文章目录
- 前言
- 一、App常见测试要点
- 1.App功能测试
- 1.1.App安装与卸载
- 1.2.App升级测试
- 1.3.App登陆测试
- 1.4.离线测试
- 1.5.触屏及操作测试
- 1.6.App消息推送测试
- 2.AppUI界面测试
- 3.App兼容性测试-适配/手机适配
- 4.App中断测试
- 5.App网络测试
- 6.App安全测试
- 7.App性能测试
- 8.App测试与web测试的区别
- 8.1.相同点:
- 8.2.不同点:
- 9.App测试平台介绍
- 二、H5测试要点
- 1.H5是什么
- 2.H5测试要点
- 2.1.功能测试
- 2.2.UI页面测试
- 2.3.兼容性测试
- 2.4.接口测试
- 2.5.性能测试
- 二、小程序测试要点
- 1.小程序是什么
- 2.小程序架构
- 3.小程序测试要点
- 3.1.功能测试
- 3.2.权限测试
- 3.3.UI页面测试
- 3.4.兼容性测试
- 3.5.接口测试
- 3.6.网络测试
- 3.7.性能测试
前言
- APP类型
- 原生APP
- 纯H5的APP
- 混合APP(原生+H5)
一、App常见测试要点
1.App功能测试
- 根据产品需求文档编写测试用例,执行测试
- App客户端的单个功能模块
- 需要使用等价类、边界值、考虑正常和异常情况
- 依据功能业务逻辑考虑功能交互
- App客户端的单个功能模块
注意:功能测试提取和用例设计方法都跟web测试一致,但是APP有一些自己的特性,也要额外加到测试点中。
1.1.App安装与卸载
- 软件安装前:
- 空间不足时是否有相应提示
- 软件安装中:
- 安装过程中是否可以取消(强制杀掉进程)
安装是否可以正常运行- 空间不足时是否有相应提示
- 软件安装后:
- 是否可以卸载应用:①
通过桌面卸载②通过软件设置卸载- 常见bug:发现在IOS手机上有个应用安装时未完全安装,终止安装后,有未完成安装的应用图标
一直显示在手机上,并且无法成功删除.
- 常见bug:发现在IOS手机上有个应用安装时未完全安装,终止安装后,有未完成安装的应用图标
- 卸载是否支持取消功能,单击取消后软件卸载功能是否正常
- 安装完是否自动删除安装包
- 是否可以卸载应用:①
- 重复安装:
- ①提示版本已经存在
- ②直接覆盖安装,但是能正常使用 V1.0–>V1.0
1.2.App升级测试
- 升级之前:
- 当客户端有新版本时,是否有更新提示
- 非强制升级版
- 用户可以取消更新,老版本能正常使用,用户在下次启动app时,仍能出现更新提示
- 立即更新之后,正常升级,升级之后,新版本正常使用
- 强制升级版
- 用户没有做更新时,退出客户端,下次启动app时,仍出现强制升级
- 强制升级完毕后,新版本正常使用
- 在线跨版本升级
- 升级后正常使用
- 选择的版本——通过运营数据,用户使用量最多的版本;没有运营数据,边界值
- 需要跟开发确认,版本太多维护比较高,会不会有强制更新到某一个版本?
问题:版本升级测试的覆盖范围有哪些?——新功能、旧功能(新功能-详细测试,旧功能-基本流程跑一遍)
1.3.App登陆测试
- 登陆方式
- 用户名、短信验证码、指纹、二维码、手势、语音、头像识别、第三方登陆(微信、微博)——需求有无实现
- 未登录用户
- 一些页面的操作,是否做了控制
- 点击某些资源,提示登陆或跳转登陆页面
- 用户主动退出登录后,下次启动App时,应该进入登录页面
- 切换账号登陆:校验登陆的信息是否做到及时更新
- 单个端登陆:单点登陆——无论任何一个端登陆,数据都同步;单点登录——只允许登陆一个端,IT圈
- 不允许多个端登陆时,是都将原用户踢下线,且能够给出提示信息
- 允许多个端登陆时,提示信息;且确保数据库操作无误,每个端可以及时看到数据的更新
- 用户登陆持续时间太久,账号信息过期
- 出现"虽然是登陆状态,系统会提示用户没有登陆"
- 强制退出,提示:“账号信息过期,请重新登陆” 或者 跳转登陆界面
1.4.离线测试
- App离线测试
- 应用程序在本地客户端会缓存一部分数据以供程序下次调用,对于一些程序,离线状态下可以浏览本地数据。(微信、QQ)
- 对于离线(无网络)时,刷新获取新数据时,不能获取数据时能给出友好提示
- 离线下,退出App再开启App时能正常浏览本地缓存数据
- 离线下,切换到主屏幕再切回App应用时可以正常浏览
- 离线下,锁屏后再解锁回到应用前台可以正常浏览
- 对于界面的数据不提供离线查看,需要给出相应提示且界面更新后无任何数据
- 应用程序在本地客户端会缓存一部分数据以供程序下次调用,对于一些程序,离线状态下可以浏览本地数据。(微信、QQ)
1.5.触屏及操作测试
- 触屏快捷手势:两指、三指滑动
- 长按、短按屏幕
- 手机横屏、竖屏测试
- 同时触摸不同的位置,同时进行不同操作
- 查看客户端的处理情况,是否会crash(崩溃、闪退)、ANR(application not resonding 应用程序无响应——卡死)
注意:需要跟开发和产品确认是否支持!
1.6.App消息推送测试
- 开关设置:
- 默认状态全部打开状态,客户端可以接收到推送消息
- 设置开关可以打开、关闭;App设置开关关闭时,客户端接收不到消息推送
- 手机客户端未锁屏时:
- App应用后台运行,消息推送是否可正常接收,且可以点击查看——屏幕上方,点击跳转对应App
- APP应用前台使用,可以收到消息提醒,且点击可查看
- 手机客户端锁屏时:消息推送是否正常接收——高亮显示消息,点击屏幕,消息列表;点击其中一条,解锁屏幕,跳转对应App
- 登录状态:
- 退出登录后,是否接收push推送(根据需求来)
- 未登录用户再去登录:批量接收多条消息推送
- 当push消息是针对登录用户的时候,需要检查收到的push与用户身份是否相符,没有错误地将其它人的消息推送过来
- 消息栏(通知中心)是否可以接收到消息提醒,且点击可查看。点击后消息栏中消失
2.AppUI界面测试
- 确保产品UI符合产品经理制定的原型图与ui设计效果图/切图一致
- 依据经验、用户使用习惯、参考其他成熟的产品,界面可优化的bug
- 一般涉及界面(如菜单、对话框、窗口和其他可视控件)布局、风格,文字是否正确,页面是否美观,操作是否友好
- 如:安装APP后的加载页/动态视频显示,分享页面的产品logo显示
注意:UI界面测试和web思路基本一致
3.App兼容性测试-适配/手机适配
- 应用是否可以在不同操作系统正常使用(Android和IOS),那么在这两个平台都要做兼容性测试;每个平台的
不同系统版本- Android版本:6、7、8以及各个小版本
- IOS版本:9、10、11、12、13、14、15及其各个小版本
- 能否适配各种
屏幕尺寸- Android系列:4.5英寸,5.0英寸等 (phone, pad)
- IOS系列:3.5英寸、4英寸、4.8英寸、5.5英寸(iPhone & iPad)
分辨率适配:分辨率影响界面图标、文字大小,保证主流分辨率下页面显示完整,文字不被遮挡
总结
- 兼容性测试一般覆盖:android系统手机,选取
市面上主流手机就行,例如:小米,华为,vivo、oppo等;ios系统手机就是6s、6plus、7、8plus,x,xs,11,11plus,12,12plus等(使用市场占有率高的测试即可) - 公司里有哪些测试手机,我就去测试哪些测试手机的兼容性测试,界面测试;在测试报告中体现
了解:Testin云测平台,免费50款机型;
安装、打开app、monkey、关闭app、卸载
30分钟 测试报告-辅助测试 Testin云测试、腾讯、百度、阿里
4.App中断测试
- App被手机行为打扰的情况:App能否正常处理,保证数据正确性
- 主要对于
核心功能存在实时数据交换的页面去进行中断测试,除了确保中断过程中有合理处理;还需确保中断过后,恢复正常- 来电、来短信、锁屏解锁、断网重连、断电、低电量、前后台切换、app切换
- 手机端硬件上,如:待机,插拔数据线、耳机、闹铃弹出框提示等操作
- 常见bug场景:
- 爱奇艺视频播放过程中,微信通话/电话中断:
- 正常:app暂停状态;接听完电话之后,恢复直播正常
- 异常:app卡死、音视频不同步
- 微信视频聊天,低电量提醒中断:(电话中断?)
