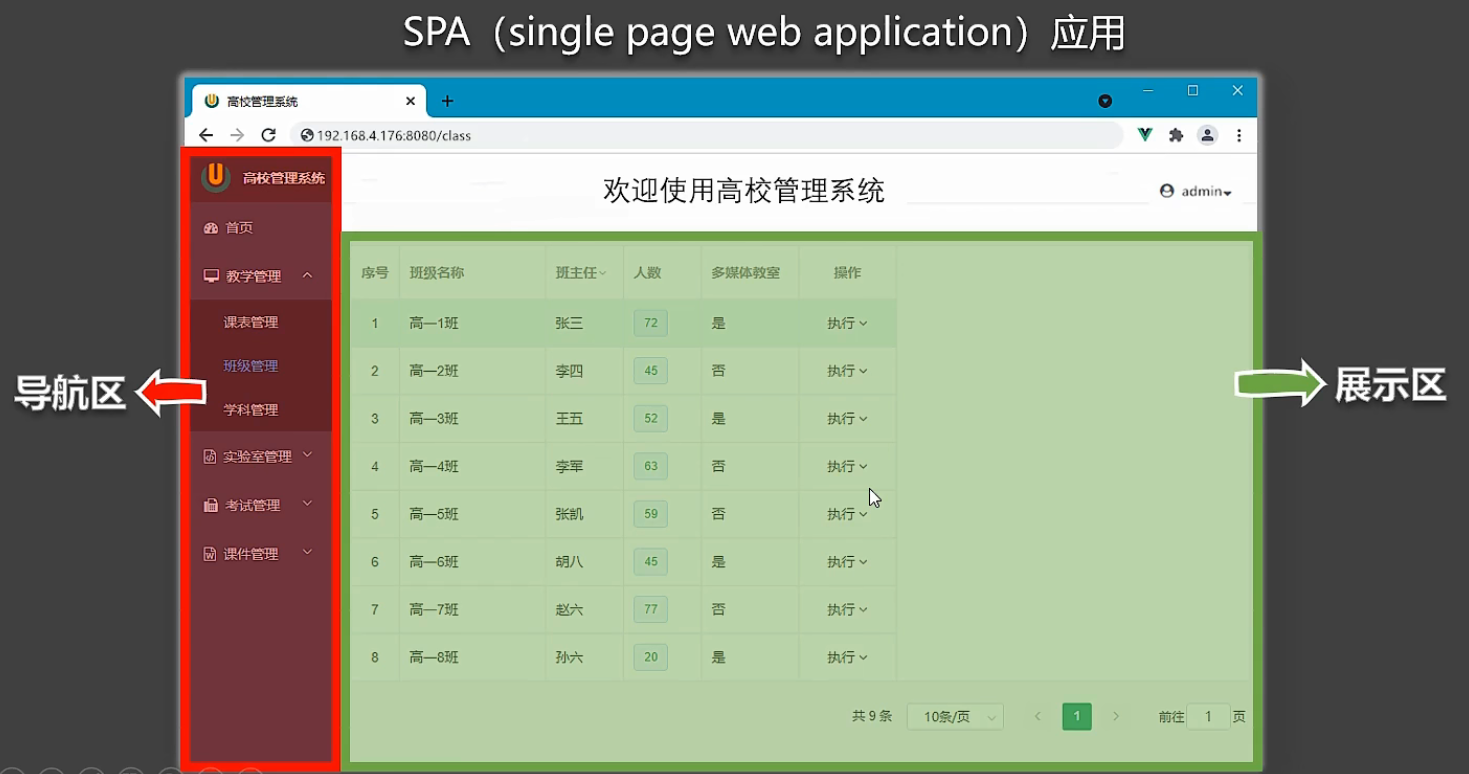
二、SPA 和虚拟 DOM:范式转变(2005 年 - 2010 年)
2000 年代中期迎来了单页应用程序 (SPA) 时代,其中 JavaScript 扮演了主角。然而,文档对象模型 (DOM) 的持续操作导致了性能瓶颈和低效率。
挑战:DOM 操作
频繁更新 DOM 会导致 UI 性能缓慢,阻碍创建丰富的交互式体验。
解决方案:虚拟 DOM 和 React
React 登场了,这是 Facebook 推出的一款游戏规则改变者。通过实现虚拟 DOM,React 最大限度地减少了实际 DOM 操作,提高了性能并提供了更流畅的用户体验。
import React, { useState } from 'react';function Counter() {const [count, setCount] = useState(0);return (<div><p>Count: {count}</p><button onClick={() => setCount(count + 1)}>Increment</button></div>);}
复制代码
三、Node.js 和后端协同(2010 - 2015)
JavaScript 的领域并不局限于前端开发。开发者们希望找到一种统一的语言,同时适用于前端和后端开发,这促使了 Node.js 的兴起。
挑战:前后端分离
为前端和后端开发维护不同的语言阻碍了代码的可重用性和协作。
解决方案:Node.js 革命
Node.js 作为一个服务端运行环境出现,使开发者能够在前端和后端任务中都使用 JavaScript。这种统一化简化了开发流程,提高了效率,并促进了跨职能团队的形成。
const http = require('http');const server = http.createServer((req, res) => {res.writeHead(200, { 'Content-Type': 'text/plain' });res.end('Hello, Node.js!');});server.listen(3000, () => {console.log('Server running at http://localhost:3000/');});
复制代码
四、TypeScript 和强类型的追求(2015 - 2020)
虽然 JavaScript 的灵活性促进了快速开发,但它也带来了与类型安全性和可维护性相关的挑战。
挑战:类型安全
JavaScript 的动态类型经常导致运行时错误,给大型代码库带来挑战。
解决方案:拥抱 TypeScript
TypeScript 是 JavaScript 的超集,引入了静态类型、接口和高级工具。这使开发人员能够在开发过程中发现错误并提高代码质量。
interface Person {firstName: string;lastName: string;age: number;}function greet(person: Person): string {return `Hello, ${person.firstName} ${person.lastName}!`;}
复制代码
五、现代 Web 框架和 Serverless 部署(2020 年至今)
现代 JavaScript 生态系统拥有大量强大的库、框架和工具,将开发推向新的高度。
挑战:部署复杂性
部署具有复杂配置和依赖关系的应用是一项艰巨的任务。
解决方案:Serverless 部署
Netlify 或 Vercel 等平台出现,提供自动化部署和托管服务。Serverless 范例减少了基础设施问题,使开发人员能够专注于构建应用。
六、AI 的崛起及未来(2023 年之后)
随着 AI 和机器学习成为现代应用不可或缺的一部分,JavaScript 的旅程不断发展。
挑战:AI 集成
将 AI 功能无缝集成到应用中带来了技术和实施上的挑战。
解决方案:AI 驱动的 API/库
如今,像 OpenAI 或 Langchain 这样的基于人工智能的 JavaScript 库和 API 使开发者能够相对轻松地将机器学习模型、自然语言处理和计算机视觉等功能集成到他们的项目中。

七、总结
JavaScript 的发展历程令人瞩目。从作为一种脚本语言的谦逊起步,到在单页面应用(SPA)、虚拟 DOM、TypeScript 等方面发挥重要作用,JavaScript 深刻地改变了软件开发领域。随着每一次挑战被创新解决方案所克服,开发者们得以创建更加复杂和用户中心的应用。
当我们站在未来的边缘时,可以清楚地看到 JavaScript 的旅程还远未结束。随着人工智能、新的框架和部署范例的出现,有一点是确定无疑的:JavaScript 的适应能力和革命性将继续在未来多年塑造技术领域的发展。
八、拓展
关于目前低代码在技术领域很活跃!
低代码是什么?一组数字技术工具平台,能基于图形化拖拽、参数化配置等更为高效的方式,实现快速构建、数据编排、连接生态、中台服务等。通过少量代码或不用代码实现数字化转型中的场景应用创新。它能缓解甚至解决庞大的市场需求与传统的开发生产力引发的供需关系矛盾问题,是数字化转型过程中降本增效趋势下的产物。
这边介绍一款好用的低代码平台——JNPF 快速开发平台。近年在市场表现和产品竞争力方面表现较为突出,采用的是最新主流前后分离框架(SpringBoot+Mybatis-plus+Ant-Design+Vue3)。代码生成器依赖性低,灵活的扩展能力,可灵活实现二次开发。
以 JNPF 为代表的企业级低代码平台为了支撑更高技术要求的应用开发,从数据库建模、Web API 构建到页面设计,与传统软件开发几乎没有差异,只是通过低代码可视化模式,减少了构建“增删改查”功能的重复劳动,还没有了解过低代码的伙伴可以尝试了解一下。
应用体验地址:https://www.jnpfsoft.com/?csdn
有了它,开发人员在开发过程中就可以轻松上手,充分利用传统开发模式下积累的经验。所以低代码平台对于程序员来说,有着很大帮助。