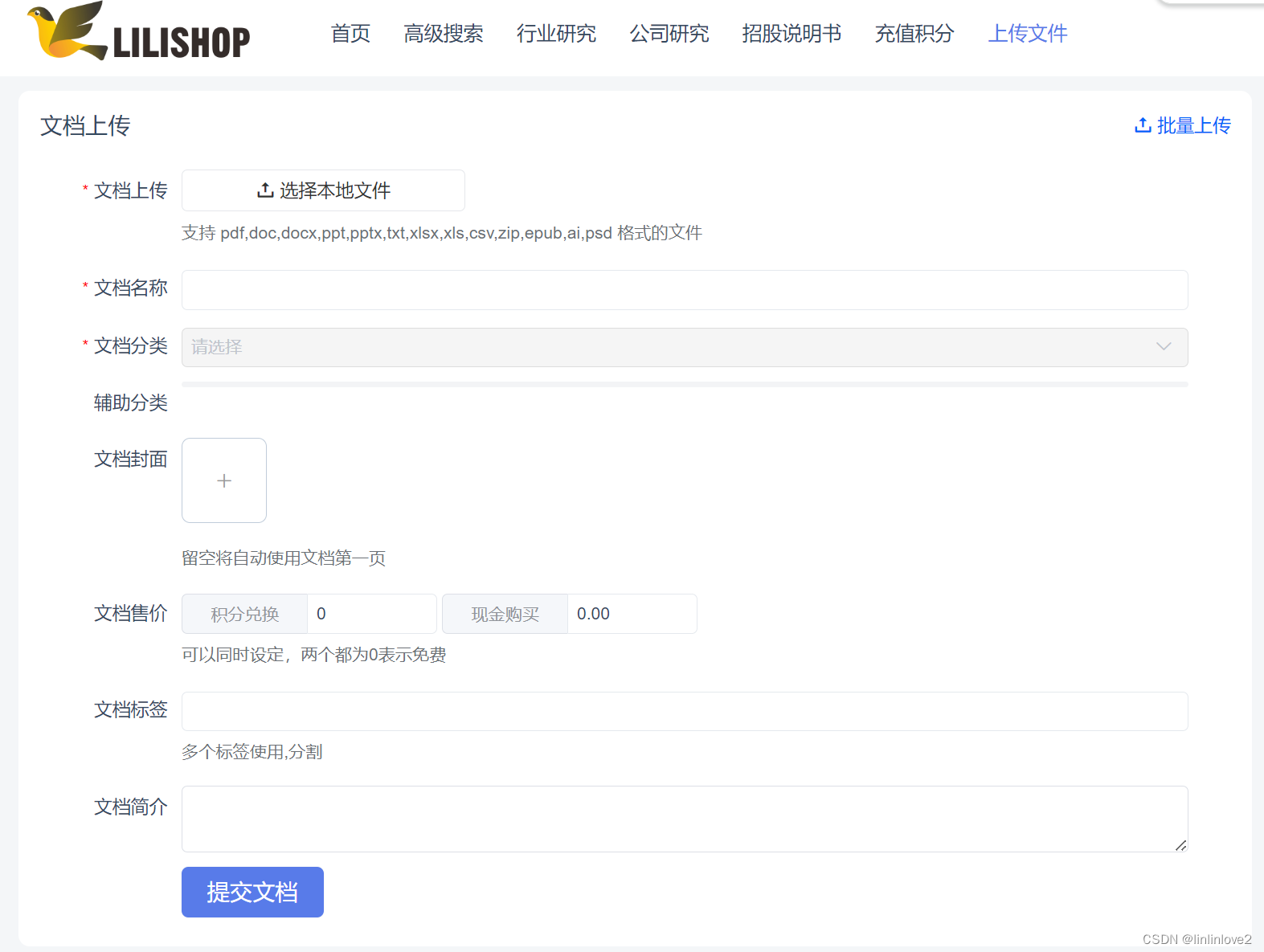
1、支持 pdf,doc,docx,ppt,pptx,txt,xlsx,xls,csv,zip,epub,ai,psd 格式的文件
2、文库系统的上传界面,用户可以进行上传自己的文件,然后自定义文档售价,来赚取金额。

3、文库系统的部分代码披露:
<template><div class="ub-panel"><div class="head"><div class="more"><a v-if="WenkuEnhance" :href="$url.web('wenku/upload_batch')"><i class="iconfont icon-upload"></i>批量上传</a></div><div class="title">文档上传</div></div><div class="body"><div class="ub-form" v-loading="loading"><div class="line"><div class="label"><span>*</span>文档上传</div><div class="field"><div v-if="data.fileUrl"><div class="ub-alert">已上传《{{ data.uploadedFileName }}》</div></div><div style="width:200px;min-height:31px;"><UploadButton category="file":url="$url.web('member_data/file_manager')":upload-config="uploadConfig":upload-before-check="onUploadBeforeCheck"@success="onUploadSuccess"></UploadButton></div><div class="help">支持 {{ uploadConfig.category.file.extensions.join(',') }} 格式的文件</div></div></div><div class="line"><div class="label"><span>*</span>文档名称</div><div class="field"><el-input v-model="data.title"></el-input></div></div><div class="line"><div class="label"><span>*</span>文档分类</div><div