目录
学习目标:
学习内容:
学习时间:
学习内容:
Window对象:
定时器-延时函数:
JS 执行机制:
location对象:
本地存储:
本地存储分类- localStorage:
存储复杂数据类型:
综合案例:
编辑
数组中map方法:
数组中join方法:
学习目标:
依托 BOM 对象实现对历史、地址、浏览器信息的操作或获取
具备利用本地存储实现学生信息表案例的能
学习内容:
Window对象
本地存储
综合案例
学习时间:
- 周一至周五晚上 7 点—晚上9点
- 周六上午 9 点-上午 11 点
- 周日下午 3 点-下午 6 点
学习内容:
Window对象:
BOM(Browser Object Model ) 是浏览器对象模型

window对象是一个全局对象,也可以说是JavaScript中的顶级对象
像document、alert()、console.log()这些都是window的属性,基本BOM的属性和方法都是window的。
所有通过var定义在全局作用域中的变量、函数都会变成window对象的属性和方法
window对象下的属性和方法调用的时候可以省略window
- window.alert():显示一个警告框,带有一条指定的消息和一个确认按钮。
- window.prompt():显示一个提示框,带有一条指定的消息、一个文本输入域和一个确认按钮。
- window.confirm():显示一个确认框,带有一条指定的消息、一个确认按钮和一个取消按钮。
- window.open():打开一个新的浏览器窗口或标签页。
- window.close():关闭当前的浏览器窗口或标签页。
- window.location:表示当前窗口的URL地址,可以用来获取或设置当前页面的URL。
定时器-延时函数:
JavaScript 内置的一个用来让代码延迟执行的函数,叫 setTimeout
语法:

setTimeout 仅仅只执行一次,所以可以理解为就是把一段代码延迟执行, 平时省略window
清除延时函数:

注意点
延时器需要等待,所以后面的代码先执行
每一次调用延时器都会产生一个新的延时器
需要注意的是,setTimeout()和setInterval()函数返回的是一个计时器ID,可以通过clearTimeout()和clearInterval()函数来清除对应的计时器。例如:
let timerId = setTimeout(function() {console.log("Hello World!");
}, 3000);clearTimeout(timerId); // 清除计时器案例 5秒钟之后消失的广告
需求:5秒钟之后,广告自动消失
分析:
①:设置延时函数
②:隐藏元素
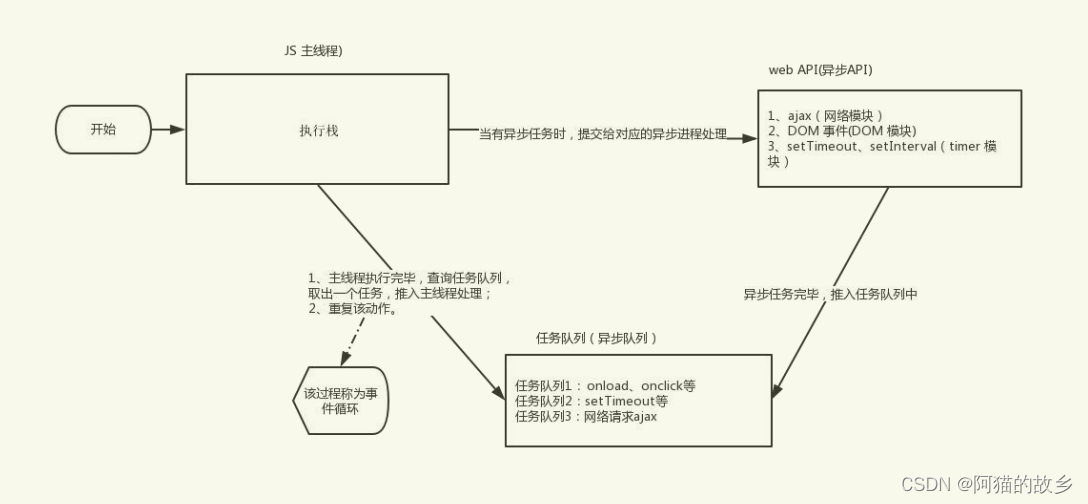
JS 执行机制:
JavaScript是一种单线程的语言,即在同一时间只能执行一个任务。但是,JS可以通过事件循环机制来实现异步执行。
事件循环机制是JS引擎实现异步执行的核心特性。当JS代码执行遇到一个异步任务时,它会将该任务添加到执行栈以外的任务队列中。例如,在执行一段ajax请求的代码时,JS并不会一直等待请求完成再往下执行,而是会将请求任务放到任务队列中,继续执行后续代码。
当执行栈中的代码执行完毕时,JS会从任务队列中取出一个任务,放到执行栈中执行。这个过程不断重复,直到任务队列为空。
在JS中,任务队列分为宏任务(macro task)和微任务(micro task)两种。宏任务通常包括DOM事件、setTimeout和setInterval等,而微任务通常包括Promise、MutationObserver等。在执行完一个宏任务之后,JS会立即执行所有微任务队列中的任务,然后再从宏任务队列中取出下一个任务。
这个过程中,如果遇到同步任务,则会直接执行,不会添加到任务队列中。由于JS是单线程的,因此同一时间只能执行一个任务,异步任务的回调函数会在任务队列中等待执行机会。

思考:
console.log(1)
document.addEventListener('click', function () {
console.log(4)
})
console.log(2)
setTimeout(function () {
console.log(3)
}, 3000)
location对象:
JavaScript中的location对象用于获取当前窗口的URL信息,以及跳转到其他页面等操作。
以下是location对象的一些属性和方法:
-
location.href:获取或设置当前页面URL。 -
