在将网站部署到服务器之前,在构建阶段生成HTML页面被称为“静态网站生成(Static Site Generation)”。这种方法涉及使用网站模板创建预构建页面,并在用户请求时立即交付给他们。以下是静态生成网站的一些好处:
更快的页面加载时间:静态生成的网站具有更快的页面加载时间,适合网络连接较慢的用户。
改进的SEO(搜索引擎优化):静态网站更容易被搜索引擎爬虫索引,提高了您网站在网络上的可见性。
成本效益:企业可以通过静态生成的网站节省托管和维护成本,因为这些网站不需要服务器端处理。
如何使用Next.js实现静态网站生成
Next.js使得实现静态网站生成变得简单。在本节中,我将向您展示如何使用getStaticProps函数为您的网站生成静态页面。
getStaticProps函数是一种技术,它指示Next.js在构建时使用返回的props预渲染页面。这意味着数据获取和页面内容的生成是提前完成的,存储为静态文件,并在用户请求时提供。以下是在Next.js项目中使用getStaticProps函数的示例:
export default function Home({ data }) {return (<main>{data.map((car) => (<div key={car.id}><p>{car.name}</p><p>{car.type}</p><img src={car.image} alt="car" /></div>))}</main>);
}
export const getStaticProps = async () => {const { data } = await Supabase.from("cars").select();return {props: {data: data,},};
};在这段代码中,getStaticProps函数从Supabase获取数据,Supabase是一个用于数据库和身份验证服务的后端即服务工具。然后,它返回包含获取的数据的props属性,传递给Home组件进行渲染。
服务器端渲染:是什么?
服务器端渲染(Server-side rendering)是在服务器上生成完整的HTML内容,然后将完全渲染的页面传递给用户的浏览器。让我们来看一些服务器端渲染提供的好处。
改进的SEO:服务器端渲染使页面易于被搜索引擎索引,而不像客户端渲染那样,爬虫必须先执行一些JavaScript代码才能访问页面的HTML内容。
更快的加载时间:服务器端渲染消除了客户端等待JavaScript加载和执行后才显示页面HTML内容的需要。这显著提升了您网站的用户体验。
安全性:服务器端渲染可以帮助保护您应用程序中的敏感数据免受恶意行为者的侵害。由于数据从未暴露给客户端,因此无法被截取或盗取。
Next.js使实现服务器端渲染变得简单。在本节中,我将向您展示如何使用getServerSide函数生成服务器渲染的页面。
