使用pycharm创建vue项目时,选择vite来创建vue。为什么使用vite?因为vite是专门针对vue开发的打包框架,以前使用vue-cli来创建vue项目,就是使用的webpack来进行打包的,现在有了vite,就尽量使用vite来创建vue项目。

在pycharm中新建项目,选择vite,再在右边模板里,选择vue,这样就是使用最新的vite版本,来创建vue项目了。
默认的启动配置,自动填上了运行命令。

点击启动,项目就开始运行了。
vue官网上有简易的路由代码。先在components文件夹下生成两个简单的组件。
<script setup></script><template> <h1>aaaaaa</h1> </template><style scoped></style>
然后修改App.vue里面的代码为:
<script setup>
import {ref, computed} from 'vue'
import HelloWorld from './components/HelloWorld.vue'
import A from './components/a.vue'
import B from './components/b.vue'const routes = {'/': A,'/about': B
}
const currentPath = ref(window.location.hash)
window.addEventListener('hashchange', () => {currentPath.value = window.location.hash
})
const currentView = computed(() => {return routes[currentPath.value.slice(1) || '/'] || HelloWorld
})
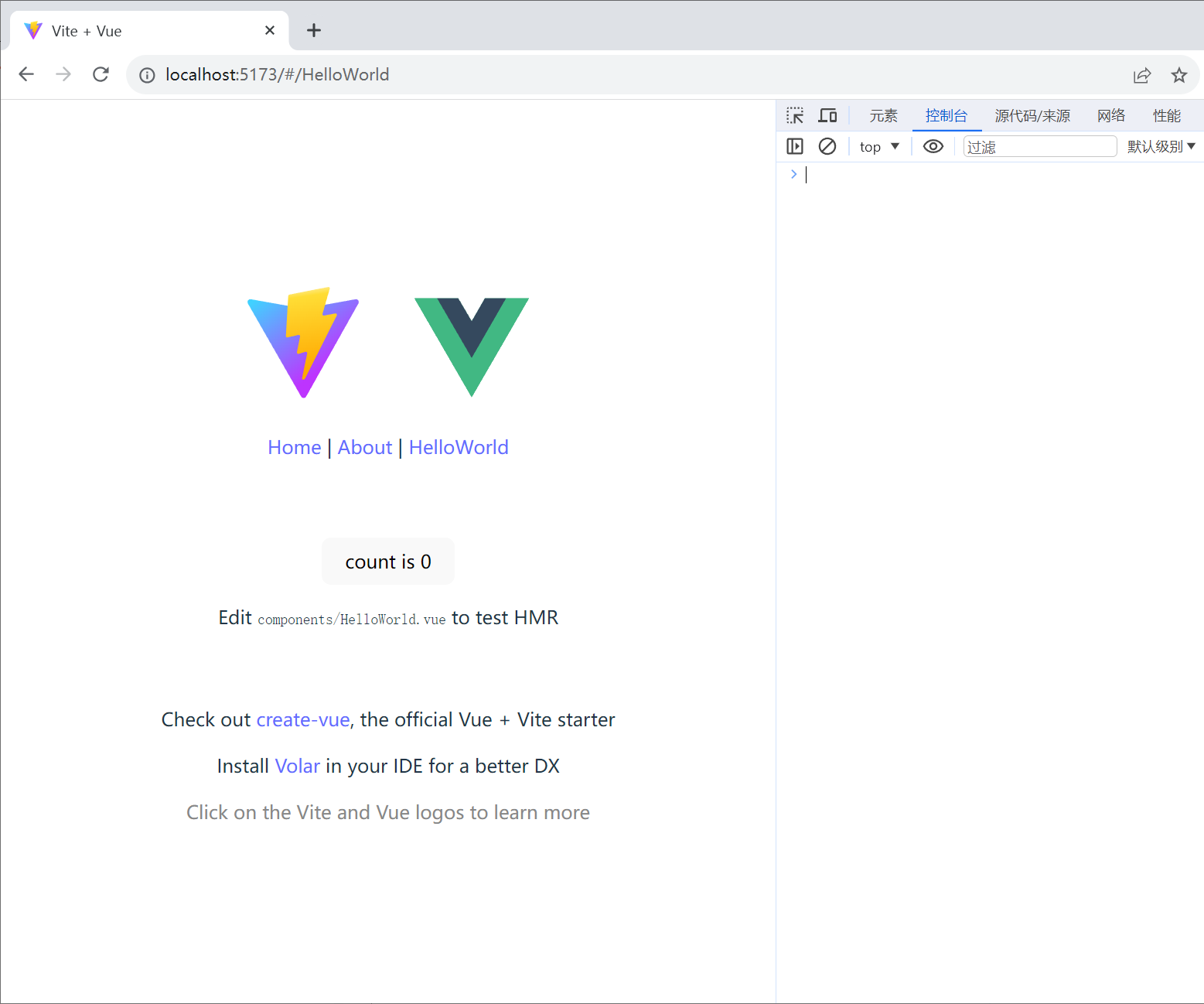
</script><template><div><a href="https://vitejs.dev" target="_blank"><img src="/vite.svg" class="logo" alt="Vite logo"/></a><a href="https://vuejs.org/" target="_blank"><img src="./assets/vue.svg" class="logo vue" alt="Vue logo"/></a></div><a href="#/">Home</a> |<a href="#/about">About</a> |<a href="#/HelloWorld">HelloWorld</a><component :is="currentView"/></template><style scoped>
.logo {height: 6em;padding: 1.5em;will-change: filter;transition: filter 300ms;
}.logo:hover {filter: drop-shadow(0 0 2em #646cffaa);
}.logo.vue:hover {filter: drop-shadow(0 0 2em #42b883aa);
}
</style>
这样不适用路由插件,就实现了路由功能。

还有关于ts的使用,有教程里的老师说,90%以上的项目,根本用不上ts的功能,还增加了复杂程度。要使用ts,首先是要用在大项目上,大厂里的大项目,才算大项目。其次,立志于进大厂,学习研究之用,学学ts可以。其他的非大厂的,也不会进大厂的,ts与你无关……,这话虽然诛心,但就是事实啊。没有必要为了用不到的功能项目,为自己增加至少20%以上的无用功啊。ts至少让项目增加20%的无用功,既是ts增加的无效时间,对项目没有啥用的修修补补规则上的。