location.protocol:获取或设置当前页面使用的协议,如http、https等。 -
location.hostname:获取当前页面的主机名。 -
location.pathname:获取当前页面的路径名。 -
location.search:获取当前页面URL中的查询字符串部分,以?开始。 -
location.hash:获取当前页面URL中的哈希部分,以#开始。 -
location.reload():重新加载当前页面。 -
location.replace(url):用指定的URL替换当前页面,不会在浏览器中留下历史记录。 -
location.assign(url):用指定的URL加载页面,会在浏览器中留下历史记录。
通过检查location对象的属性和使用其方法,可以获取和修改当前页面的URL信息,实现页面跳转和刷新等操作。
本地存储:
本地存储介绍
以前我们页面写的数据一刷新页面就没有了,是不是?
随着互联网的快速发展,基于网页的应用越来越普遍,同时也变的越来越复杂,为了满足各种各样的需求,会经常
性在本地存储大量的数据,HTML5规范提出了相关解决方案。
1、数据存储在用户浏览器中
2、设置、读取方便、甚至页面刷新不丢失数据
3、容量较大,sessionStorage和localStorage约 5M 左右
常见的使用场景:https://todomvc.com/examples/vanilla-es6/页面刷新数据不丢失
本地存储分类- localStorage:
目标: 能够使用localStorage 把数据存储的浏览器中
l 作用: 可以将数据永久存储在本地(用户的电脑), 除非手动删除,否则关闭页面也会存在
l 特性:
Ø 可以多窗口(页面)共享(同一浏览器可以共享)
Ø 以键值对的形式存储使用
本地存储分类- localStorage
l 语法:
localStorage.setItem(key, value)
存储数据:
localStorage.getItem(key)
获取数据:
localStorage.removeItem(key)
删除数据:
存储复杂数据类型:
JavaScript中有多种存储复杂数据类型的方法,包括:
- JSON.stringify和JSON.parse方法
可以使用JSON.stringify方法将一个Javascript对象转换为JSON字符串,然后将该字符串存储在本地存储或服务器上。同样地,可以使用JSON.parse方法将JSON字符串转换回一个Javascript对象。
例如,将一个对象存储在本地存储中:
const obj = {name: 'John',age: 30
};
localStorage.setItem('myObj', JSON.stringify(obj));
然后可以在需要的时候将其取回:
const storedObj = localStorage.getItem('myObj');
const parsedObj = JSON.parse(storedObj);
console.log(parsedObj.name); // "John"
- 使用IndexedDB
IndexedDB是一个浏览器内置的数据库,可以用来存储大量的结构化数据,包括复杂数据类型。
例如,使用IndexedDB存储一个对象:
const request = window.indexedDB.open('myDatabase', 1);request.onsuccess = function(event) {const db = event.target.result;const transaction = db.transaction(['myStore'], 'readwrite');const store = transaction.objectStore('myStore');const myObj = {name: 'John',age: 30};const request = store.put(myObj, 1);request.onsuccess = function() {console.log('Data saved successfully');};request.onerror = function() {console.log('Error: Data not saved');};
};
这将存储一个名为"myObj"的对象,可以在需要的时候取回。
- 使用Cookies
可以使用Cookies来存储复杂数据类型,但是需要将其转换为字符串格式,并考虑限制存储大小的问题。
