文章目录
- 1️⃣ 时间处理工具
- 1.1 格式化时间
- 1.2 把时间戳改成日期格式
- 1.3 Day.js 工具类使用
- 1.4 date-fns 工具类使用
- 优质资源分享
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/134712978
Electron+Ts+Vue+Vite桌面应用系列:这个系列包括了从桌面应用环境搭建 到 完整项目运行的全过程。展现一个完整的窗体应用程序,包括对数据的增删改查,各种表单的应用,各种路由的应用,登录注册的实现,窗体的放大缩小,列表的应用,内存的应用等。本篇介绍:TypeScript时间处理工具
1️⃣ 时间处理工具
1.1 格式化时间
function formatDate(date:any, fmt:any) {if (!date) {return ''}if (/(y+)/.test(fmt)) {fmt = fmt.replace(RegExp.$1,(date.getFullYear() + '').substr(4 - RegExp.$1.length))}let o:any = {'M+': date.getMonth() + 1,'d+': date.getDate(),'h+': date.getHours(),'m+': date.getMinutes(),'s+': date.getSeconds()}for (let k in o) {if (new RegExp('(' + k + ')').test(fmt))fmt = fmt.replace(RegExp.$1,RegExp.$1.length === 1 ? o[k] : ('00' + o[k]).substr(('' + o[k]).length))}return fmt
}
console.log(formatDate(new Date,'yyyy-MM-dd hh:mm:ss'));
//输出时间:2023-11-30 15:11:34(当然这个是当前时间,会一直在变)
1.2 把时间戳改成日期格式
// 时间戳(精确到秒,10位)转为'xx年xx月xx日'
public timestampToDate(timestamp: number): string
{ const date = new Date(timestamp*1000);const year = date.getFullYear();const month = date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : date.getMonth() + 1;const day = date.getDate() < 10 ? '0' + (date.getDate()) : date.getDate();const str = `${year}年${month}月${day}日`;return str;
}
1.3 Day.js 工具类使用
Day.js工具
Day.js 是一个极简的 JavaScript 库,可以为现代浏览器解析、验证、操作和显示日期和时间。
安装
npm add dayjs
使用
import dayjs from "dayjs";
//获取当前时间
console.log("=====>", dayjs().format("YYYY-MM-DD HH:mm:ss"));
//根据字符串,转时间对象
console.log("=====>", dayjs("2024-11-30").format("YYYY-MM-DD HH:mm:ss"));
//根据时间戳,转时间对象
console.log("=====>", dayjs(1318781876406).format("YYYY-MM-DD HH:mm:ss"));
//格式化时间对象
console.log("=====>", dayjs(new Date()).format("YYYY-MM-DD HH:mm:ss"));
//获取年份
console.log("=====>", dayjs().year());
//获取月份
console.log("=====>", dayjs().month());
//获取日期
console.log("=====>", dayjs().date());
//传入对象
console.log("=====>",dayjs({ year: 2018, month: 8, day: 8 }).format("YYYY-MM-DD HH:mm:ss")
);
//传入数组
console.log("=====>", dayjs([2018, 8, 8]).format("YYYY-MM-DD HH:mm:ss"));
//UTC时间
console.log("=====>", dayjs.utc().format("YYYY-MM-DD HH:mm:ss"));
//获取当前时间戳
console.log("=====>", dayjs().valueOf());
//复制对象
const dayjs1 = dayjs();
const dayjs2 = dayjs1.clone();
console.log("=====>", dayjs1 === dayjs2);
//设置年份
console.log("=====>", dayjs().set("year", 2018).format("YYYY-MM-DD HH:mm:ss"));
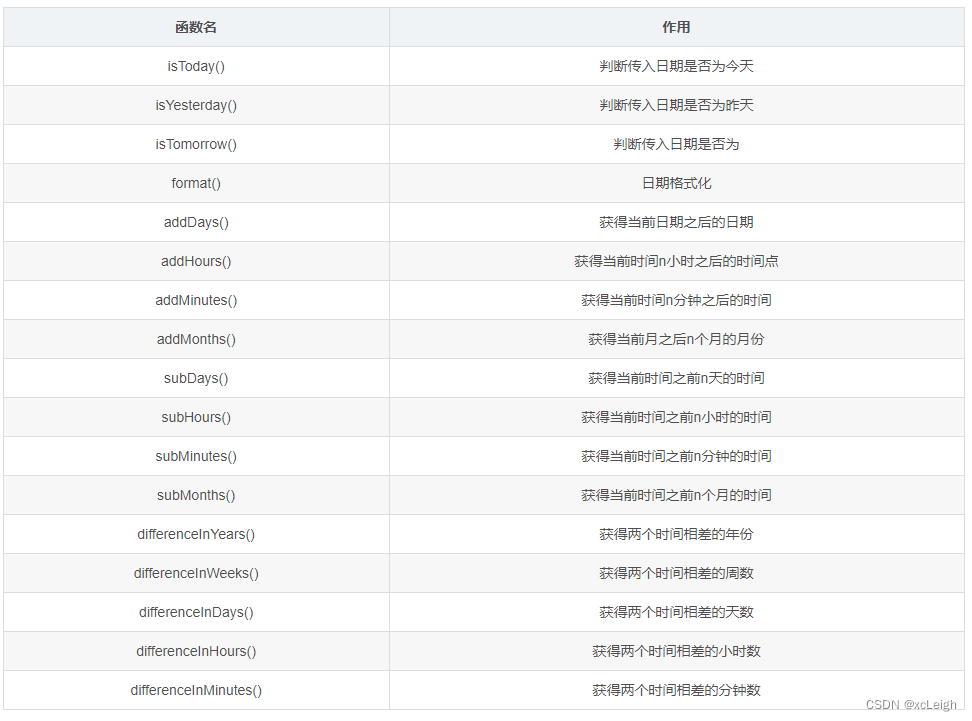
1.4 date-fns 工具类使用
安装
npm install --save date-fns
相应函数

使用
import { isToday,subDays, format } from 'date-fns';const day = new Date();
console.log(isToday(day)); // 结果为: true
---参照上面函数使用
console.log(subDays(-1)); //获取一天前的日期

优质资源分享
🧡🧡🧡🧡🤍【总览】程序员前端、后端资源合集
🧡🧡🧡🧡🤍【源码】程序员优质资源汇总
🧡🧡🧡🧡🤍【博主推荐】JAVA SSM框架的后台管理系统(附源码)
🧡🧡🧡🧡🤍【博主推荐】SpringBoot API接口对数据库增删改查,路由,TOKEN,WebSocket完整版(附源码)
🧡🧡🧡🧡🤍【博主推荐】HTML制作一个美观的个人简介网页(附源码)
🧡🧡🧡🧡🤍【博主推荐】html好看的个人简历网页版(附源码)
🧡🧡🧡🧡🤍【博主推荐】html好看的个人主页(附源码)
🧡🧡🧡🧡🤍【博主推荐】html好看的邀请函(附源码)
🧡🧡🧡🧡🤍【博主推荐】html好看的音乐播放器(附源码)
🧡🧡🧡🧡🤍【博主推荐】html好看的拼图小游戏(附源码)
🧡🧡🧡🤍🤍【博主推荐】html好看的拼图验证码(附源码)
🧡🧡🧡🧡🧡【博主推荐】html界面绘制SVG图形(附源码)
🧡🧡🧡🧡🤍【博主推荐】html操作SVG图(附源码)
🧡🧡🧡🧡🤍【博主推荐】html下拉框树形(附好看的登录界面)
🧡🧡🧡🧡🤍【博主推荐】HTML5响应式手机WEB(附源码)
🧡🧡🧡🧡🤍【博主推荐】大数据可视化大屏(源码下载)
🧡🧡🧡🧡🧡【博主推荐】html引用百度地图定位闪烁弹框树形(附源码)
🧡🧡🧡🧡🤍【博主推荐】HTML酷炫动画表白求爱界面(附源码)

💞 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有) ,https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/134712978(防止抄袭,原文地址不可删除)