在当今的数据驱动的世界中,数据可视化已经成为了一个重要的工具,它可以帮助我们理解复杂的数据集,并从中提取有价值的信息。SmartChart就是这样一个强大的数据可视化工具,它提供了一站式的数据可视化解决方案,无论你是数据科学家、工程师还是业务分析师,都可以利用SmartChart快速创建出色的数据可视化效果。
该项目在Gitee中已有3k+star,链接如下:
SmartChart: 🔥完整前后端数据可视化,大屏,报表,数据中台低代码开发平台,极低门槛,拿来即用,支持拖拽, 简单, 敏捷, 高效, 通用化, 高度可定制化,可实现功能无上限. 轻松实现图形数据联动, 数据服务等, 数据处理机制让报表快人一步 (gitee.com)
什么是SmartChart
SmartChart是一个全面的前后端数据可视化、大屏、报表和数据中台低代码开发平台。它的设计理念是简单、敏捷、高效、通用化和高度可定制化,可以让你的项目瞬间提升档次。SmartChart的目标是让每一个使用者都能够轻松地创建和分享美观、有洞察力的图表和仪表板。
SmartChart的主要特性
SmartChart有许多强大的特性,使其成为数据可视化的理想工具:
-
完全打通前后端:SmartChart支持图形数据联动、筛选、钻取,几乎支持所有常见的数据库。这意味着你可以直接从你的数据库中获取数据,然后在SmartChart中进行可视化,无需进行任何额外的数据处理。