例如,将一个对象存储在Cookie中:
const obj = {name: 'John',age: 30
};document.cookie = 'myObj=' + JSON.stringify(obj) + '; max-age=3600';
然后可以在需要的时候取回:
const cookies = document.cookie.split(';');
for (let i = 0; i < cookies.length; i++) {const cookie = cookies[i].trim();if (cookie.startsWith('myObj=')) {const storedObj = cookie.substring(6);const parsedObj = JSON.parse(storedObj);console.log(parsedObj.name); // "John"}
}
这些方法都可以用来存储复杂数据类型,具体使用哪种方法取决于具体应用场景和需求。
综合案例:
需求: 录入学生信息,页面刷新数据不丢失
模块分析:
①:新增模块, 输入学生信息,数据会存储到本地存储中
②:渲染模块,数据会渲染到页面中
③:删除模块,点击删除按钮,会删除对应的数据
学生就业信息表
需求: 录入学生信息,页面刷新数据不丢失
思路分析:
①:因为页面刷新不丢失数据,所以可能存在已有数据,所以第一步,我们先找本地存储里面查找是
否有数据,如果有数据先进行渲染页面,如果没有数据,我们放一个空数组,用来存放数据
②:渲染模块,数据会渲染到页面中
③:新增模块, 输入学生信息,数据会存储到本地存储中,然后渲染页面
④:删除模块,点击删除按钮,会删除对应的数据,然后渲染页面
数组中map方法:
JavaScript中数组的map方法是一个高阶函数,接收一个回调函数作为参数,返回一个新的数组,数组中的每个元素都是原始数组中对应元素的处理结果。map方法不会修改原始数组。
map方法的语法如下:
array.map(function(currentValue, index, array) {// 对当前元素进行处理return processedValue;
});
参数说明:
currentValue:当前元素的值。index:当前元素在数组中的索引。array:原始数组。
例如,对一个数组中的元素进行平方操作:
const numbers = [1, 2, 3, 4, 5];
const squares = numbers.map(function(num) {return num * num;
});console.log(squares); // [1, 4, 9, 16, 25]
上述代码中,map方法接收一个回调函数,该函数接收一个参数num,表示当前元素的值。回调函数返回num * num,即对当前元素进行平方操作,并将处理结果存储在新的数组squares中。
另外,ES6中的箭头函数可以简化map方法的写法:
const numbers = [1, 2, 3, 4, 5];
const squares = numbers.map(num => num * num);console.log(squares); // [1, 4, 9, 16, 25]
箭头函数的写法更加简洁,但是需要注意箭头函数和普通函数的语法区别。
数组中join方法:
在 JavaScript 中,数组的 join() 方法可以将数组中所有的元素转成字符串,并将其连接起来返回一个字符串。该方法可以接收一个可选参数作为分隔符,用于指定每个元素之间的分隔符。
join() 方法没有改变原始数组,而是返回了一个新的字符串。
下面是 join() 方法的语法:
array.join(separator)
其中:
array:必需。要操作的数组。separator:可选。指定分隔符。默认使用逗号 "," 分隔元素。
例如:
const arr = ["apple", "banana", "orange"];// 使用默认的分隔符连接数组元素
const joinedArr = arr.join(); // "apple,banana,orange"// 使用 "-" 分隔符连接数组元素
const joinedArr2 = arr.join("-"); // "apple-banana-orange"
注意,如果数组中含有 null 或 undefined,它们在连接后会被解释成空字符串。
另外,join() 方法不支持多维数组,如果传递给 join() 方法的数组中包含其他数组作为元素,会将其转化为字符串,而不是递归地将子数组拆分成字符串。