实例:小程序添加一个源生小程序插件,按照uniapp官方的说明,要放在wxcomponents。后来发现小程序超2m上传不了。
正常的编译情况
会被编译到主包下

思路:把wxcomponents给编译到分包sub_package下
用uniapp的vue.config.js自定义静态资源目录
按照官方要求copy-webpack-plugin用5.0.0的版本(不用5.0.0的话,会报错,忘了截图)
npm install -save copy-webpack-plugin@5.0.0
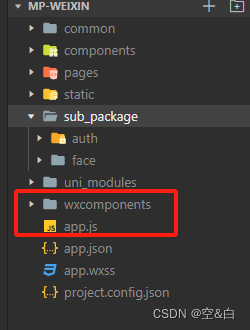
把wxcomponents真个文件夹放到sub_package下
在项目根目录创建vue.config.js文件
const path = require('path');function resolve(dir) {return path.join(__dirname, dir)
}
const CopyWebpackPlugin = require('copy-webpack-plugin')
module.exports = {configureWebpack:{plugins: [new CopyWebpackPlugin([{from: path.join(__dirname, 'sub_package/wxcomponents'),to: path.join(__dirname, 'unpackage/dist', process.env.NODE_ENV === 'production' ? 'build' : 'dev','mp-weixin', 'sub_package/wxcomponents')}])]}
}
解释下:CopyWebpackPlugin的from就是把分包sub_package/wxcomponents里的文件自定义打包到unpackage/dist->build/dev->mp-weixin->sub_package/wxcomponents里
pages.json也要改下引入的路径
"subPackages": [{"root": "sub_package","pages": [{"path": "face/face","style" :{"navigationBarTitleText": "测试","enablePullDownRefresh": false,"usingComponents": {"verify-test":"../wxcomponents/test/index/index"}}}]}
]
修改后编译

主包下就找不到wxcomponents

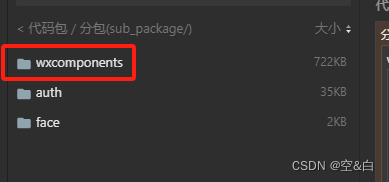
打包到分包sub_package里了

注意点:之前在网上找了很多方法,虽然都是用copy-webpack-plugin,但是都实现不了,原因在CopyWebpackPlugin的to路径上的问题,本来是这样的
configureWebpack:{plugins: [new CopyWebpackPlugin([{from: path.join(__dirname, 'sub_package/wxcomponents'),to: path.join(__dirname, 'dist', process.env.NODE_ENV === 'production' ? 'build' : 'dev','mp-weixin', 'sub_package/wxcomponents')}])]
}
后面要加上unpackage才行,猜测是dist是在unpackage下,要完整的设置路径