-
积木式开发模式:SmartChart支持拖拽布局,开箱即用,安装简单,依赖少,适应各种平台。这使得创建图表和仪表板变得非常简单,你只需要选择你想要的图表类型,然后将你的数据拖放到相应的位置,SmartChart就会自动为你创建图表。
-
支持Django App插件方式应用:SmartChart支持数据分析Jupyter方式应用。这意味着你可以在你的Django项目中直接使用SmartChart,无需进行任何额外的配置。
-
内存加速技术:SmartChart使用了内存加速技术,让你的数据快人一步,大幅减少数据库压力。这意味着你的图表和仪表板将会更快地加载和更新,提供了更好的用户体验。
-
无重复学习成本:SmartChart的设计理念是高度可定制化,这意味着你可以根据你的需求来定制你的图表和仪表板,无论你是想改变图表的颜色,还是想添加新的数据系列,都可以轻松实现。
-
支持Vue和Element UI:SmartChart不仅支持Django App插件方式应用,还支持Vue和Element UI。这意味着你可以在你的Vue项目中直接使用SmartChart,无需进行任何额外的配置。Element UI是一套为开发者、设计师和产品经理准备的基于Vue 2.0的组件库,它可以帮助你更快速、更轻松地创建出色的Vue应用程序。
如何开始使用SmartChart
SmartChart的快速开始文档提供了详细的安装和使用指南,帮助你快速上手。你只需要按照文档中的步骤进行操作,就可以开始创建你的第一个图表或仪表板。
开发文档链接如下:
快速开始 | Smartchart开发手册
首先,你需要安装SmartChart。安装过程非常简单,只需要几个步骤就可以完成。安装完成后,你就可以开始使用SmartChart了。
接下来,你可以开始创建你的第一个图表。SmartChart提供了多种图表类型供你选择,包括折线图、柱状图、饼图、散点图等。你只需要选择你想要的图表类型,然后将你的数据拖放到相应的位置,SmartChart就会自动为你创建图表。
你还可以定制你的图表,比如改变图表的颜色、添加新的数据系列等。SmartChart提供了丰富的定制选项,让你可以根据你的需求来定制你的图表。
最后,你可以将你的图表分享给其他人。SmartChart提供了多种分享选项,包括通过电子邮件分享、生成嵌入式代码等。这使得你可以轻松地将你的图表和仪表板分享给你的同事或客户。
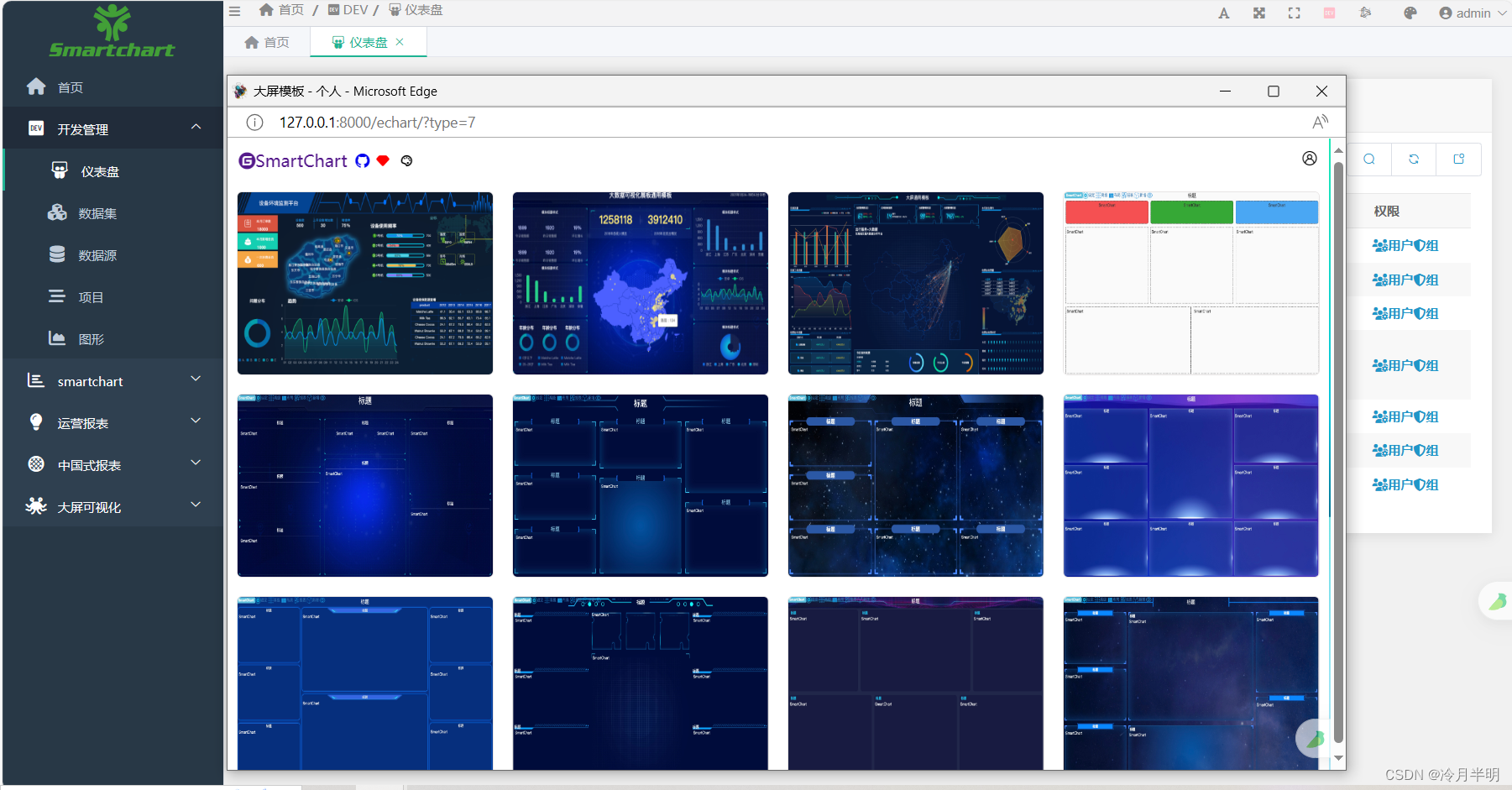
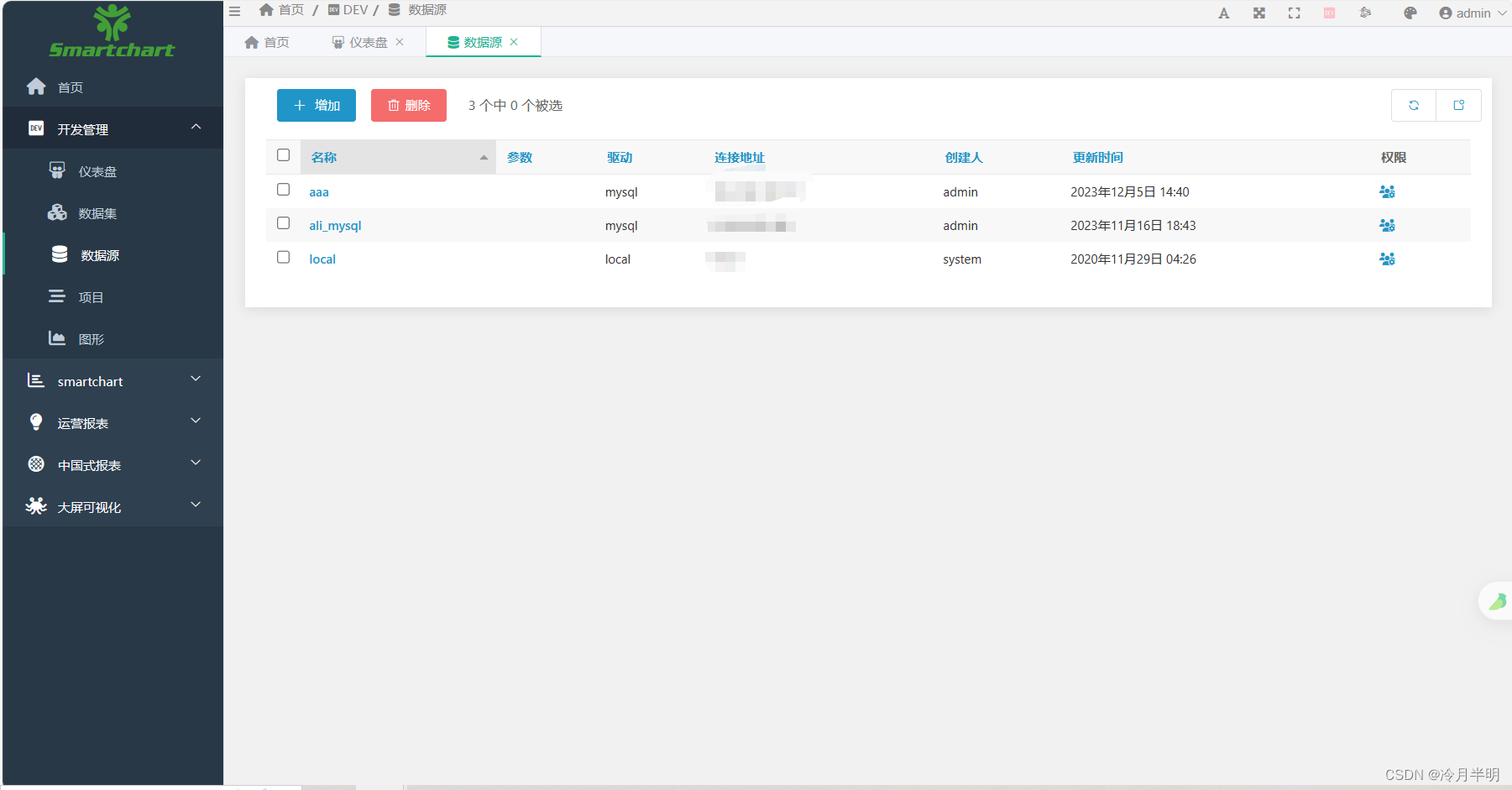
截图展示: