版本说明
当前版本号[20231201]。
| 版本 | 修改说明 |
|---|---|
| 20231201 | 初版 |
目录
文章目录
- 版本说明
- 目录
- JavaScript 基础 - 第5天
- 对象
- 语法
- 属性和访问
- 方法和调用
- null
- 遍历对象
- 内置对象
- Math
- 属性
- 方法
- 案例分析
- 案例一 随机点名
- 案例二 随机点名改进
- 案例三 猜数字游戏
- 案例四 生成随机颜色
- 案例五 学成在线页面渲染
- 扩展
- 基本数据类型和引用数据类型
- 堆栈
- 简单类型的内存分配
- 复杂类型的内存分配
JavaScript 基础 - 第5天
知道对象数据类型的特征,能够利用数组对象渲染页面
- 理解什么是对象,掌握定义对象的语法
- 掌握数学对象的使用
对象
对象是 JavaScript 数据类型的一种,之前已经学习了数值类型、字符串类型、布尔类型、undefined。对象数据类型可以被理解成是一种数据集合。它由属性和方法两部分构成。
可以理解为是一种无序的数据集合, 注意数组是有序的数据集合
用来描述某个事物,例如描述一个人
- 人有姓名、年龄、性别等信息、还有吃饭睡觉打代码等功能
- 如果用多个变量保存则比较散,用对象比较统一
比如描述 班主任 信息:
- 静态特征 (姓名, 年龄, 身高, 性别, 爱好) => 可以使用数字, 字符串, 数组, 布尔类型等表示
- 动态行为 (点名, 唱, 跳, rap) => 使用函数表示
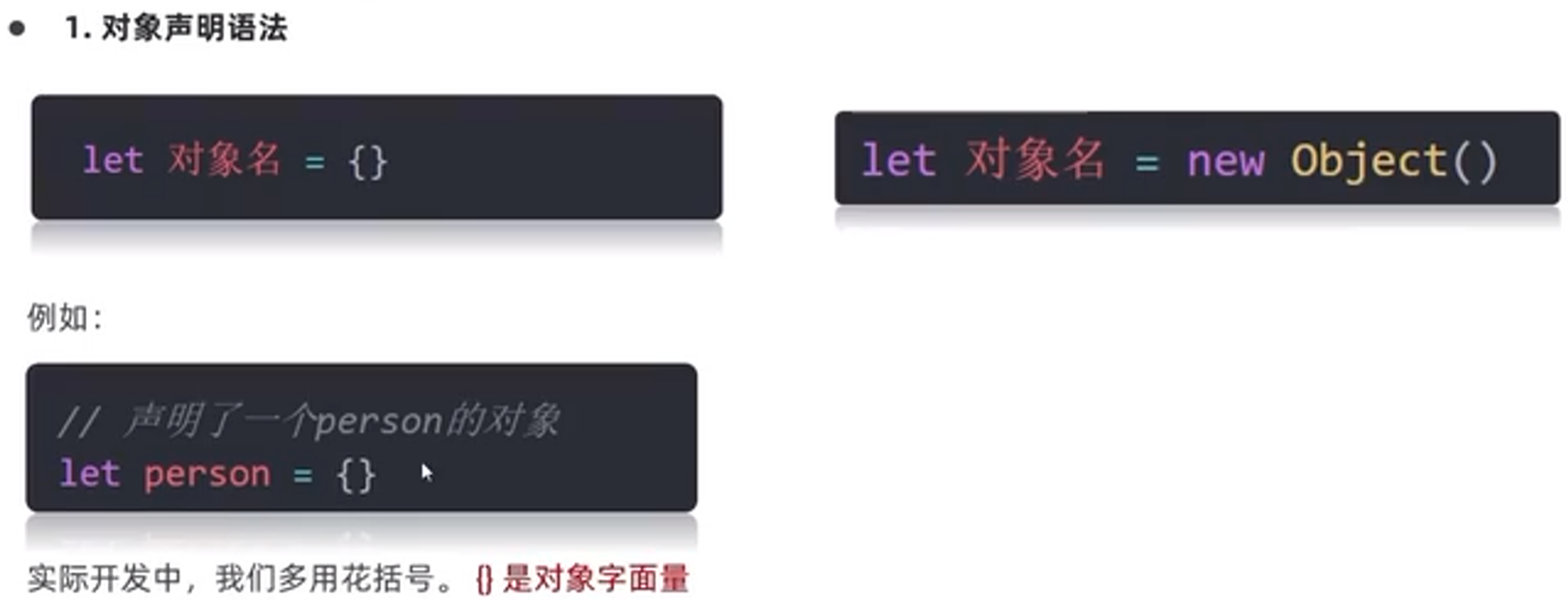
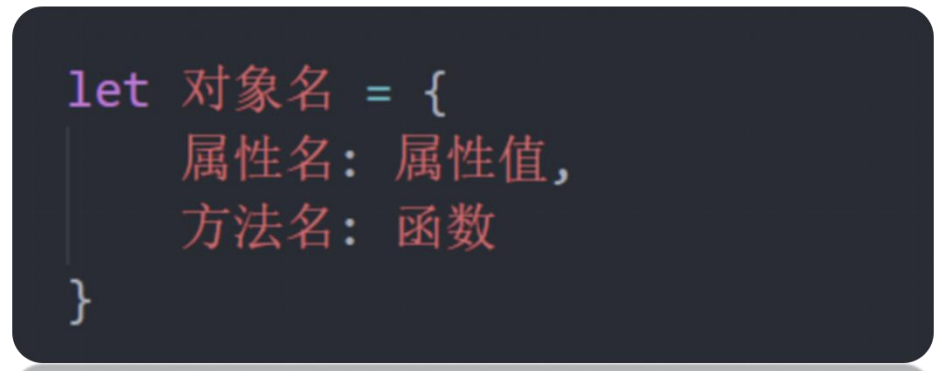
语法
声明一个对象类型的变量与之前声明一个数值或字符串类型的变量没有本质上的区别。

