文章目录
- 1. 自定义tabbar效果
- 2. pages新建tabbar页面
- 3. tabbar 页面结构
- 4. tabbar 页面完整代码
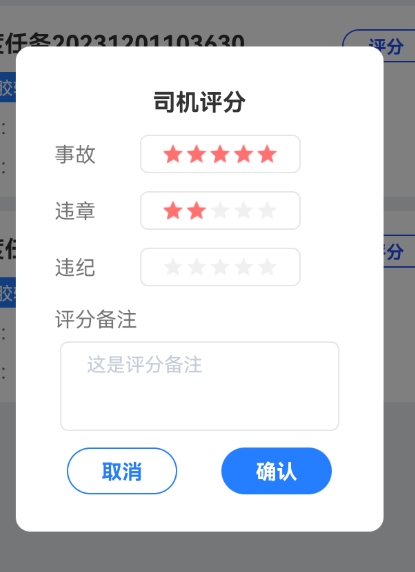
1. 自定义tabbar效果

2. pages新建tabbar页面
- 首先在
pages.json 文件中,新建一个 tabbar 页面
"pages": [ {"path": "pages/index/tabbar","style": {"navigationBarTitleText": "tabbar页面","navigationStyle": "custom"}},.....
],
3. tabbar 页面结构
- 此页面主要是写 tabbar的html样式和布局,引用主页面代码,通过
v-if 控制进行展示 index,search,maim,news,me 一级页面

4. tabbar 页面完整代码
- css 样式文件太多了就不贴出来了
<template><view><index v-if="PageCur=='index'"></index><search v-if="PageCur=='search'"></search><news v-if="PageCur=='news'"></news><me v-if="PageCur=='me'"></me><view class="box"><view class="cu-bar tabbar bg-white shadow foot"><view class="action" @click="NavChange" data-cur="index"><view class='cuIcon-cu-image'><image v-if="PageCur=='index'" src="../../static/tabBar/index_cur.png"></image><image v-if="PageCur != 'index'" src="../../static/tabBar/index.png"></image></view><view :class="PageCur=='index'?'color_main':'text-gray'">首页</view></view><view class="action" @click="NavChange" data-cur="search"><view class='cuIcon-cu-image'><view class="cu-tag badge"></view><image v-if="PageCur=='search'" src="../../static/tabBar/shop_cur.png"></image><image v-if="PageCur != 'search'" src="../../static/tabBar/shop.png"></image></view><view :class="PageCur=='search'?'color_main':'text-gray'">会员专区</view></view>
<view @click="NavChange" class="action text-gray add-action" data-cur="main"><image class="logo_btn" mode="widthFix" src="../../static/logo.png"></image><view :class="PageCur=='main'?'color_main':'text-gray'">组件模板</view></view><view class="action" @click="NavChange" data-cur="news"><view class='cuIcon-cu-image'><view class="cu-tag badge">{{message}}</view><image v-if="PageCur=='news'" src="../../static/tabBar/order_cur.png"></image><image v-if="PageCur != 'news'" src="../../static/tabBar/order.png"></image></view><view :class="PageCur=='news'?'color_main':'text-gray'">文章资讯</view></view><view class="action" @click="NavChange" data-cur="me"><view class='cuIcon-cu-image'><image v-if="PageCur=='me'" src="../../static/tabBar/me_cur.png"></image><image v-if="PageCur != 'me'" src="../../static/tabBar/me.png"></image></view><view :class="PageCur=='me'?'color_main':'text-gray'">个人中心</view></view></view></view></view>
</template><script>import index from "./index.vue"; import search from "./search.vue"; import main from "./main.vue"; import news from "./news.vue"; import me from "./me.vue"; export default {components: {index,search,main,news,me},data() {return {PageCur: 'index',message: '99+',duration:1};},methods: {NavChange: function(e) {this.PageCur = e.currentTarget.dataset.cur;},}}
</script><style lang="scss">// 省略
</style>