使用npm发布typescript包
什么是NPM
NPM(节点包管理器)是 JavaScript 编程语言的默认包管理器。NPM 注册表是一个公共存储库,充当存储和分发 JavaScript 包的中心枢纽。它允许开发人员轻松安装、管理和共享可重用的 JavaScript 代码包,也称为模块或包。
什么是 Typescript 以及为什么要使用它
TypeScript 是微软开发的一种编程语言。它是 JavaScript 的超集,这意味着任何有效的 JavaScript 代码也是有效的 TypeScript 代码。与普通 JavaScript 相比,它具有以下优势:
- 静态类型
- 改进的 IDE 支持
- 提高代码质量
- 访问高级语言功能
- 更好的工具
- 改善协作。
这些好处增强了 NPM 包的开发体验,并使包的用户更容易使用它们并将其集成到他们的项目中,从而产生更可靠、可扩展和可维护的 JavaScript 应用程序。
在本文中,我们将了解如何使用 Typescript 创建自己的 NPM 包以及如何将其发布到 NPM 注册表。
初始化一个typescript项目
-
在本地计算机上创建一个新的项目目录。
-
打开终端或命令提示符并导航到项目目录。
-
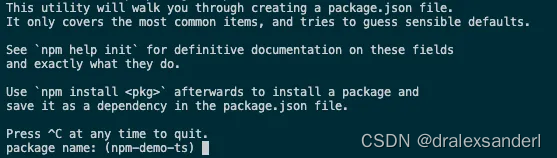
运行以下npm init命令来初始化新的 Node.js 项目

第一个字段是package name,这应该是我们的包的唯一名称。我们可以通过搜索NPM 注册表来检查该名称是否可用。如果该名称可用,我们可以按Enter移至下一个。下一个version字段的默认值为1.0.0。包版本通常使用语义版本控制。
什么是语义版本控制?
它提供了一种标准方法来传达包中不同版本之间的兼容性和更改。它由三个数字组成:主要版本、次要版本和补丁版本,表示为MAJOR.MINOR.PATCH 例如 1.0.7
MAJOR版本增量:引入不兼容的更改。
MINOR版本增量:以向后兼容的方式添加新功能。
PATCH版本增量:进行向后兼容的错误修复或小更新。
通过遵循语义版本控制实践并使用版本约束,开发人员可以有效地管理依赖项、确保兼容性并向 NPM 包的用户和使用者传达包更新的影响。下一个字段是description,其中应包含 NPM 包功能的简短描述。
下一个字段是entry point,它指的是当包被另一个模块导入时将执行的主 Javascript 文件。我们现在可以保留默认值。
下一个字段是test command,它是为包运行测试而应执行的命令或脚本。我们现在也可以保留默认值。
下一个字段git repository应包含远程 Git 存储库的链接
下一个字段keywords应包含与我们的包相关的单词,以帮助在 NPM 注册表中建立索引
下一个字段是author包作者的姓名
最后一个字段license应包含我们的开源许可证。 -
安装包依赖项,运行命令 npm install --save-dev typescript ts-node 或 yarn add -D typescript ts-node
-
设置 tsconfig.json,运行命令 npx tsc --init,它将在我们的项目的基础上创建一个 tsconfig 文件。
-
将字段更新outDir为 dist
-
创建src文件夹后创建index.ts文件并粘贴下面的代码:
export function add(a: number, b: number): number {return a + b;
}console.log(add(3, 5)); // 8
使用 npx ts-node src/index 命令运行代码,我们应该在控制台中看到结果。之后删除console.log代码中的行。
- 初始化你的 git 仓库git init
创建一个.gitignore文件并将以下内容粘贴到该文件中
/node_modules # 忽略测试相关文件
/coverage.data
/coverage/ # 构建文件
/dist
创建一个README.md包含项目描述以及如何使用它。
构建 Typescript 包
现在我们已经完成了包的代码编写,我们将继续讨论如何构建我们的包,以便最终用户能够在其各种 javascript 或 typescript 项目中使用它。
现在有各种专用的构建工具可以帮助完成此过程,例如 tsup、babel、webpack、rollup 等,但在本文中我们将重点看看 tsup
安装 tsup
通过运行 npm install tsup -D 或者 yarn add tsup --dev 命令将 tsup 添加到我们的项目。
创建我们的tsup.config.ts文件并粘贴下面的代码
import { defineConfig } from "tsup";export default defineConfig({entry: ["src/index.ts"],format: ["cjs", "esm"], // 构建 commonJS 和 ESmodules dts: true, // 生成声明文件 (.d.ts )splitting: false,sourcemap: true,clean: true,
});
使用以下内容更新 package.json 中的 scripts
"scripts": {"build": "tsup","test": "echo \"Error: no test specified\" && exit 1"},
我们现在可以通过运行 npm run build 或 yarn build 构建我们的项目
更新我们 package.json 文件中的 main 并添加以下内容:
"main": "./dist/index.js",
"module": "./dist/index.mjs",
"types": "./dist/index.d.ts",
"files": ["dist"],
现在我们的包应该已准备好发布,但在此之前我们必须测试包以确保代码没问题。
测试 NPM 包
测试使我们能够在任何问题或错误到达我们的用户之前发现并解决它们。要为 npm 包编写测试,我们需要使用 jest。
安装 jest
通过运行 npm install -D jest ts-jest @types/jest 或 yarn add -D jest ts-jest @types/jest 命令将 jest 添加到我们的项目中。
将 jest.config.js 文件添加到我们的项目并添加以下内容
module.exports = {preset: "ts-jest",testEnvironment: "node",
};
在项目中创建一个 tests 文件夹,并创建一个 add.test.ts 文件并添加以下测试代码:
import { add } from '../src';test('adds two numbers correctly', () => {const result = add(2, 3);expect(result).toBe(5);
});
更新 package.json 中的 scripts:
"scripts": {"build": "tsup","test": "jest"},
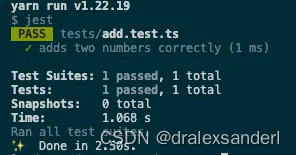
使用 npm run test 或 yarn test 命令运行测试脚本。结果应该如下图所示:

发布我们的 NPM 包
最后,在将包发布到 NPM 注册表之前,发布它并在本地计算机上测试它非常重要,以确保其正确性、功能性以及与其他模块或依赖项的兼容性。本地测试使我们可以尽早发现任何问题或错误,并在向公众发布软件包之前进行必要的改进
在本地发布 NPM 包
-
在包的根目录运行 npm link 命令
-
在本例中创建另一个测试项目并在本地通过命令 npm link name-of-package 链接到我们的 npm 包 (比如 npm link npm-demo-ts)
-
在我们的测试项目中创建一个main.ts文件并导入我们的包以对其进行测试。

将 NPM 包发布到 NPM 注册表
- 如果我们还没有NPM帐户,请创建一个帐户。
- 在命令行中登录(npm login)我们的 NPM 帐户
- 使用 npm publish 命令发布我们的包
结论
使用 TypeScript 进行包开发和使用会带来许多好处。其静态类型使开发人员能够提高代码质量、早期错误检测和增强的编辑器支持。TypeScript 的类型定义可以提供更好的文档并增强对包 API 的理解,促进无缝集成并减少使用者的潜在错误。此外,TypeScript 的生态系统拥有广泛的库、工具和资源,促进协作和社区支持。