- 正常:聊天不中断,关掉提示信息后,正常通讯
- 异常:app卡死/崩溃,微信聊天被强行断开
- 爱奇艺视频播放过程中,微信通话/电话中断:
5.App网络测试
- 测试2G/ 3G/ 4G/ 5G/ wifi 4/ wifi 6网络的切换
- 例如从wifi环境切换到4G环境提示是否启用4G网络,会产生扣费,是否有提醒
- 测试有网/无网切换下应用的运行
- 有网到无网再到有网环境时,数据是否可以自动恢复,正常加载(网络中断重连)
- 无网络时,各种提示信息是否友好,数据本地化是否正确(比如提示当前已断开网络,请检查网络设置)
- 弱网测试(延时+丢包),关注弱网场景下超时是否有合理提示,且是否有重发机制
- 提交数据是否一直处理提交中,是否会有延迟(3分钟),数据交换失败是否会有提醒
- 3条–2条:1条重发,你能收到–微信,重发!/自动重发
- 数据多次提交(支付类app),是否只能被执行一次
- 最大尝试次数,APP是否正常工作
6.App安全测试
- 扣费风险:包括发送短信、拨打电话、连接网络,没有网络时能否提醒 === 友好提示
- 隐私泄露风险:包括访问手机信息、访问联系人信息等
- 是否允许访问相册、拍照 开放权限+不开放权限
- 是否允许录音
- 是否允许定位
- 是否允许接收通知推送
注意:默认情况下是开放的,需要提示用户选择!
- 一般对于大多数非支付类App来说,安全并不是一个特别大的问题,只需要保证登录鉴权的安全性即可。包括登录的sql注入测试(安全测试);敏感数据加密!
- 没有安全性测试要求,可以不用考虑(sql注入,安全扫描等)
7.App性能测试
- 服务器性能测试(例如:loadrunner\Jmeter工具(免费))
- App各类功能性操作的响应时间(后台服务器的性能)
- app客户端性能测试
- App安装、卸载的响应时间
- CPU、内存、流量、电量的占用监控
- 专门的性能测试小工具,例GT(腾讯)、Instrunments、emmage(android)、还有OneApm
- 压力稳定性测试(monkey):100000次操作 点击、滑动、按键
- App反复进行安装卸载
- 其他功能反复进行操作
8.App测试与web测试的区别
8.1.相同点:
- 同样的测试用例设计方法 --功能测试
- 同样的测试方法;都会依据原型图或者效果图检查UI --界面UI测试
- 测试页面载入和翻页的速度、登录时长、内存是否溢出等 --性能和易用性
- 测试应用系统的稳定性 --稳定性(性能)
8.2.不同点:
- List item
- app的中断测试:来电中断、短信中断、蓝牙、闹钟、插拔数据线、手机锁定、手机断电、手机问题(系统死机重启)
- app的安装卸载升级:全新安装、升级安装、第三方工具安装/卸载、直接删除卸载
- 消息推送测试、手机授权测试、前后台切换、网络环境(wifi/2G/3G/4G/5G/无网络)
- 兼容性测试:web项目考虑不同浏览器的兼容;app需要考虑手机不同操作系统、不同机型、不同屏幕等
9.App测试平台介绍
- app云测试平台:百度云测、testin云测等 众测? --兼职
- http://www.open-open.com/lib/view/open1463526042631.html
- testin云测,免费50款机型;安装、打开app、monkey、关闭app、卸载、测试报告
二、H5测试要点
1.H5是什么
H5这个词,来自 “HTML5” ,所谓 “HTML5” ,是指 “HTML” 的第5个版本,而 “HTML” 则是 “超文本标记语言” ,它是一门描述网页的标准语言。HTML5是一种高级的网页技术。包括HTML、CSS和JavaScript在内的一套技术组合。
所以,H5可以理解为是一个网页
2.H5测试要点
2.1.功能测试
- 基本的功能测试就和APP测试一样
- 另外关注:登陆,翻页,刷新,返回,手机操作
- 登陆:目前H5与native各个客户端都做了互通,所以大家在测试的时候要注意两点
- 1.若客户端已登录,那么进入H5后仍然是登录状态
- 2.若客户端未登录,进入H5,点击对应按钮OR链接。如果需要登录,须拉起native登录;若取消登录,是否可再次拉起登录,或者停留在的页面是否有对应的登录提示
- 翻页:遇到翻页加载的页面,需要注意内容为1页或者多页的情况。数据分页加载时,注意后续页面请求数据的正确。这个需要注意在快速操作场景中,请求页数是不是依次递增,快速操作
- 刷新与返回:刷新与返回页面刷新是否仍然处于当前页面;刷新页面或者加载新内容时页面是否有抖动;用户主动点击刷新按钮是否仍然处于当前页面;点击返回与back键,回退页面是否是期望页面
- 手机操作:弹窗出现/关闭手机关注交互是否友好;比如弹出层的点击,是否会穿透影响到下面的页面
- 手机锁屏之后展示页面;退到后台,再重新呼出在前台展示
- 登陆:目前H5与native各个客户端都做了互通,所以大家在测试的时候要注意两点
2.2.UI页面测试
- H5的页面测试和APP的界面测试一样,确保产品UI符合产品经理制定的原型图与UI设计效果图/切图一致
- 关注页面展示元素,如菜单、对话框、窗口和其他可视控件的布局、风格,文字是否正确,页面是否美观,页面交互操作是否友好。操作是否设计频繁、是否易操作。
2.3.兼容性测试
- 浏览器兼容:
- 1.考虑手机主流浏览器,例QQ、UC、百度
- 2.考虑PC端主流浏览器,例如IE、Chrome、Firefox
- 3.android跟ios自带浏览器
- 系统兼容:覆盖android跟ios最新的试用版和当前流行的主要版本
- 屏幕兼容:兼容不同的屏幕大小。包括横竖屏的适配
2.4.接口测试
- H5接口测试,调用的是后台的接口,所以和平时的接口测试是一样的。
- 我们了解清楚H5页面屌用的接口是什么类型的。对应这种接口类型去测试就可以了。
2.5.性能测试
- 服务器性能测试 = = 接口性能
- 客户端性能测试
- 加载速度:页面的首屏时间、白屏时间、有缓存/无缓存的加载时间
- 资源占用: CPU、流量、电量、内存等的占用
- 关注页面中有图片的话,尽量缩小图片
- 资源是否压缩、是否通过CDN加载
- 对手一些不会变化的图片,不需要每次都请求的东西,做本地缓存
- 数据较多时是否做了分页加载处理
- 反复访问,检查是否占用大量内存
二、小程序测试要点
1.小程序是什么
- 小程序英文名Mini Program,是一种不需要下载安装即可使用的应用,是内嵌在微信APP里面的一款新形态软件。
- 小程序产品的版本类型分为:开发版、体验版、正式版
- 正式版是需要经过微信审核的。开发版、体验版无需审核,只需要给指定的微信号权限,然后扫小程序的二维码就能访问。
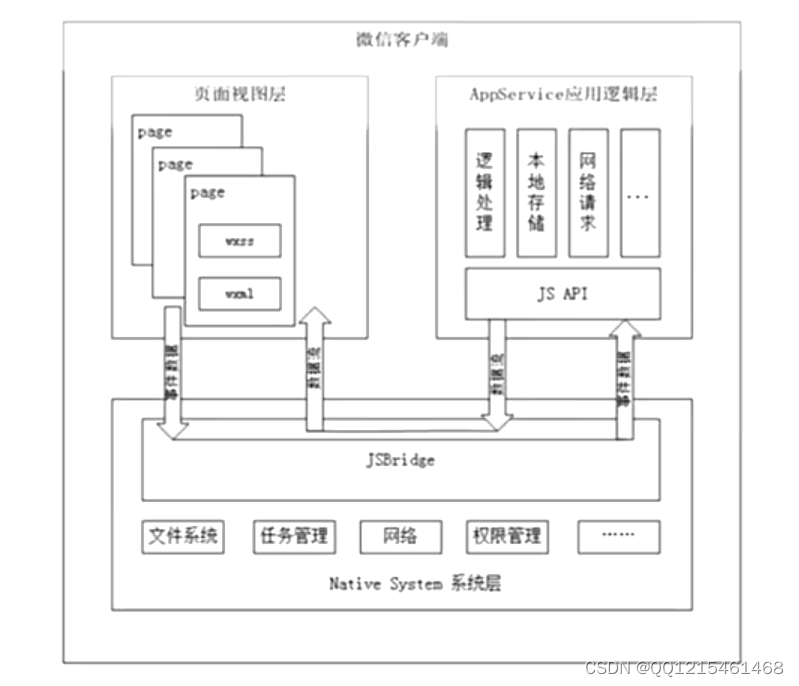
2.小程序架构
小程序架包含View视图层、AppService逻辑层。View层用来渲染页面结构,AppService层用来逻辑处理数据请求、接口调用,它们在两个线程里运行。视图层和逻辑层通过系统层的JSBridage进行通信

3.小程序测试要点
3.1.功能测试
- 功能测试和APP的功能测试一样
- 根据设计好的各个大类功能模块划分,然后再逐级细化,覆盖到每个功能尽可能全面的测试点。包括业务流程、数据流向、功能入口有效性检查、交互性检查测试。
- 注意:小程序除了本身功能的交互,它还和微信客户端有着交集
-
1.小程序入口(在哪打开)

-
2.交易:小程序支持交易,那么它与微信的钱包,卡包,是有联系的,需要测试
-
3.2.权限测试
- 未授权微信登录小程序:
- 1.未授权时,使用一些业务功能的时候,都会弹出提醒 “先授权再操作对应功能”
- 2.在提交数据到后台的时候,会提示补充相关身份信息才能提交
- 已授权微信登录小程序:
- 1.授权微信访问小程序,意味着自己的微信账号可被小程序管理方获取
- 2.自动以微信的身份行使业务操作权限,比如咨询、支付、数据查询等
- 所能查看的数据和操作的权限都应该是同步一致的,同一微信号在不同手机端登录授权查看数据权限
3.3.UI页面测试
-
小程序的页面测试和APP的界面测试一样,确保产品UI符合产品经理制定的原型图与UI设计效果图/切图一致
-
关注页面展示元素,如菜单、对话框、窗口和其他可视控件的布局、风格,文字是否正确,页面是否美观,页面交互操作是否友好。操作是否设计频繁、是否易操作。
-
注意:微信小程序页面层级跳转不能超过10次,比如分类→数码电子→数码产品→相机→索尼→ … 达到10次就无法继续往下跳转了(超过10个层级就属于bug了,不易用)
3.4.兼容性测试
- 手机系统
- 在ios上,小程序的逻辑代码运行于JvavaScriptCore中,在Android上,这个任务则是交给X5内核来完成
- 所以有条件的话,不仅要覆盖android和ios,包括主流的Android和ios品牌也要覆盖,比如华为,小米,iPhone11,iPhoneXR等等。覆盖到最新的试用版和当前流行的主要版本
- 微信版本:
- 与微信版本的兼容性问题主要体现在小程序api库的版本上
- 因为微信小程序SDK的API版本一直都在更新,导致SDK的API有可能有向下的兼容性问题,例如在最新版本小程序SDK上开发的程序不能在低版本的SDK上像预期的那样运行。
所以测试微信版本的兼容性之前要先确定小程序使用的库版本在哪些微信版本号上支持
- 屏幕大小:
- 微信小程序定义了一个新的尺寸单位rpx(responsive pixel),它可以适配不同的屏幕大小,但是需要注意一个特殊的尺寸1rpx,因为这个尺寸经常在iphone7p上出现问题。所以,只需要关注一下即可。
3.5.接口测试
- 目前大部分都是微服务的架构,小程序调用的是后台的接口,所以这里的接口测试和平时的接口测试是一样的
- 但我们需要了解微信小程序SDK提供的接口是什么类型的
3.6.网络测试
- 参考APP的测试方法
- 测试3G/4G/5G/wifi网络的切换
- 测试有网/无网切换下应用的运行
- 弱网测试
3.7.性能测试
- 服务器性能测试= =接口性能
- 客户端性能测试= =页面白屏时间、首屏时间、资源占用(cpu、内存、流量、电量),页面渲染等