getServerSideProps函数是一种技术,它指示Next.js在服务器上使用返回的props预渲染页面。这意味着数据获取和页面内容的生成在服务器上提前完成,并在用户请求时提供给用户。以下是在Next.js项目中使用getServerSideProps函数的示例:
export default function Home({ data }) {return (<main>{data.map((car) => (<div key={car.id}><p>{car.name}</p><p>{car.type}</p><img src={car.image} alt="car" /></div>))}</main>);}
export const getServerSideProps = async () => {const { data } = await Supabase.from("cars").select();return {props: {data: data,},};
};在这段代码中,getServerSideProps函数从Supabase获取数据。然后,它返回包含检索到的数据的props属性,该属性传递给Home组件进行渲染。
静态网站生成与服务器端渲染对比
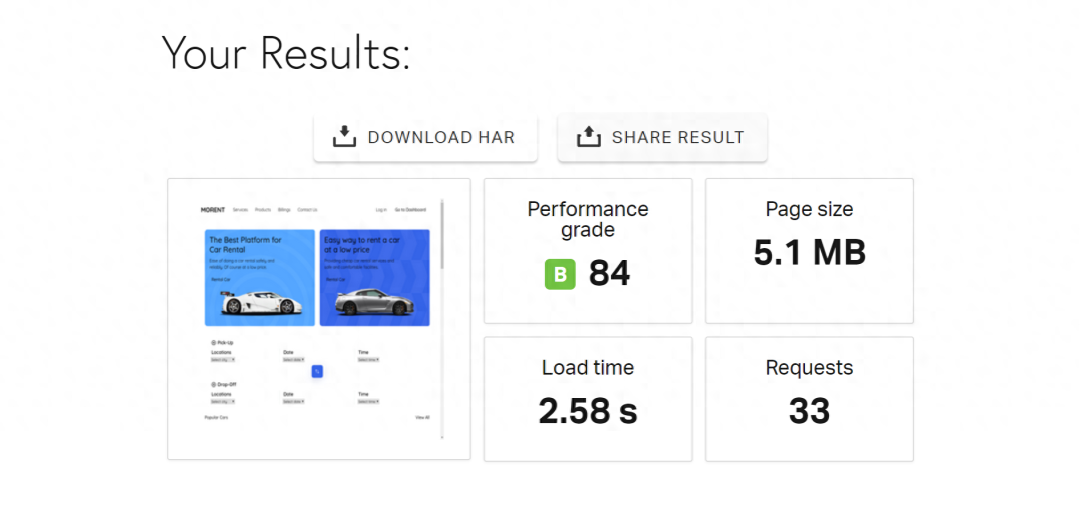
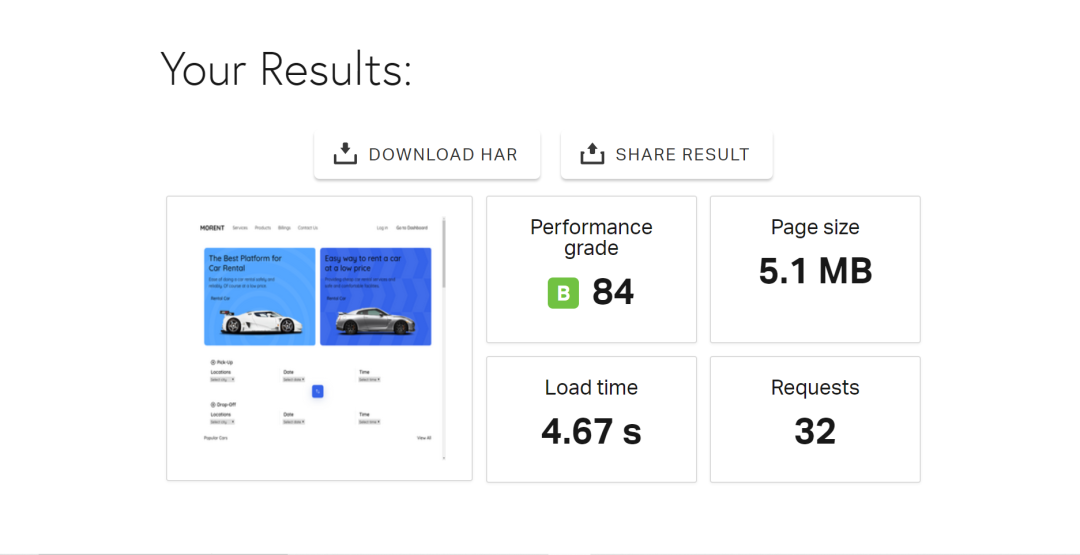
既然你已经了解了静态网站生成和服务器端渲染是什么,那么让我们来看看在使用Next.js时它们在加载时间和代码大小方面的比较。为了说明这一点,我使用了一个名为Pingdom的网络工具来分析一个汽车租赁应用的加载时间和页面大小。
通过静态网站生成,该网站展示了令人印象深刻的初始加载时间为2.58秒,代码大小为5.1 MB。

相比之下,使用服务器端渲染时,网站加载时间为4.72秒,代码大小为5.1 MB。

尽管在这个比较中代码大小是相同的,但它们可能会因所使用的库和资源而有所不同。静态生成的网站通常通过消除在初始渲染过程中不需要的一些代码来减小代码大小。
何时使用静态网站生成和服务器端渲染?
对于主要包含静态信息且需要高流量的网站,使用静态网站生成是合适的选择。而对于内容经常变动且需要强大的搜索引擎优化的网站,应该使用服务器端渲染。但是如果您的网站不需要搜索引擎优化,比如网页仪表盘、内容管理工具或程序管理工具,客户端渲染(Client-Side Rendering)将是最简单和轻量级的选择。
结束
我们已经讨论了静态网站生成和服务器端渲染,并进行了许多比较。现在,你拥有了创建快速加载页面、对搜索引擎友好并为所有用户提供出色用户体验的知识和技能,无论他们的网络连接速度如何。通过应用从本文中获得的知识,你可以为你的项目做出明智的渲染方法决策。
由于文章内容篇幅有限,今天的内容就分享到这里,文章结尾,我想提醒您,文章的创作不易,如果您喜欢我的分享,请别忘了点赞和转发,让更多有需要的人看到。同时,如果您想获取更多前端技术的知识,欢迎关注我,您的支持将是我分享最大的动力。我会持续输出更多内容,敬请期待。