闲来无事,想实现一个可与chatgpt或者微信好友对话的聊天机器人。该聊天机器人还可应用于QQ好友或者其他地方的语音输入。功能还是比较简单的,后期会慢慢更新,让人机交互体验感不断提升。
项目描述:
语音输入"开启语音助手",等待用户语音输入(等待时间为2秒,可自行调整),再将语音转文字输入到对话框中(识别时长为5秒,可自行调整),语音输入"关闭语音助手"将提出程序。利用语音识别完成文字输入,实现聊天功能。
环境描述
python语言
windows10
前期准备
先要安装以下几个库
pip install pyperclip
pip install pyautogui
pip install speech_recognition
pip install pyaudio
pip install wave
本项目发送文字对话是用来模拟鼠标发送按键,因此需要获取"发送"按钮相对于屏幕的坐标位置。
这个坐标位置也是非常好获取的,直接用微信截图快捷键就可以显示。
例如现在想获取微信对话框发送按钮的坐标,点击微信截图,将鼠标放在发送按钮上,有个POS就是坐标位置。

功能展示
全程使用时需要开启科学上网(这里网上有很多办法,自己寻找)
与微信好友对话
1.修改发送按钮坐标位置
2.如果是微信对话需要注释掉以下几行:
# 对于chatgpt需要在点击一下对话框pyautogui.moveTo(639, 929)pyautogui.mouseDown() # 鼠标左键按下,发送内容pyautogui.mouseUp() # 鼠标左键抬起我这里是(1405,787)
pyautogui.moveTo(1405, 787) # 鼠标光标移动至发送按钮(这里是坐标)
pyautogui.mouseDown() # 鼠标左键按下,发送内容
pyautogui.mouseUp() # 鼠标左键抬起python wechat_root/wechat.py3.语言输入"开启语言助手",将开启功能。
开始录制...
录制结束...
result2:
{ 'alternative': [{'confidence': 0.97500253, 'transcript': '开启语音助手'}],'final': True}
4.当你windows任务栏右下角显示"麦克风"的图标表示开启录音,图标关闭表示录制结束。录制时长默认为5秒,可自行修改。
![]()
5.此时会将语音转文字输入在微信对话框中并自动发送。
每次输入间隔为2秒(可自行修改)。修改下面的就行。
if text_ == '开启语音助手': # 开启time.sleep(2) # 等待2s输入一次如果用户没有输入任何东西也不会发送任何东西的。 仅在输入有效才发送。

6.用户语音输入"关闭语音助手",即可退出。
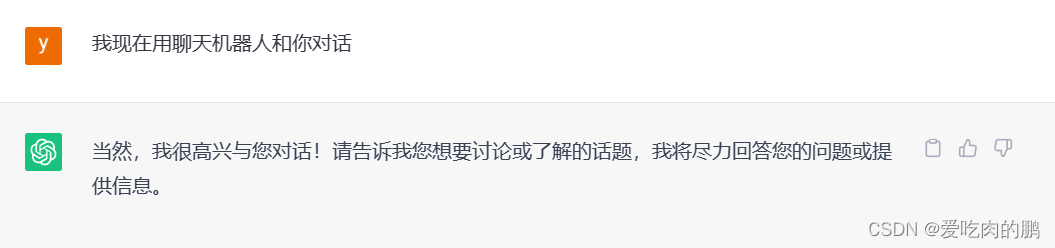
与chatGPT对话
与上述微信对话一样,只不过需要修改chatgpt发送按钮和对话框坐标。
比如我chatgpt发送按钮为(1531,933),对话框坐标为(639,929)。
pyautogui.moveTo(1531, 933) # 鼠标光标移动至发送按钮(这里是坐标)pyautogui.mouseDown() # 鼠标左键按下,发送内容pyautogui.mouseUp() # 鼠标左键抬起# 对于chatgpt需要在点击一下对话框pyautogui.moveTo(639, 929)pyautogui.mouseDown() # 鼠标左键按下,发送内容pyautogui.mouseUp() # 鼠标左键抬起用户语音输入"开启语音助手"即可开启对话。

完整代码
https://github.com/YINYIPENG-EN/chatbot.git