示例:如何声明对象。
<script>// 声明字符串类型变量let str = 'hello world!'// 声明数值类型变量let num = 199// 声明对象类型变量,使用一对花括号// user 便是一个对象了,目前它是一个空对象let user = {}</script>
属性和访问
数据描述性的信息称为属性,如人的姓名、身高、年龄、性别等,一般是名词性的。

- 属性都是成 对出现的,包括属性名和值,它们之间使用英文
:分隔 - 多个属性之间使用英文
,分隔 - 属性就是依附在对象上的变量
- 属性名可以使用
""或'',一般情况下省略,除非名称遇到特殊符号如空格、中横线等
<script>// 通过对象描述一个人的数据信息// person 是一个对象,它包含了一个属性 name// 属性都是成对出现的,属性名 和 值,它们之间使用英文 : 分隔let person = {name: '小明', // 描述人的姓名age: 18, // 描述人的年龄stature: 185, // 描述人的身高gender: '男', // 描述人的性别}</script>
</body>
</html>
声明对象,并添加了若干属性后,可以使用 . 或 [] 获得对象中属性对应的值,我称之为属性访问。
<script>// 通过对象描述一个人的数据信息// person 是一个对象,它包含了一个属性 name// 属性都是成对出现的,属性名 和 值,它们之间使用英文 : 分隔let person = {name: '小明', // 描述人的姓名age: 18, // 描述人的年龄stature: 185, // 描述人的身高gender: '男', // 描述人的性别};// 访问人的名字console.log(person.name) // 结果为 小明// 访问人性别console.log(person.gender) // 结果为 男// 访问人的身高console.log(person['stature']) // 结果为 185// 或者console.log(person.stature) // 结果同为 185</script>
</body>
</html>
扩展:也可以动态为对象添加或者修改属性,动态添加与直接定义是一样的,只是语法上更灵活。【如果原来有属性,就是修改;如果原来没有属性,那就是新增】
<script>let user = {name: '小明', // 描述人的姓名age: 18, // 描述人的年龄stature: 185, // 描述人的身高gender: '男', // 描述人的性别};// 动态追加属性user.name = '小花'user['age'] = 18// 动态添加与直接定义是一样的,只是语法上更灵活</script>
</body>
</html>
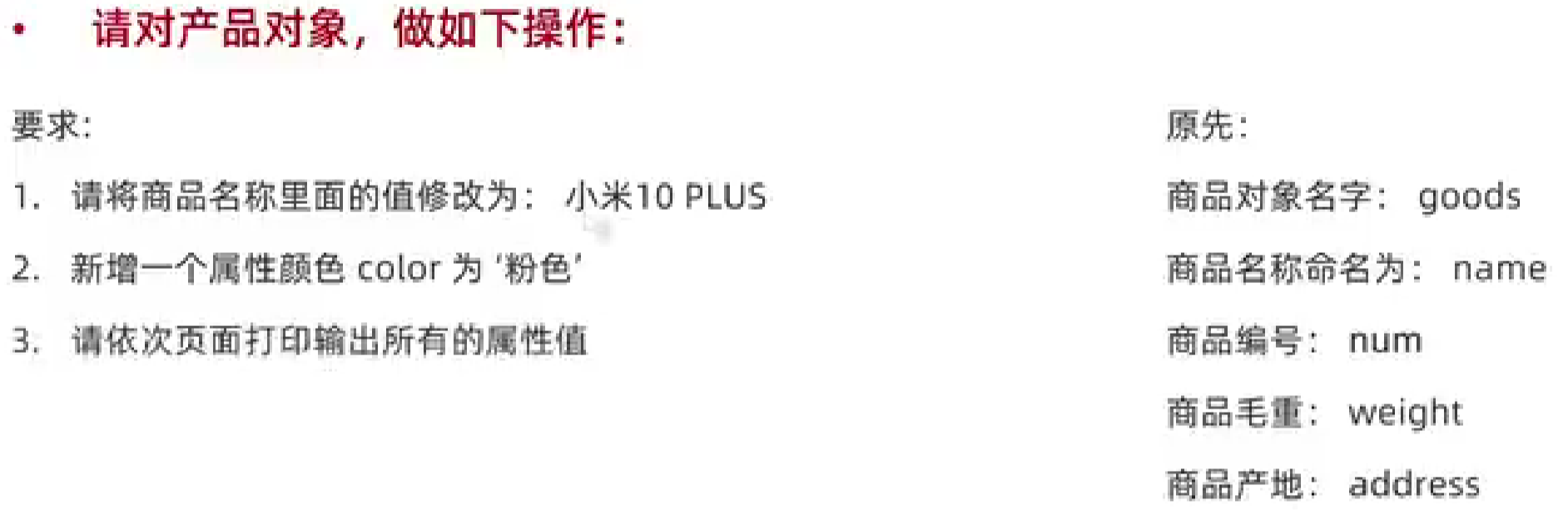
案例一:修改产品对象的名称

参考代码:
<script>let goods = {name : '华为Mate 60 Pro',num : '8999',weight : '45kg',address : '上海'}</script>
2、中间加上跳转到下一行。
<script>let goods = {name : '华为Mate 60 Pro',num : '8999',weight : '45kg',address : '上海'}goods.name = '小米 10 PLUS'goods.color = '粉色'document.write(goods.name)document.write('<br>')document.write(goods.num)document.write('<br>')document.write(goods.weight)document.write('<br>')document.write(goods.address)document.write('<br>')document.write(goods.color)</script>

方法和调用
数据行为性的信息称为方法,如跑步、唱歌等,一般是动词性的,其本质是函数。
- 方法是由方法名和函数两部分构成,它们之间使用 : 分隔
- 多个属性之间使用英文
,分隔 - 方法是依附在对象中的函数
- 方法名可以使用
""或'',一般情况下省略,除非名称遇到特殊符号如空格、中横线等
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 对象方法</title>
</head>
<body><script>// 方法是依附在对象上的函数let person = {name: '小红',age: 18,// 方法是由方法名和函数两部分构成,它们之间使用 : 分隔singing: function () {console.log('两只老虎,两只老虎,跑的快,跑的快...')},run: function () {console.log('我跑的非常快...')}}</script>
</body>
</html>
声明对象,并添加了若干方法后,可以使用 . 或 [] 调用对象中函数,我称之为方法调用。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 对象方法</title>
</head>
<body><script>// 方法是依附在对象上的函数let person = {name: '小红',age: 18,// 方法是由方法名和函数两部分构成,它们之间使用 : 分隔singing: function () {console.log('两只老虎,两只老虎,跑的快,跑的快...')},run: function () {console.log('我跑的非常快...')}}// 调用对象中 singing 方法person.singing()// 调用对象中的 run 方法person.run()</script>
</body>
</html>
扩展:也可以动态为对象添加方法,动态添加与直接定义是一样的,只是语法上更灵活。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 对象方法</title>
</head>
<body><script>// 声明一个空的对象(没有任何属性,也没有任何方法)let user = {}// 动态追加属性user.name = '小明'user.['age'] = 18// 动态添加方法user.move = function () {console.log('移动一点距离...')}</script>
</body>
</html>
注:无论是属性或是方法,同一个对象中出现名称一样的,后面的会覆盖前面的。
null
null 也是 JavaScript 中数据类型的一种,通常只用它来表示不存在的对象。使用 typeof 检测类型它的类型时,结果为 object。
遍历对象
let obj = {uname: 'pink'
}
for(let k in obj) {// k 属性名 字符串 带引号 obj.'uname' k === 'uname'// obj[k] 属性值 obj['uname'] obj[k]
}
for in 不提倡遍历数组 因为 k 是 字符串
案例一:将学生信息打印出来

参考代码:
<script>let students = [{name: '小明', age: 18, gender: '男', hometown: '河北省'},{name: '小红', age: 19, gender: '女', hometown: '河南省'},{name: '小刚', age: 17, gender: '男', hometown: '山西省'},{name: '小丽', age: 18, gender: '女', hometown: '山东省'}]for(let i = 0; i < students.length ; i++){console.log(i)console.log(students[i])}</script>
在控制台的输出结果:

通过循环,将学生的各个信息进行输出:
for(let i = 0; i < students.length ; i++){console.log(students[i].name)console.log(students[i].age)console.log(students[i].gender)console.log(students[i].hometown)}
输出结果如下:

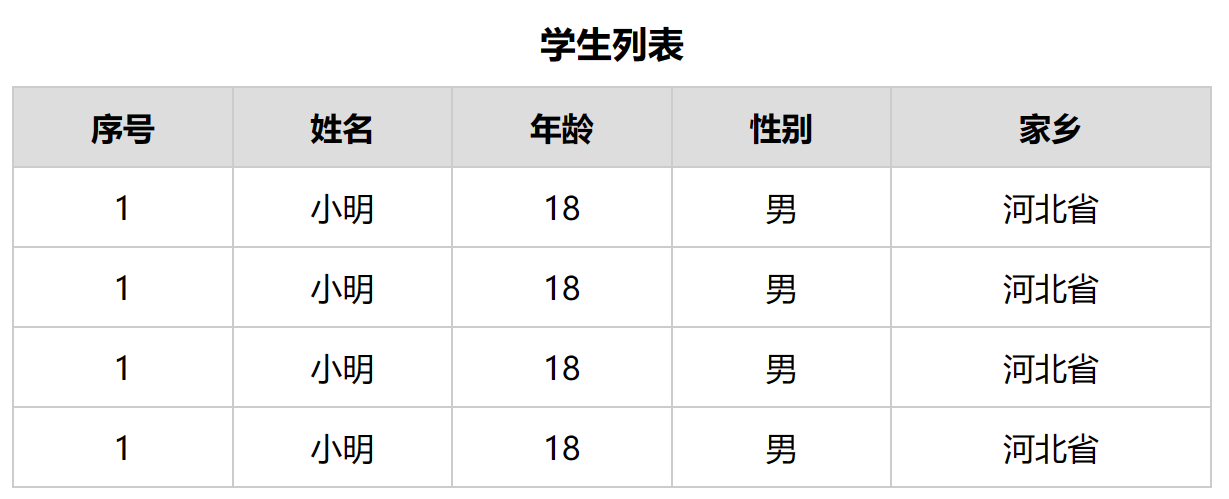
案例二:以表格的形式输出学生信息

分析如下:

1、举一层循环为例,接下来就把学生信息相对应的地址信息填入。
<table><caption>学生列表</caption><tr><th>序号</th><th>姓名</th><th>年龄</th><th>性别</th><th>家乡</th></tr><script>let students = [{name: '小明', age: 18, gender: '男', hometown: '河北省'},{name: '小红', age: 19, gender: '女', hometown: '河南省'},{name: '小刚', age: 17, gender: '男', hometown: '山西省'},{name: '小丽', age: 18, gender: '女', hometown: '山东省'}]for(let i = 0 ;i < students.length; i++){document.write(`<tr><td>1</td><td>小明</td><td>18</td><td>男</td><td>河北省</td></tr>`)}</script></tr></table>

