webpack
- 旧项目的问题
- 下一代构建工具 Vite
- 主角 :webpack
- 安装webpack
- 1,mode的选项
- 2,使用source map 精准定位错误行数
- 3,使用watch mode(观察模式),自动运行
- 4,使用webpack-dev-server工具,自动刷新
- 自定义webpack配置初始化代码
- webpack处理资源模块(asset module)
- asset/resource
- asset/inline
- asset/source
- asset
- 管理资源(loader)
- css-loader
- 抽离style里代码,并压缩
- 知识点补充,在css里面加载图片资源
- 知识点补充,加载fonts字体
- 知识点补充,加载csv,tsv,xml数据
- 自定义JSON模块parser
- 使用babel-loader转换js文件
- regeneratorRuntime插件
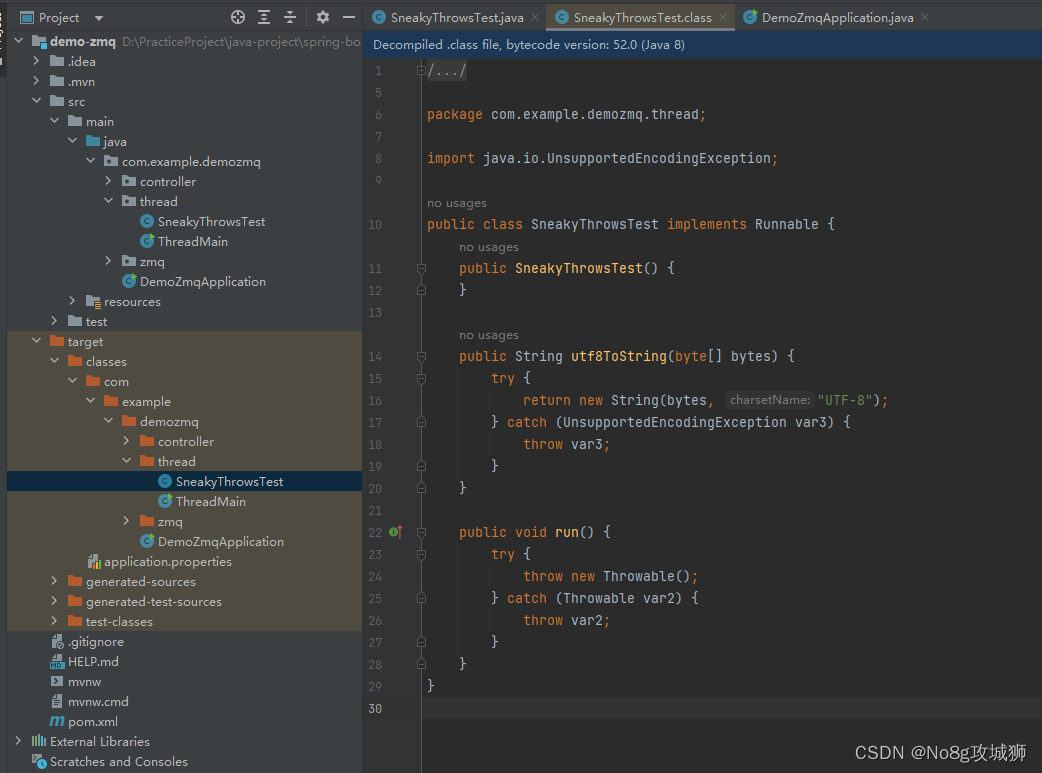
旧项目的问题
作用域问题
- return 抛出赋给变量
如何解决代码拆分问题
- module.exports()抛出模块
- require()接受模块
如何让游览器支持node模块
下一代构建工具 Vite
主角 :webpack
- 它可以帮助我们打包javascript的应用程序,
- 同时支持es的模块化以及commonjs
- 可以扩展支持很多的静态资源打包,图片,字体,样式等
- 只能理解js和json这样的文件
- 出色的功能:除了引入js还可以使用内置的资源模块
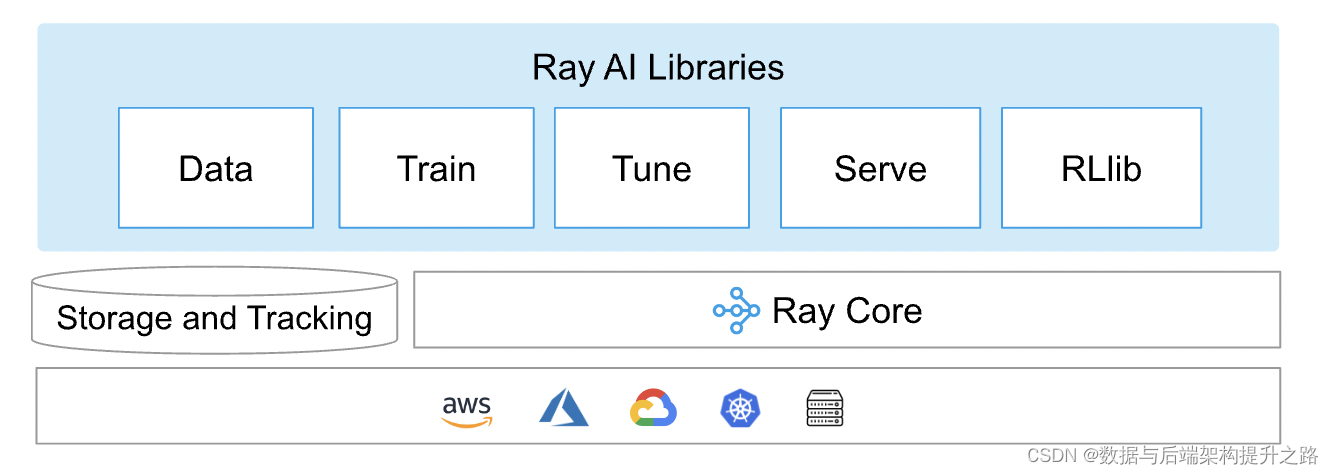
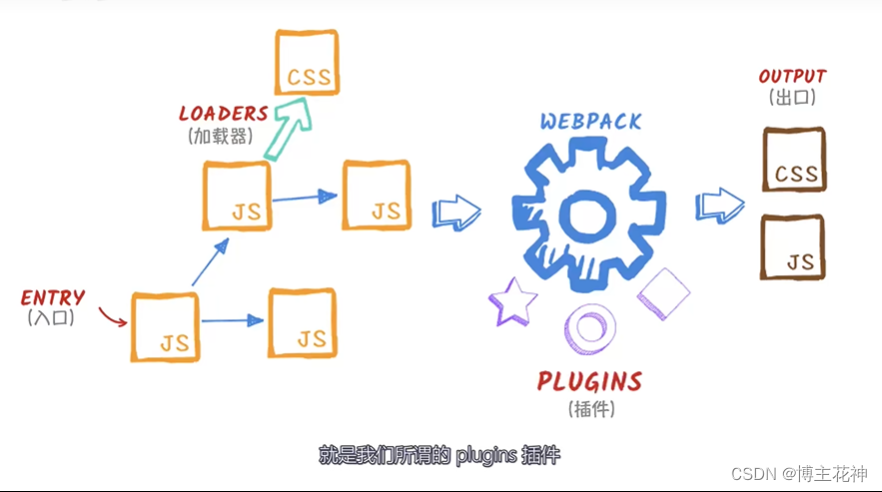
引用千峰教育一个图:

安装webpack
安1:npm init -y
安2:npm install webpack webpack-cli --save-dev
安3: npm install html-webpack-plugin -D
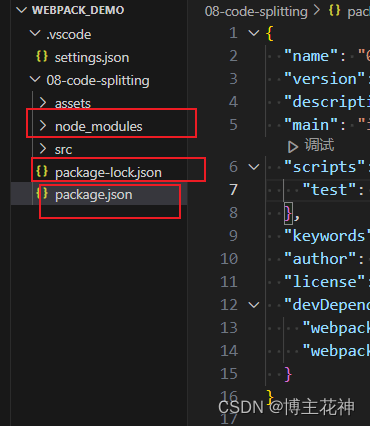
- 执行完前两个会产生三个文件,第三个是为了自动引入资源

1,mode的选项
mode: 'none', //不展示编译时候的警告,还可以选择'development'
2,使用source map 精准定位错误行数
- 当我们游览器报错,点击报错内容时,发现报错的指向不是源文件时候,不好排除错误
devtool: 'inline-source-map', //可以精准的锁定出错位置行数,并且打包出的文件不再是乱码
3,使用watch mode(观察模式),自动运行
- 每次编译代码,都需要手动运行npx webpack会显得很麻烦
- 运行 npx webpack --watch
- 但还有点问题,现在弄完还需要游览器再刷新一下,如何自动刷新游览器!
4,使用webpack-dev-server工具,自动刷新
- 安4. npm install webpack-dev-server -D
- 配置里面添加
devServer: {static: './dist', //需要热模块更新的文件},
自定义webpack配置初始化代码
在本地开发环境里安装,所以加-D
// path.resolve(_dirname,'./dist'),获取文件的绝对路径,参数一,代表当前文件的物理路径,参数2是基于这个路径下的文件路径
const path = require('path');
// HtmlWebpackPlugin,可以自动引入资源文件
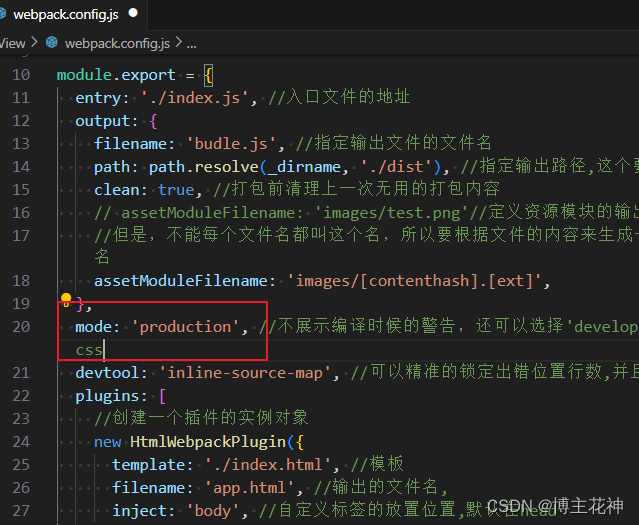
const HtmlWebpackPlugin = require('html-webpack-plugin');module.exports = {// 入口文件的地址entry: './src/index.js',output: {// 指定输出文件的文件名filename: 'budle.js',// 指定输出路径,这个要设置为绝对路径,:webpack.config.js配置文件中----" dirname " 必须为两个下划线“_ _”,否则打包报错path: path.resolve(__dirname, './dist'),// 打包前清理上一次无用的打包内容clean: true,},// 不展示编译时候的警告,还可以选择'development'mode: 'none',// 可以精准的锁定出错位置行数,并且打包出的文件不再是乱码devtool: 'inline-source-map',plugins: [// 创建一个插件的实例对象new HtmlWebpackPlugin({template: './index.html', // 模板filename: 'app.html', // 输出的文件名,inject: 'body', // 自定义标签的放置位置,默认在head}),],//运行路径devServer: {static: './dist', //需要热模块更新的文件},
};webpack处理资源模块(asset module)
- 资源模块的类型,称之为asset module type
- 四种类型
asset/resource
- 会发送一个单独的文件并导出URL
output: {filename: 'budle.js',path: path.resolve(_dirname, './dist'), clean: true, // assetModuleFilename: 'images/test.png'//方法2:定义资源模块的输出包名//但是,不能每个文件名都叫这个名,所以要根据文件的内容来生成一个哈希的字符串,生成后缀名assetModuleFilename: 'images/[contenthash].[ext]', },
moduleS: {//加载资源模块rules: [{test: /\.png$/,type: 'asset/resource', //资源类型generator: {//方法1,优先级高filename: 'images/[contenthash][ext]', //修改生成的文件的文件名},},],},
asset/inline
- 会导出一个资源的Data URL,但不会产生打包文件
- 一般生成的就是游览器可查看的base64格式的路径
{test: /\.svg$/,type: 'asset/inline', //资源类型},
asset/source
- 会导出资源的源代码,但不会产生打包文件
{test: /\.txt$/,type: 'asset/source', //资源类型},
asset
- 会在导出一个Data URL和发送一个单独的文件之间自动进行选择
- 自动的在resource和inline之间进行选择,小于8kb的文件,将会
视为inline模块,否则会被视为resource模块类型

管理资源(loader)
- 为了解决webpack只能理解js和json这样的文件,理解不了其他文件的问题
- 支持链式调用且逆加载
css-loader
npm install css-loader -D
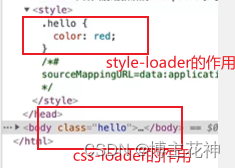
npm install style-loader -D //会帮助我们把css放置到页面上
- 配置一下
{test: /\.css$/,use: ['style-loader', 'css-loader'],//顺序不能颠倒
},

- 想要加载less,sass等这样的css文件
- npm install less-loader less -D
- 配置完需要重新启动一下
{test: /\.(css|less)$/,use: ['style-loader', 'css-loader','less-loader'],//顺序不能颠倒
},
抽离style里代码,并压缩
- 目前,上面的css和页面在一起
- 想要将style里面的这些代码抽离出来
- npm Install mini-css-extract-plugin -D
- 依赖webpack5环境,接下来开始配置
- 步骤一:导入
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
//MiniCssExtractPlugin,把css提取到单独的文件中
-
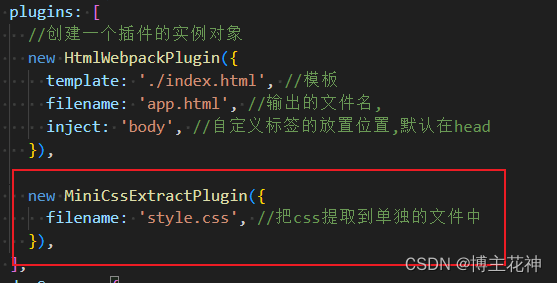
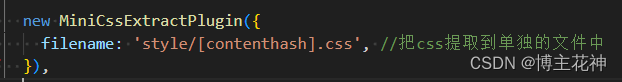
步骤二:实例化一下
-
并且可以修改存放文件名


-
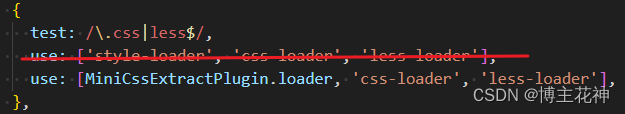
步骤三:添加loader

-
步骤四:文件打包了,但没有压缩
-
解决思路
-
npm install css-minimizer-webpack-plugin -D
-
步骤一:导入
const CssMinimizerPlugin = require('css-minimizer-webpack-plugin');
//压缩css文件
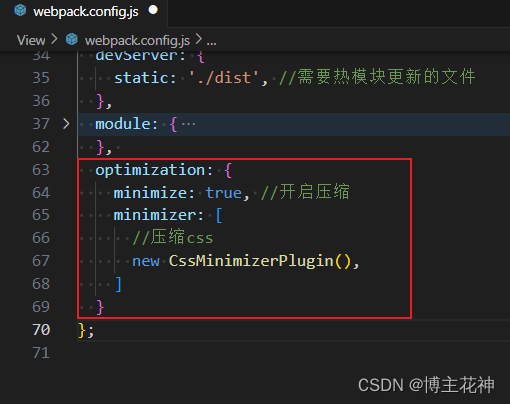
- 步骤二:在优化的配置里面配置

- 步骤三:

知识点补充,在css里面加载图片资源

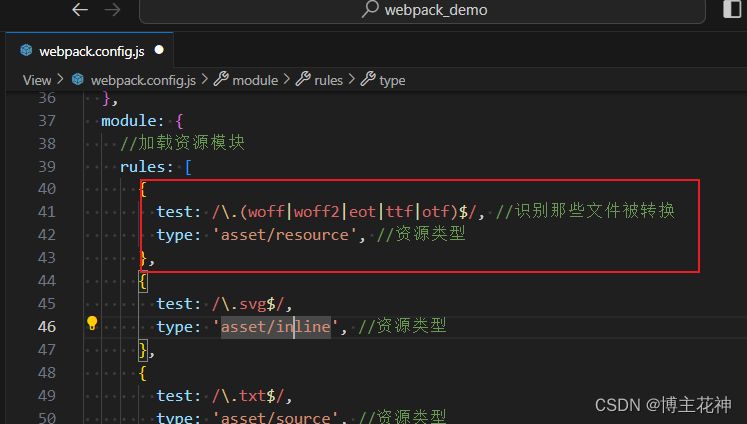
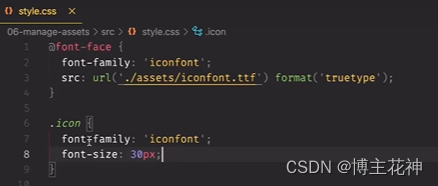
知识点补充,加载fonts字体
-
像字体这样的其他资源如何可以接收并加载任何文件,然后将其输出到构建目录
-
步骤一,配置

-
步骤二.


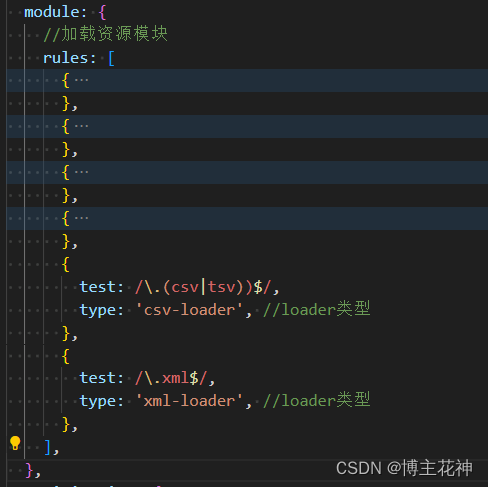
知识点补充,加载csv,tsv,xml数据
- 可以使用csv-loader和xml-loader
- npm install csv-loader xml-loader -D

- 步骤二:在使用的js文件中引入要使用的文件即可
import Xml from './assets/data.xml';
import Csv from './assets/data.csv';
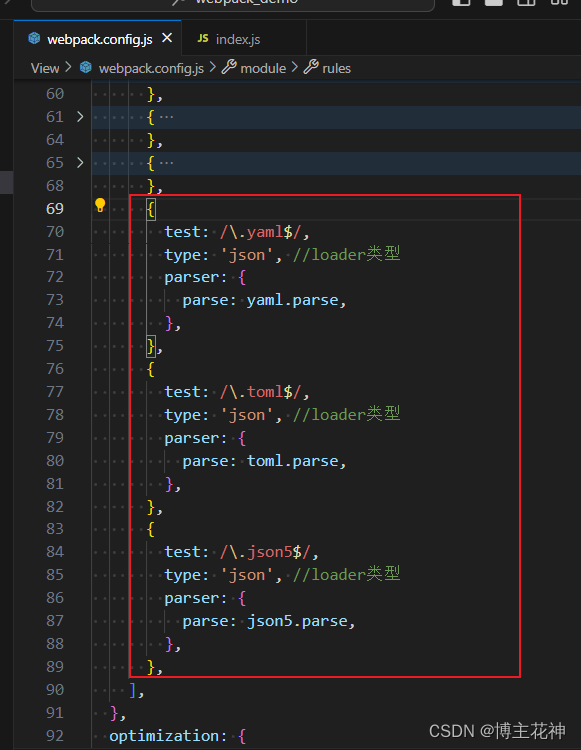
自定义JSON模块parser
- 替代特定的webpack loader,可以将任何toml,yaml或json5文件作为JSON模块导入
- npm install toml yaml json5 -D

- 步骤三,正常引入使用即可


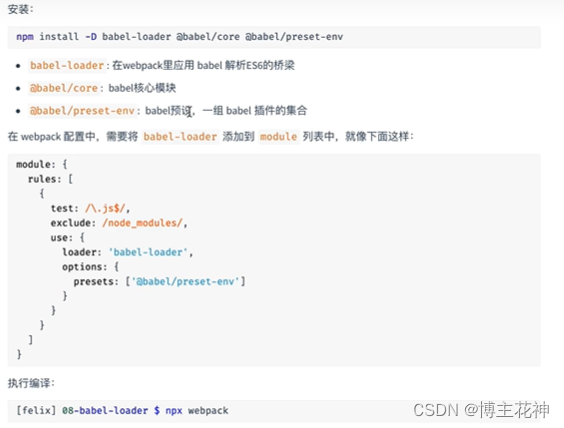
使用babel-loader转换js文件
- npm install babel-loader @babel/core @babel/preset-env -D
- 因为webpack只能做js模块化的打包,并不能转化js里的代码,所以babel-loader转换
- 将ES6转换成低版本的游览器能够识别的ES代码
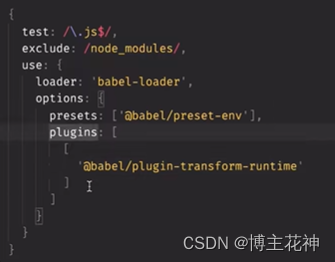
- 注意点;这样写会将nodemodule中的js也编译,所以需要排除一下
- 使用exclude属性

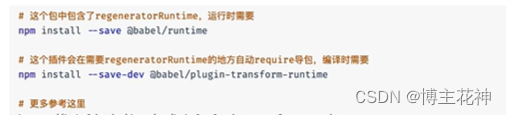
regeneratorRuntime插件
-
运行上述babel-loader的项目,发现有报错regeneratorRuntime
-
regeneratorRuntime是webpack打包生成的全局辅助函数,由babel生成,用于兼容async/await的语法

-
最后,修改一下配置