文章目录
- 一、问题
- 二、解决
- 三、最后
一、问题

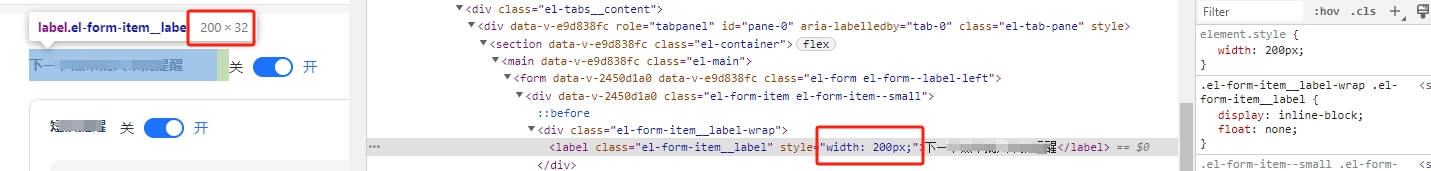
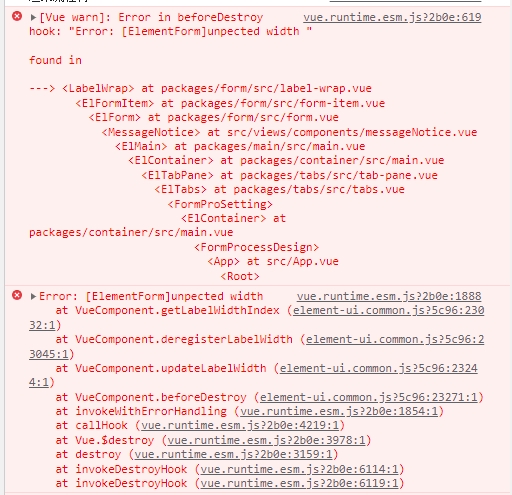
el-form中的设置了全局标题宽度是200px,此时想要对el-form-item取消标题宽度,设置了label-width='auto',结果,报错了~~~
<el-form label-width="200px" label-position="left"><el-form-item label="标题不固定宽度" label-width="auto" /><el-form-item label="标题固定宽度" />
</el-form>

虽然不影响页面功能,但是看着就是很不舒服,主要是官网就是这么让设置的

二、解决
网上查了很多,最后发现还是只能通过样式来解决。如果大佬们有更好的解决方法,评论告知下,不甚感激~
<template><el-form label-width="200px" label-position="left"><el-form-item label="标题不固定宽度" class="label-width-auto" /><el-form-item label="标题固定宽度" /></el-form>
</template>
<style scope lang="less">.el-form {&-item {// hack: fix [ElementForm]unexpected width error on el-form-item destroy when label-width="auto"&.label-width-auto &__label {width: auto !important;}}}
</style>
三、最后
本人每篇文章都是一字一句码出来,希望大佬们多提提意见。顺手来个三连击,点赞👍收藏💖关注✨。创作不易,给我打打气,加加油☕







![[论文阅读]VoxSet——Voxel Set Transformer](https://img-blog.csdnimg.cn/direct/3ac5184eebf3409ab1b15a933c212f63.png)