2、用于遍历一个名为"students"的数组,通过索引i获取当前学生的信息并将其以表格的形式输出到HTML文档中,使用**模板字符串(template string)**将学生信息插入到HTML表格的行中。
for(let i = 0 ;i < students.length; i++){document.write(`<tr><td>${i+1}</td><td>${students[i].name}</td><td>${students[i].age}</td><td>${students[i].gender}</td><td>${students[i].hometown}</td></tr>`)}

内置对象
回想一下我们曾经使用过的 console.log,console其实就是 JavaScript 中内置的对象,该对象中存在一个方法叫 log,然后调用 log 这个方法,即 console.log()。
除了 console 对象外,JavaScritp 还有其它的内置的对象
Math
Math 是 JavaScript 中内置的对象,称为数学对象,这个对象下即包含了属性,也包含了许多的方法。
属性
- Math.PI,获取圆周率
// 圆周率
console.log(Math.PI);
方法
- Math.random,生成 0 到 1 间的随机数
// 0 ~ 1 之间的随机数, 包含 0 不包含 1
Math.random()
console.log(Math.random())// 取 0 - 10 之间的整数(当写到11后,就可以包含0包含10)console.log(Math.floor(Math.random()*11))// 取 5 - 10 之间的整数console.log(Math.floor(Math.random()*6)+5)//如何生成N-M之间的随机数Math.floor(Math.random() * (M - N + 1)) + N
- Math.ceil,数字向上取整
// 舍弃小数部分,整数部分加1
Math.ceil(3.4)
- Math.floor,数字向下取整
// 舍弃小数部分,整数部分不变
Math.floor(4.68)
- Math.round,四舍五入取整(四舍五入:离哪边更近)
// 取整,四舍五入原则
Math.round(5.46539)
Math.round(4.849)
- Math.max,在一组数中找出最大的
// 找出最大值
Math.max(10, 21, 7, 24, 13)
- Math.min,在一组数中找出最小的
// 找出最小值
Math.min(24, 18, 6, 19, 21)
- Math.pow,幂方法
// 求某个数的多少次方
Math.pow(4, 2) // 求 4 的 2 次方
Math.pow(2, 3) // 求 2 的 3 次方
- Math.sqrt,平方根
// 求某数的平方根
Math.sqrt(16)
数学对象提供了比较多的方法,这里不要求强记,通过演示数学对象的使用,加深对对象的理解。
案例分析
案例一 随机点名

参考代码:
<script>let arr = [`赵云`,`黄忠`,`关羽`,`张飞`,`马超`,`刘备`,`曹操`]// 得到一个随机数,作为数组的索引号,这个随机数为0-6let arr1 = Math.floor(Math.random()*arr.length)// 页面输出数组里面的元素document.write(arr[arr1])</script>

案例二 随机点名改进

使用splice()方法从数组arr中删除索引为arr1的元素:
<script>let arr = [`赵云`,`黄忠`,`关羽`,`张飞`,`马超`,`刘备`,`曹操`]// 得到一个随机数,作为数组的索引号,这个随机数为0-6let arr1 = Math.floor(Math.random()*arr.length)// splice(起始位置(下标),删除几个元素)arr.splice(arr1 , 1)// 页面输出数组里面的元素document.write(arr[arr1])console.log(arr)</script>
案例三 猜数字游戏

分析如下:

