Sass 官网
安装插件
注意 sass-loader 版本没设太高,否则会报错 Syntax Error: TypeError: this.getOptions is not a function
npm i sass sass-loader@10 -D
创建 Sass 文件
variables.module.scss。注意这里是 module.scss:
- 否则报错
Can't find stylesheet to import; - 前缀.module,被认为是一个CSS模块文件,导入时会返回一个相应的模块对象;
$testBg01: red;
$testBg02: blue;
// the :export directive is the magic sauce for webpack
// https://www.bluematador.com/blog/how-to-share-variables-between-js-and-sass
:export {testBg01: $testBg01;testBg02: $testBg02;
}
vue 中使用
- 代码第 9 行,在
js中引入为JavaScript变量; - 代码第 19 行,在
css中引入为CSS变量;
<template><div><div class="box box01"></div><div class="box box02"></div></div>
</template><script>
import variables from '../assets/variables.module.scss';export default {mounted() {console.log('variables', variables);}
}
</script>
<style lang="scss" scoped>
@import '../assets/variables.module.scss';.box {display: inline-block;width: 100px;height: 100px;
}
.box01 {background: $testBg01;
}
.box02 {background: $testBg02;
}
</style>
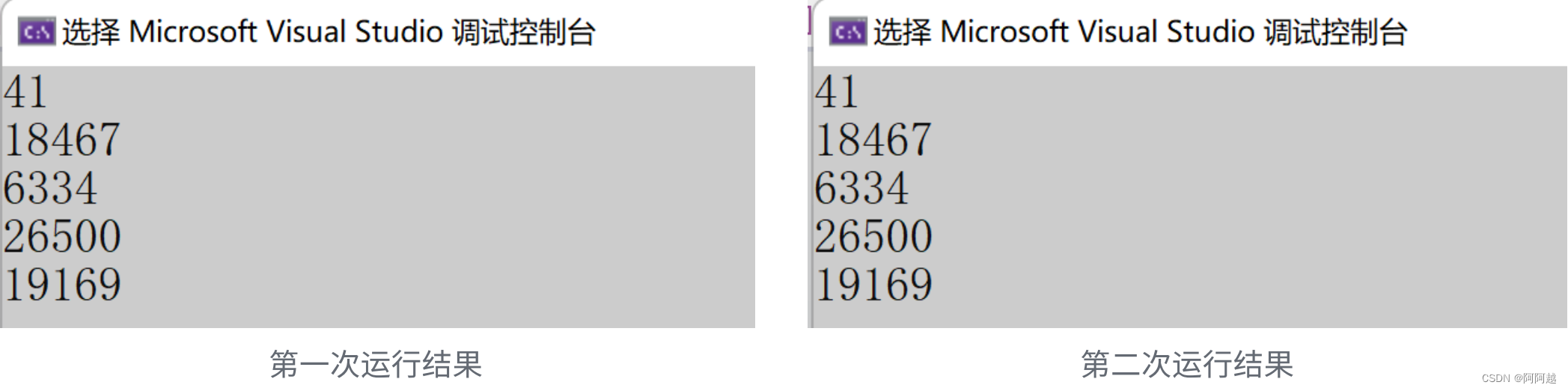
控制台输出