class="field"><el-cascader v-model="data.category"style="width:100%;":options="categoryTree":props="{value:'id',label:'title',children:'_child'}"></el-cascader></div></div><div class="line"><div class="label">辅助分类</div><div class="field"><DocCatsSelector :group-filter="groupFilter" v-model="data.catIds"/></div></div><div class="line"><div class="label">文档封面</div><div class="field"><image-selector v-model="data.cover"></image-selector><div class="help">留空将自动使用文档第一页</div></div></div><div class="line"><div class="label">文档售价</div><div class="field"><el-input v-model="data.creditCost" style="max-width:15em;" placeholder="0表示免费"><span slot="prepend">积分兑换</span></el-input><el-input v-model="data.moneyCost" style="max-width:15em;" placeholder="0.00表示免费"><span slot="prepend">现金购买</span></el-input><div class="help">可以同时设定,两个都为0表示免费</div></div></div><div class="line"><div class="label">文档标签</div><div class="field"><el-input v-model="data.tags"></el-input><div class="help">多个标签使用,分割</div></div></div><div class="line"><div class="label">文档简介</div><div class="field"><el-input type="textarea" v-model="data.description"></el-input></div></div><div class="line" v-if="AnonymousUploadEnable"><div class="label">匿名</div><div class="field"><el-checkbox v-model="data.anonymous"></el-checkbox><div class="help">开启后,文档将不显示作者信息</div></div></div><div class="line"><div class="label"> </div><div class="field"><a class="btn btn-primary btn-lg" href="javascript:;" @click="doSubmit">提交文档</a></div></div></div></div></div>
</template>
<script>
import UploadButton from '@ModStartAsset/svue/components/UploadButton'
import DocCatsSelector from "../components/DocCatsSelector";export default {name: "WenkuUpload",components: {DocCatsSelector, UploadButton},data() {return {WenkuEnhance: window.__data.WenkuEnhance,AnonymousUploadEnable: window.__data.AnonymousUploadEnable,loading: false,categoryTree: window.__data.categoryTree,uploadConfig: {chunkSize: window.__data.uploadChunkSize,category: {file: {extensions: window.__data.types,maxSize: window.__data.maxUploadFileSize,}}},data: {uploadedFileName: '',fileUrl: '',title: '',cover: '',description: '',category: [],categoryId: 0,catIds: [],creditCost: 0,moneyCost: '0.00',tags: '',anonymous: false,},}},methods: {groupFilter(group) {let categoryId = 0if (this.data.category.length) {categoryId = this.data.category[this.data.category.length - 1]}return group.categoryIds && group.categoryIds.includes(categoryId)},onUploadBeforeCheck(input, file, continueUpload, cancelUpload) {if (!window.__data.duplicateCheck) {continueUpload()return}this.$api.post(this.$url.api('wenku/duplicate_check'), {md5: input.md5,name: input.name,}, res => {if (res.data.status === 'pass') {continueUpload()} else {this.$dialog.tipError(res.data.msg)cancelUpload(null)}}, res => {cancelUpload()})},onUploadSuccess(data) {this.data.fileUrl = data.paththis.data.uploadedFileName = data.namethis.data.title = data.namethis.data.description = data.nameif (!window.__data.UploadFileExtEnable) {this.data.title = this.data.title.replace(/\.[^\.]+$/, '')this.data.description = this.data.description.replace(/\.[^\.]+$/, '')}if (window.__data.tagManagerEnable) {this.$api.post(this.$url.api('tag_manager/parse'), {biz: 'wenku', content: data.name}, res => {this.data.tags = res.data.tags.join(',')})}},doSubmit() {this.loading = trueif (this.data.category.length > 0) {this.data.categoryId = this.data.category[this.data.category.length - 1]}this.