1、首先先创建一个函数,用于生成一个在N和M之间(包括N和M)的随机整数。
// 得到一个随机数,作为数组的索引号,这个随机数为1-10function getRandom(N, M){return Math.floor(Math.random() * (M - N + 1)) + N}let random = getRandom(1 , 10)
2、参考代码:
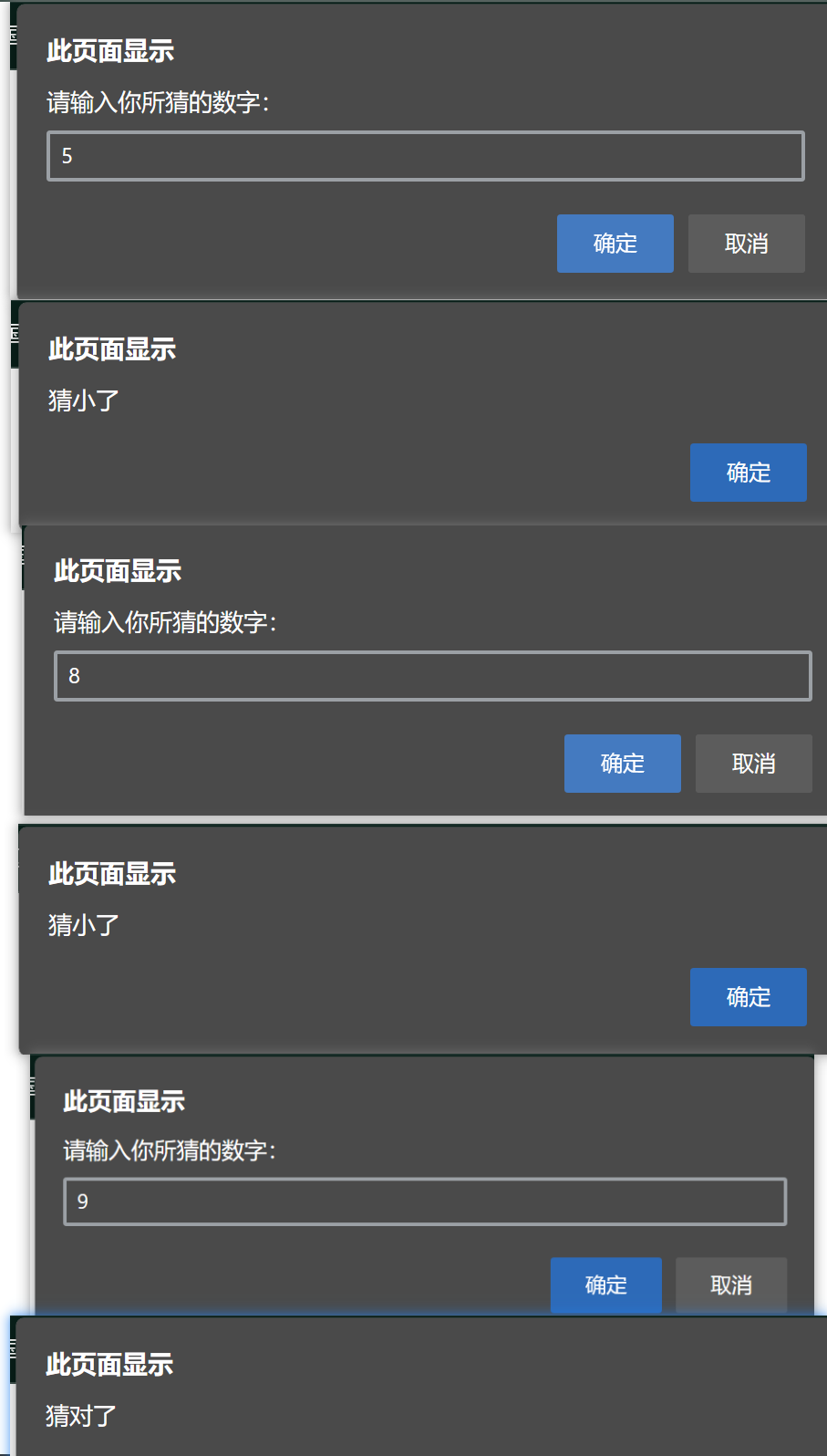
<script>// 得到一个随机数,作为数组的索引号,这个随机数为1-10function getRandom(N, M){return Math.floor(Math.random() * (M - N + 1)) + N}let random = getRandom(1 , 10)while(true){let num1 = +prompt('请输入你所猜的数字:')if(num1 > random){alert('猜大了')}else if(num1 < random){alert('猜小了')}else{alert('猜对了')break}}document.write(random)</script>
输出结果:


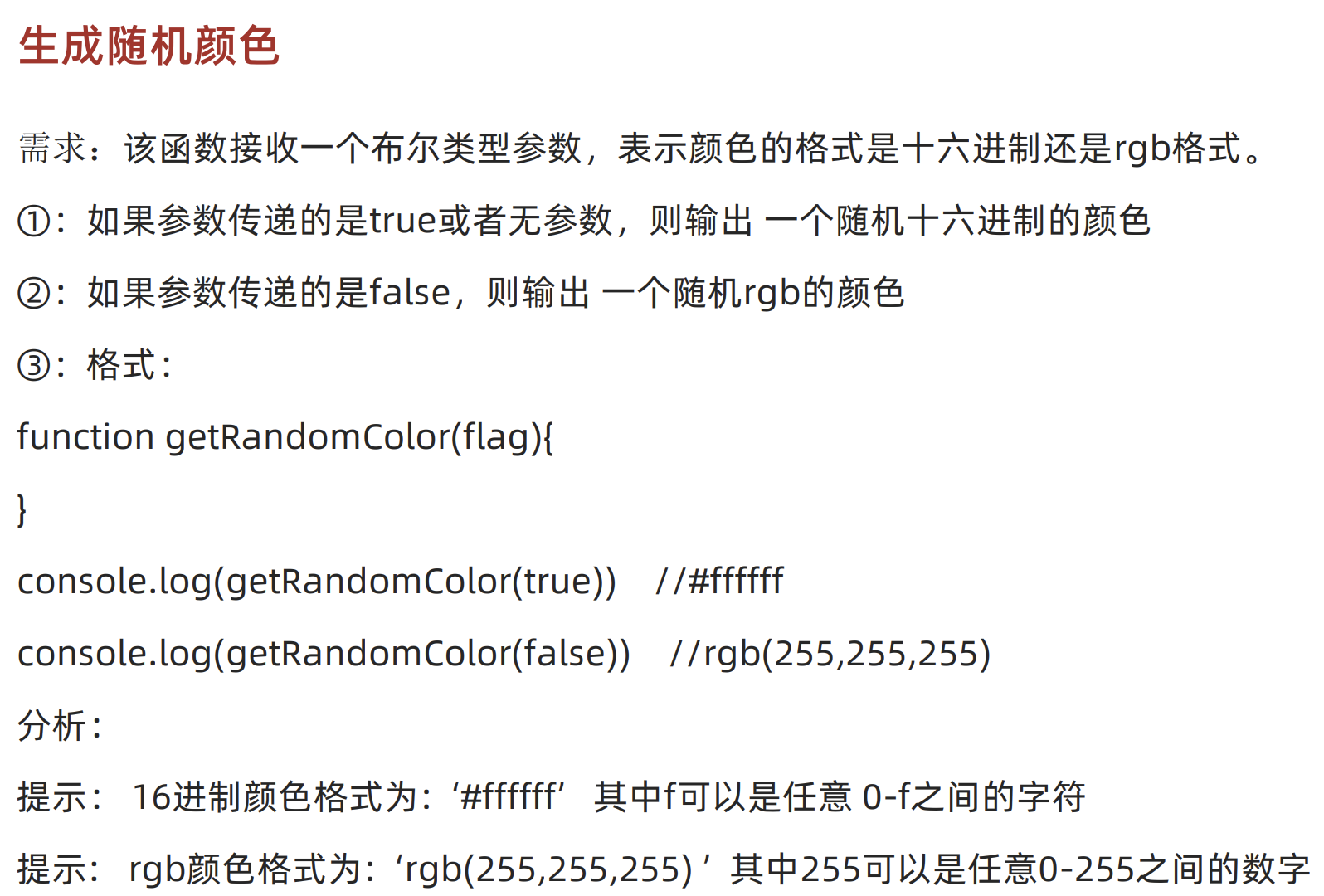
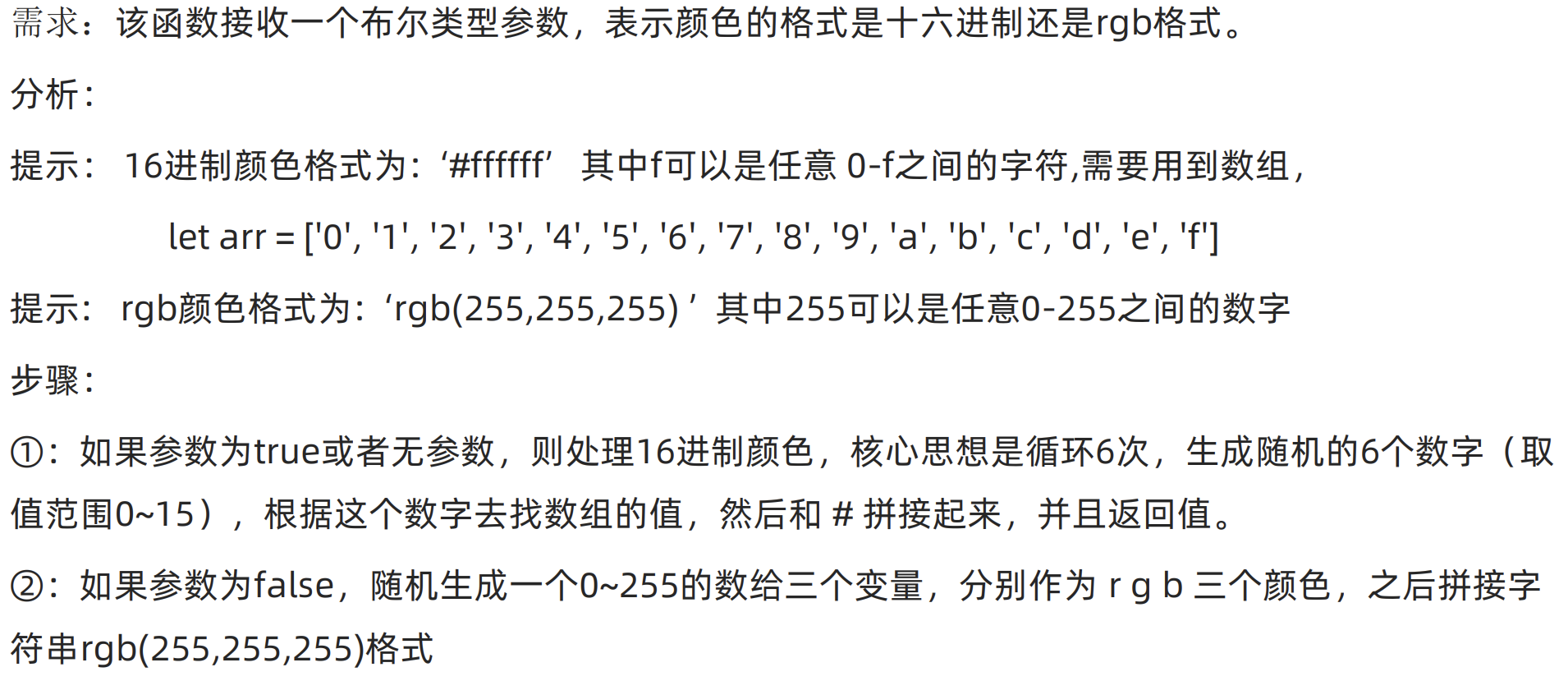
案例四 生成随机颜色

分析如下:

1、初步生成,首先先写 rgb(255.255.255) 的样式。
<script>// 自定义一个随机颜色函数function getRandomColor(flag){// 如果是true,则返回#ffffffif(flag){}// 否则是false,返回rgb(255.255.255)else{return `rgb(255.255.255)`}}// 调用函数 getRandomColor(布尔值)console.log(getRandomColor(false))</script>
2、对 rgb(255.255.255) 中的三个数字进行随机选择。
// 否则是false,返回rgb(255.255.255)else{let r = Math.floor(Math.random() * 256)let g = Math.floor(Math.random() * 256)let b = Math.floor(Math.random() * 256)return `rgb(${r}.${g}.${b})`}

3、对16进制颜色 #ffffff 里的六位数进行随机选择。
if(flag){let str = '#'let arr = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f']for(let i = 1 ; i <= 6; i++){let random = Math.floor(Math.random() * arr.length)str += arr[random]}return str}

案例五 学成在线页面渲染

分析如下:

参考代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>学成在线首页</title><link rel="stylesheet" href="./css/style.css"><style></style>
</head><body><!-- 4. box核心内容区域开始 --><div class="box w"><div class="box-hd"><h3>精品推荐</h3><a href="#">查看全部</a></div><div class="box-bd"><ul class="clearfix"><script>let data = [{src: 'images/course01.png',title: 'Think PHP 5.0 博客系统实战项目演练',num: 1125},{src: 'images/course02.png',title: 'Android 网络动态图片加载实战',num: 357},{src: 'images/course03.png',title: 'Angular2 大前端商城实战项目演练',num: 22250},{src: 'images/course04.png',title: 'Android APP 实战项目演练',num: 389},{src: 'images/course05.png',title: 'UGUI 源码深度分析案例',num: 124},{src: 'images/course06.png',title: 'Kami2首页界面切换效果实战演练',num: 432},{src: 'images/course07.png',title: 'UNITY 从入门到精通实战案例',num: 888},{src: 'images/course08.png',title: 'Cocos 深度学习你不会错过的实战',num: 590},]for(let i = 0; i < data.length; i++){document.write(`<li><a href="#"><img src="${data[i].src}" alt=""><h4>${data[i].title}</h4><div class="info"><span>高级</span> • <span>${data[i].num}</span>人在学习</div></a></li>`)}</script></ul></div></div></body></html>
输出结果:

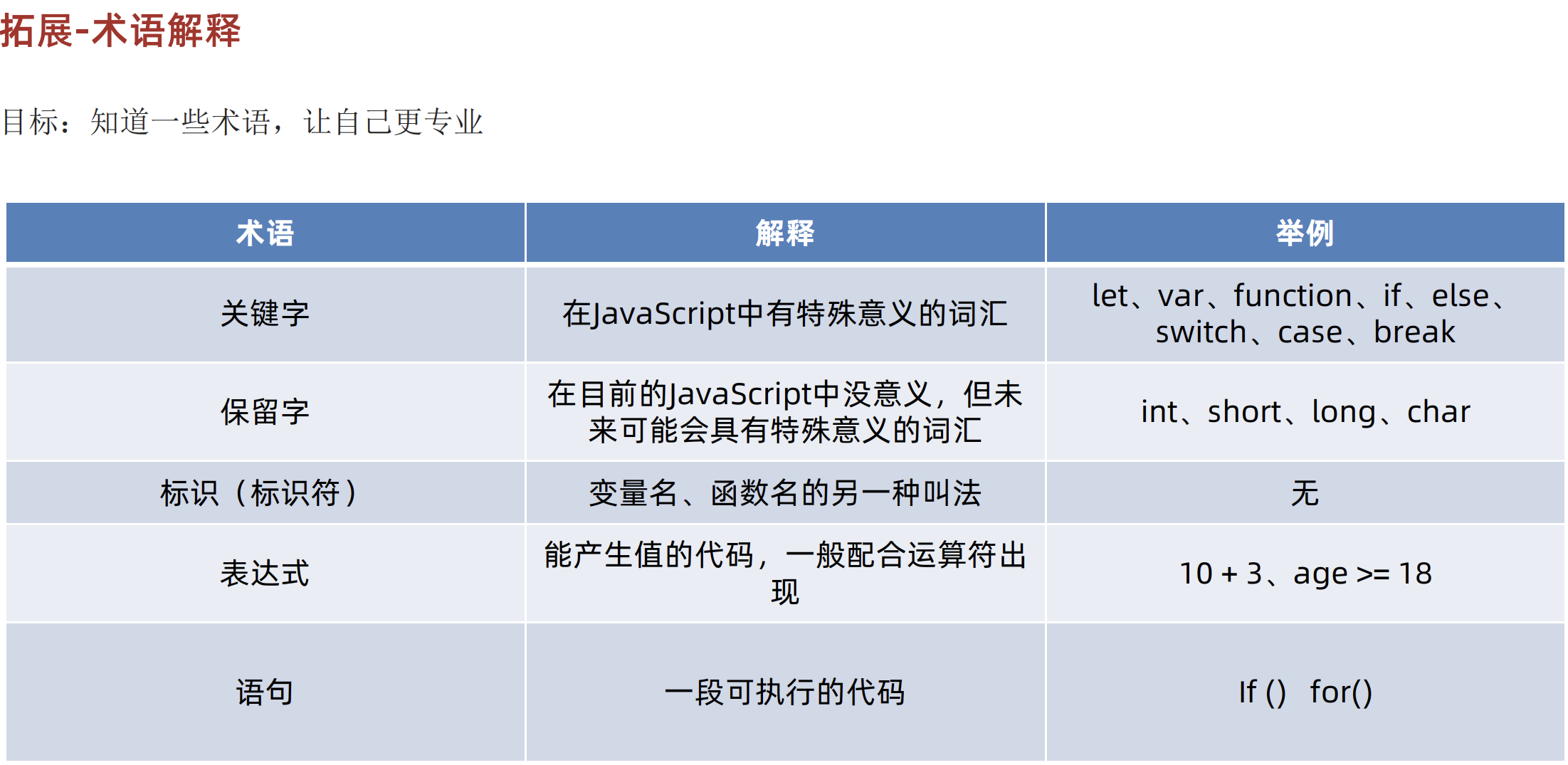
扩展

基本数据类型和引用数据类型
目标:了解基本数据类型和引用数据类型的存储方式
简单类型又叫做基本数据类型或者值类型,复杂类型又叫做引用类型。
- 值类型:简单数据类型/基本数据类型,在存储时变量中存储的是值本身,因此叫做值类型 string ,number,boolean,undefined,null
- 引用类型:复杂数据类型,在存储时变量中存储的仅仅是地址(引用),因此叫做引用数据类型 通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、Array、Date等
堆栈
1、栈(操作系统):由操作系统自动分配释放存放函数的参数值、局部变量的值等。其操作方式类似于数据结构中的 栈;
简单数据类型存放到栈里面
2、堆(操作系统):存储复杂类型(对象),一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。
引用数据类型存放到堆里面

简单类型的内存分配
值类型(简单数据类型): string ,number,boolean,undefined,null
值类型变量的数据直接存放在变量(栈空间)中

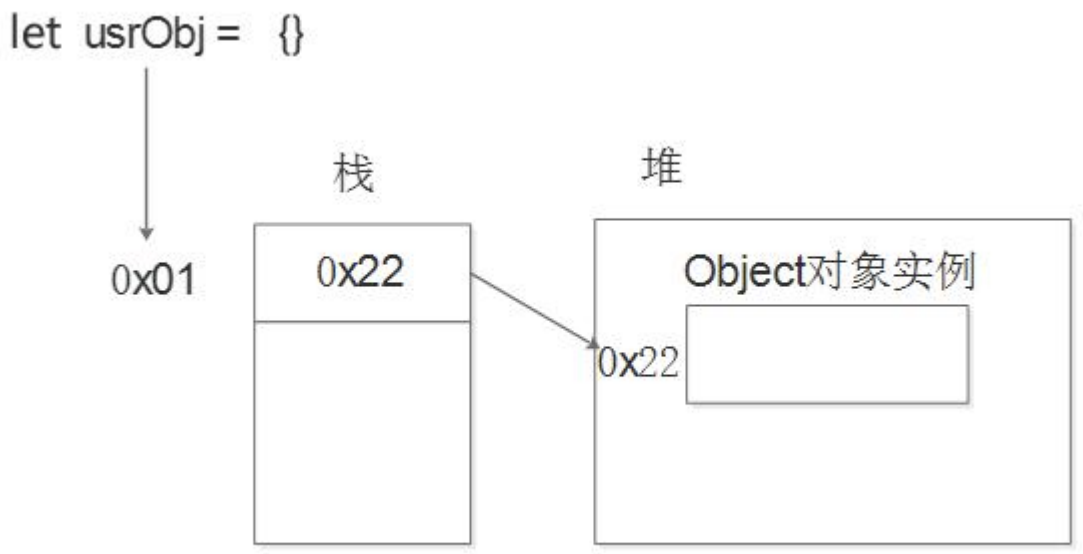
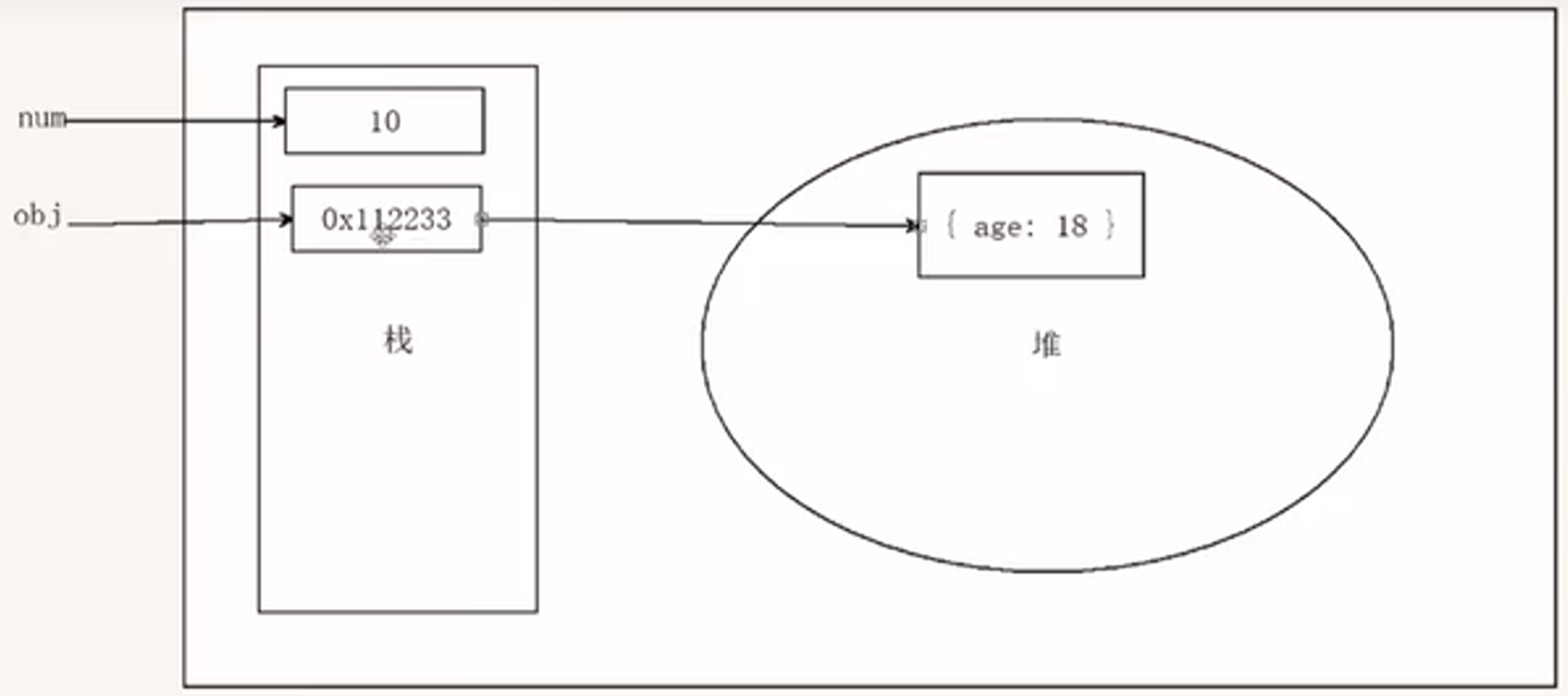
复杂类型的内存分配
引用类型(复杂数据类型):通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、Array、Date等
引用类型变量(栈空间)里存放的是地址,真正的对象实例存放在堆空间中