$api.post(this.$url.api('wenku/upload'), this.data, res => {this.loading = falsethis.$dialog.tipSuccess('保存成功', () => {window.location.href = this.$url.web('member_wenku')})}, res => {this.loading = false})}}
}
</script>
4、用户自己下载过的文档

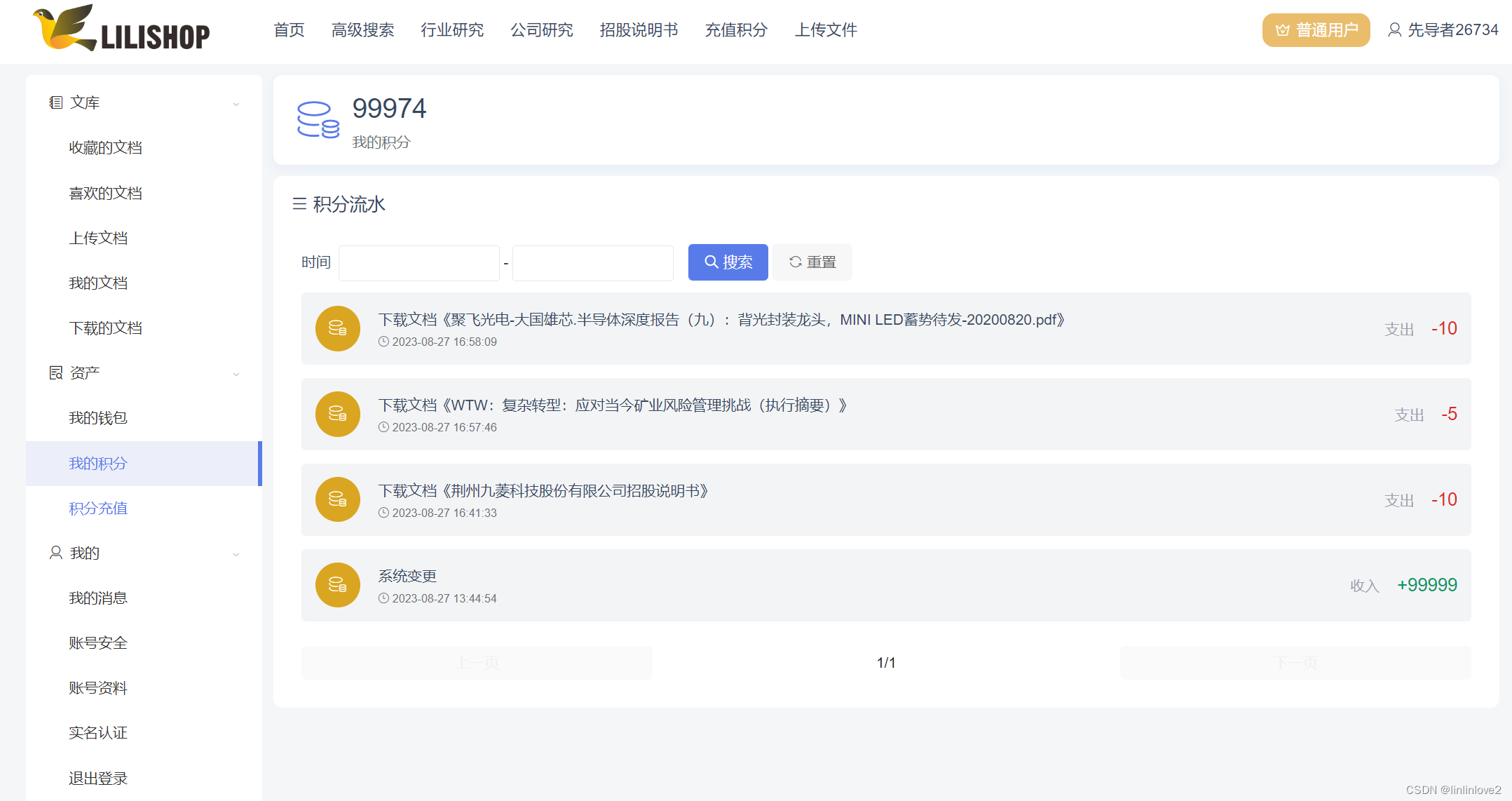
5、个人中心的积分明细


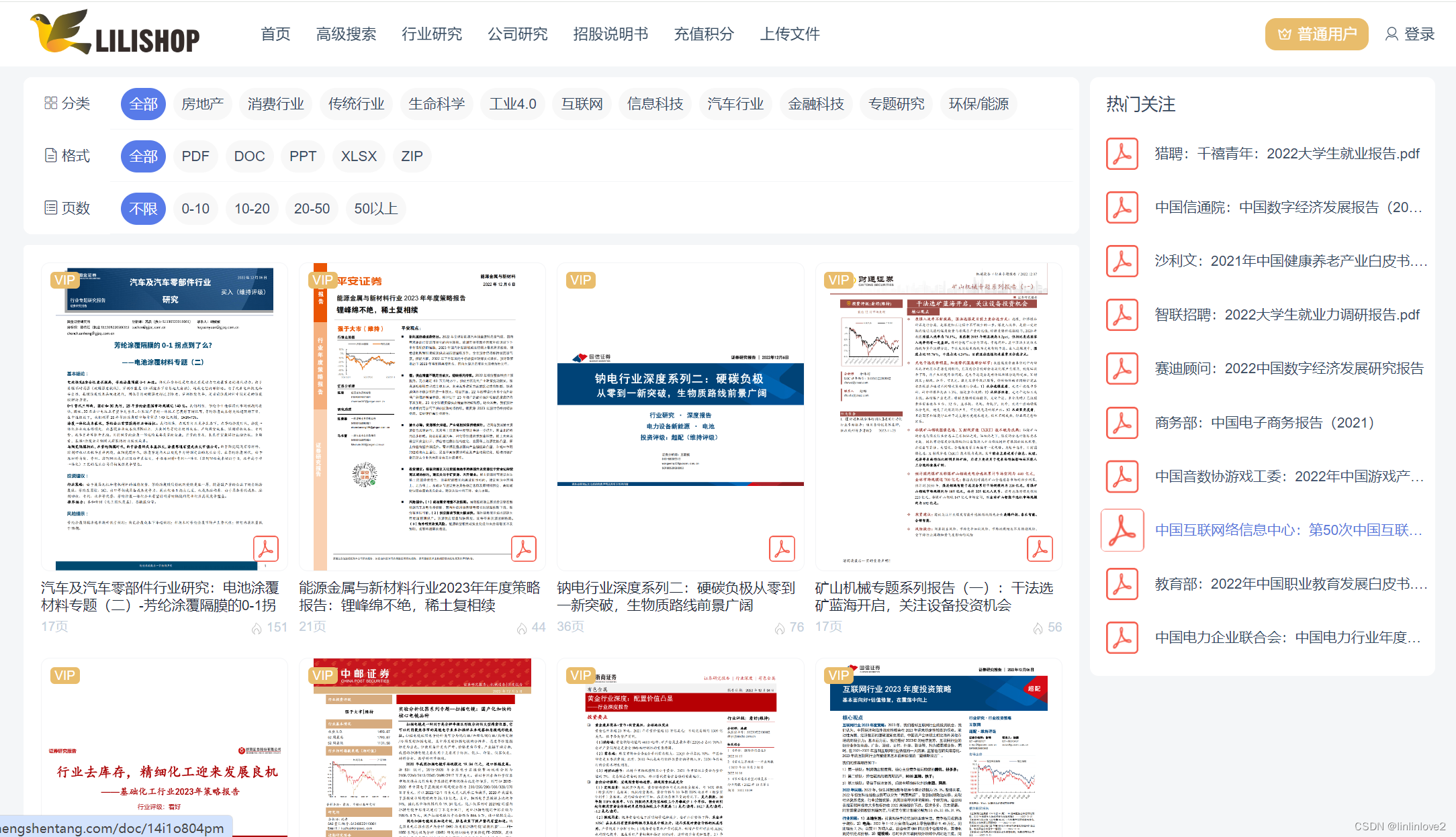
6、文库的列表页:
<div class="tw-mb-3 tw-bg-white tw-transform tw-duration-300 hover:tw--translate-y-1"><a href="{{modstart_web_url('doc/'.$record['hash'])}}"class="ub-cover ub-cover-4-5 tw-relative contain tw-border tw-border-gray-100 tw-border-solid tw-rounded-lg hover:tw-shadow-lg"data-src="{{\ModStart\Core\Assets\AssetsUtil::fix($record['cover'])}}"><div class="tw-absolute tw-right-2 tw-bottom-2 ub-cover-1-1 tw-w-6 tw-bg-white tw-rounded"style="background-image:url({{\Module\Wenku\Util\WenkuDocUtil::icon($record['ext'])}})"></div>@if(isset($record['moneyCost']) && isset($record['creditCost']))@if($record['moneyCost']+$record['creditCost']>0.01)<div class="tw-absolute tw-leading-4 tw-left-2 tw-px-1 tw-rounded tw-text-sm tw-top-2 ub-bg-vip">VIP</div>@endif@endif</a><div class="tw-pt-2"><a href="{{modstart_web_url('doc/'.$record['hash'])}}"class="tw-block tw-leading-4 tw-h-8 tw-text-gray-800 tw-overflow-hidden">{{$record['title']}}</a></div><div class="tw-mt-1 tw-flex tw-w-full ub-text-muted tw-pb-2 tw-text-sm"><div class="tw-flex">@if(!empty($record['pageCount']))<div class="tw-mr-2">{{$record['pageCount']?$record['pageCount']:'-'}}页</div>@endif<div class="tw-mr-2">
{{-- <i class="iconfont icon-download"></i>--}}
{{-- {{$record['downloadCount']?:0}}--}}</div></div><div class="tw-flex-grow tw-text-right">
{{-- <i class="iconfont icon-eye"></i>--}}
{{-- {{$record['viewCount']?:0}}--}}<i class="iconfont"><img style="vertical-align:middle;height:1em;" src="{{\Module\Wenku\Util\WenkuDocUtil::icon('popularity')}}" /></i>{{$record['popularity']??0}}
{{-- {{json_encode($record)??0}}--}}</div></div>
</div>
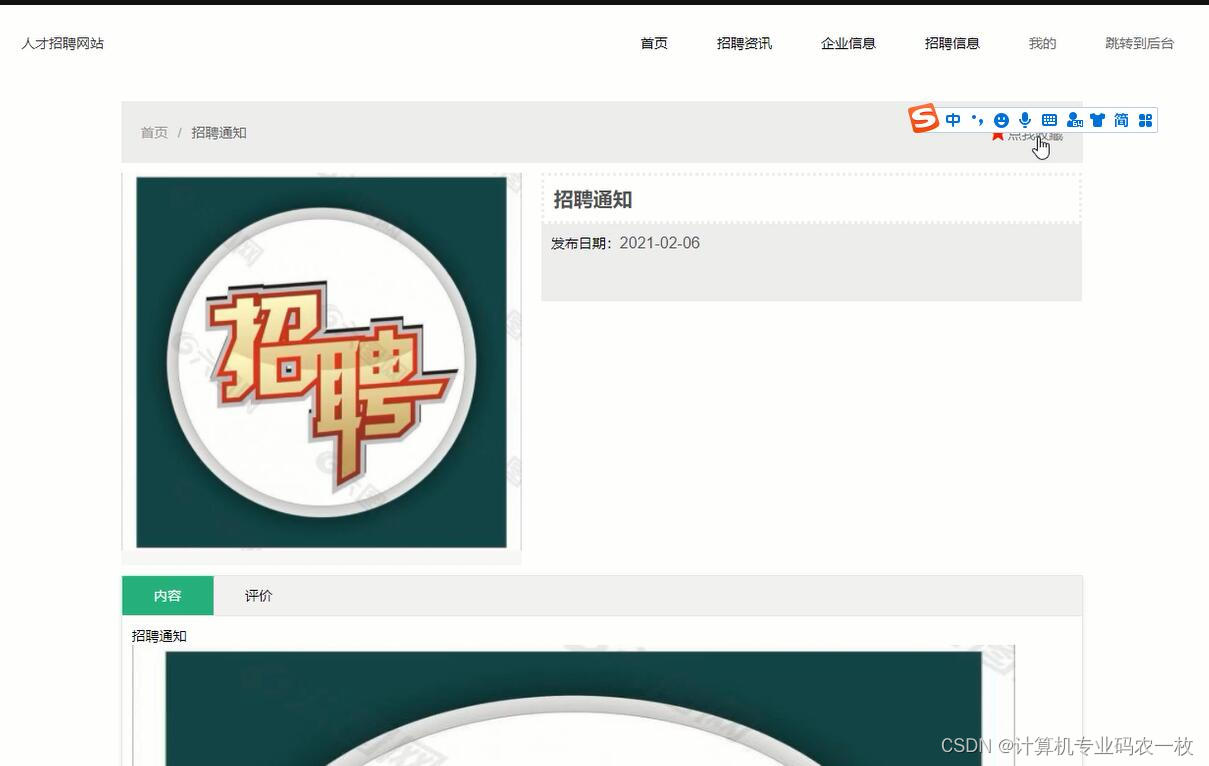
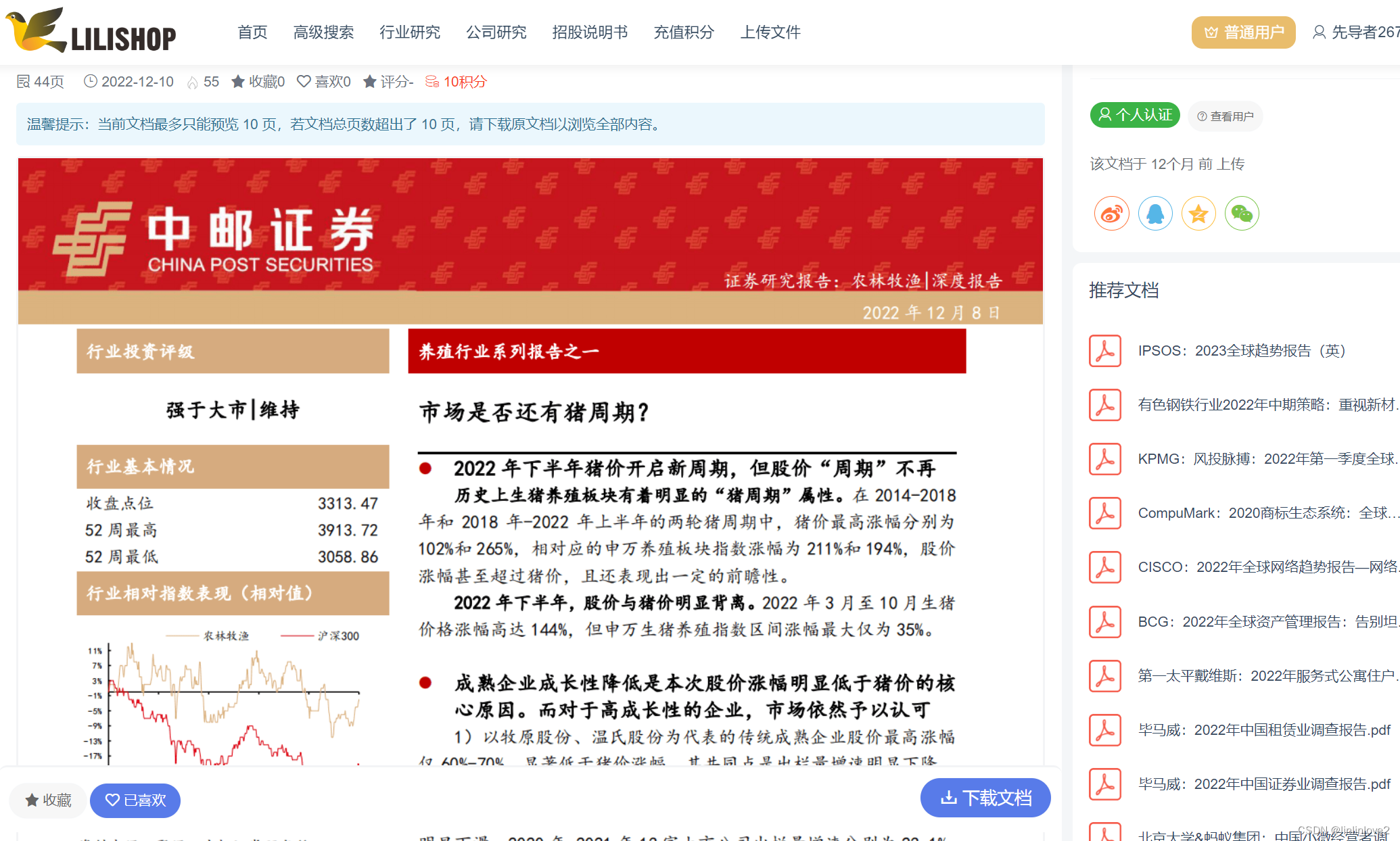
7、在线文库系统文档的详情页

8、用户可以开通文库系统的VIP功能,享受更多的权益

9、系统支持主流的结算方式:支付宝、微信等等,另外也可以定制开发对接第三方支付平台!!!!!

10、文库系统的后台管理:





11、需要安装搭建文库系统的来: