目 录
摘 要 1
ABSTRACT 2
第1章 绪论 3
1.1 系统开发背景及意义 3
1.2 系统开发的目标 3
第2章 主要开发技术介绍 5
2.1 H5技术介绍 5
2.2 Visual Studio 技术介绍 5
2.3 SQL Server数据库技术介绍 6
第3章 系统分析与设计 7
3.1 可行性分析 7
3.1.1 技术可行性 7
3.1.2 操作可行性 8
3.1.3 经济可行性 8
3.2 需求分析 8
3.3 系统概要设计 9
3.3.1 系统功能结构设计 9
3.3.2 系统主要业务功能流程设计 11
3.4 数据库设计 12
3.4.1 数据库概念结构设计 12
3.4.2 数据库逻辑结构设计 13
3.4.3 数据库物理结构设计 13
第4章 系统界面详细设计与实现 16
4.1 网站首页页面 16
4.2 用户注册信息页面 17
4.3 用户管理详情信息页面 18
4.4 管理员登录页面 18
4.5 网站公告列表页面 19
4.6 景点信息添加页面 20
4.7 景点信息列表页面 21
4.8 旅游资讯信息列表页面 22
4.9 留言板列表页面 23
第5章 结 论 25
5.1 系统的开放性 25
5.2 系统的实用性 25
5.3 系统的不足 25
参考文献 26
致 谢 27
摘 要
自从进入二十一世纪后,尤其是近年间,第三产业发展势头迅猛,其中旅游业成为助力第三服务产业的主力军,而旅游也反映出了民众对美好生活的向往,体现于日常生活之中,因此,随着旅游业和移动互联网的发展,旅游网站也在不断发展,给广大的游客带来快速便捷的旅游攻略,网络给旅游带来了很大的影响,两者之间相互影响。像我们都比较熟悉的有一些知名度的一些旅游网站,包括飞猪旅行、美团、去哪儿等一些代理平台,旅游业发展到今天专注于自由的旅游app以及众多网站,基于当今时代生活紧凑,移动互联网技术逐渐成熟且普及的情况,新一代年轻人在这样的社会背景之下,涌现出大部分喜爱独自旅游的部分,出现了需求,自然孕育出了旅游指南等各种类别的对旅游进行咨询的软件完成对需求的供给
基于有着大部分人群对旅游有硬性的需求,为保障旅游过程中的安全与管理的问题,大多数旅游软件选择H5技术和SQL SERVER 2008数据库,开发设计出的一款针对汉函谷关起点新安县旅游,专门对汉函谷关至新安县的旅游专线网站,旅游信息系统为题材的网站系统,服务用户在出游前后,可以全方面的进行对景点、资讯等信息的搜索、浏览、查询等,游客可通过注册登录,在软件用户端可进行旅游资讯的发布、对软件和网站内部的内容可自行进行调整,并且可联网进行咨询或离线查看信息或者读取评论以获取旅游信息,此类软件和网站能够有效帮助旅游公司对旅游业务进行管理,增强其运营能力,把控成本,在宏观层面上是一个可持续发展的战略。
关键词:旅游网站;旅游信息;数据库
ABSTRACT
Since entering the 21st century, especially in recent years, the tertiary industry has developed rapidly, in which tourism has become its main force, and tourism also reflects the people’s yearning for a better life, reflected in daily life,With the development of computer networks in recent years, tourism information and services are emerging one after another. Like some well-known travel websites that we are familiar with, including Ctrip.com and Qunar.com, there are many applications that focus on self-help travel. Tourism app and many websites, based on the compact life of the times, mobile Internet technology is gradually mature and popular, a new generation of young people in such a social background, the emergence of most of the young people who like to travel alone, the emergence of demand, naturally gave birth to supplytourist places and introductions, scenic spots, guides and so on.
In view of the needs of travel enthusiasts, it is convenient for travel companies to control the travel process and manage their business. I chose H5 technology and SQL SERVER 2008 database to develop and design a website system based on B/S mode, which is aimed at Xin 'an County tourism system, the starting point of Hanhanguguan Pass. The purpose is to enable users to search, browse and inquire about scenic spots, regions, travel logs, travel strategies and other information in all H5ects After the, the system after the system for travel logs and travel strategies. Software and website content can be adjusted by themselves, and can be consulted online or offline to view information or read comments to obtain tourism information. Such software and websites can effectively help tourism companies to manage tourism business. Enhance its operational ability, cost control, at the macro level is a sustainable development strategy.
Key words:Tourism Web, Travel Information, Database
第1章绪论
1.1系统开发背景及意义
随着人们生活水平的提高,精神层面的需求越来越高,近几年的旅游行业得到快速的进步。在互联网长足发展的当今,旅游信息早已不像当初的那么闭塞了,我们获取信息的渠道变得更加丰富,线上信息资源日渐丰富,网络方式逐渐成为主流渠道[1]在信息逐渐充斥生活的当下,信息太容易影响左右人们的思想了,因此网络上各路广告层出不穷,旅游正好可以好好利用互联网的这个特点,查询信息更加便捷,更加有效,更加精确,正在成为主流方式,不仅针对国内,同时面向国外[2]而函谷关隶属洛阳市新安县,文化历史悠久,有着丰富的旅游资源,不一样的民族风情。网站交互情景下的视觉传达设计从一定角度来看,可将其划分为系统设计的交互模式,使用者对使用方式的适应,网站界面设计的是否能够满足人类对美感,功能性以及适应性的兼顾,功能性的网站是人们所愿意看到的,但是网站资源内容的丰富性与简洁的界面设计往往是相悖的,因此在保持内容丰富性的同时又可以做到网站界面的简洁性是设计师的一项挑战[3]。游客的在线满意度和网站可用性之间有着密切的联系,这种联系对网站产生了极大的积极影响,并间接的对网站建设本身产生了积极的影响[4]。
二十一世纪以来,旅游产业不断蓬勃发展,但是因为产业热度过大,吸引了多数人入驻旅游业,加大了该产业的竞争,本文只要针对于汉函谷关的旅游吸引力做出分析,根据其旅游产业的服务情况,旅游资源的旅游吸引力,加强其旅游信息能在线上补充的更完整,使得游客能检索到更多内容,以及提供更多的反馈。为游客搭建一个分享旅游经验的平台。
1.2系统开发的目标
为满足制作方的目的,且能达到用户的期盼,目标如下所示:
1、交互模式符合人体力学,界面设计具备美感
2、在对信息方面进行操作时,用户能够容易实现轻松上手,降低学习成本,用户能够自由掌握信息,并对实行以此常备的操作模式
3、能够便捷的获取到信息。
4、指哪打哪,对数据都有效鉴别
5、在景点的实时动图嵌入地图当中
6、设立完善的权限管理
7、保证用户隐私绝对安全,使用户安心
8、系统有专业人员维护,不易发生崩溃,提高使用效果
第2章主要开发技术介绍
2.1H5技术介绍
HTML5被认为是HTML与其他两种产品的结合体 这三者都是必不可少的技术, 这三者在HTML5的统筹之下成为一个统一的系统, 在完整的系统中,HTML承担主心骨的作用, CSS最主要起着一个显示的作用, 而JavaScript对剩余的重要部分进行处理[6]。出于H5所具备的这些优点,H5语言的开发软件选择较多,例如Dream-weaver、EditPlus、HBuilder、Microsoft Visual Studio等,制作所需素材也可以使用Photoshop、Flash、Illustrator来制作。HTML5是一种超文本标记的语言,是一种可以描述网站的语言。它包含了文字、图片、链接、视频、音乐、程序等内容,网站制作者可以将用户需要浏览的内容放入页面,通过HTML5可以快速又方便的制作网站内容,再通过HTML5网页设计将会更加高效率而且更加便捷,同时也更能提高网站的质量。
使用H5语言的旅游网站在目前具有得天独厚的优势。例如:
1.对网站实用性和用户的使用感受上带来的改进
2.新增了很多标签,给网站的开发人员带来了许多方便之处
3.给旅游网站带来了更加好的多媒体体验
4.可以更好的代替FLASH和Silverlight
5.对搜索引擎更加容易的使用以及更加的友好
2.2 Visual Studio 技术介绍
Visual Studio(以下简称为VS)是Microsoft 能够在H5的平台运作而制作出来的,作为一个功能实用性与美学性兼顾的一个软件,适用于python等众多专业软件,例如canvas artist等软件,由于VS是由微软推出的,所以这类软件可以适用于全球,辐射全球潜在的用户,在互联网的加持下,使得此想法更能够便捷的傅作义,实际在使用过程中不断改进增添新的语言增加,其用户受众数量大,其优势在于使用VS过程简洁学习成本低,学习成效,明显反馈清晰,各个功能之间相互联系又相互独立。
提高系统软件的功能作为VS的主要特征,有能够为开发者提升效率的作用,在本网站中在数据配置完成的情况下,我们可以在Visual Studio中对本网站进行设计,编译、调试和运行更加方便了我对于网站的设计及开发,功能及其强大。
2.3 SQL Server数据库技术介绍
尽管具备不同架构的不同数据库,但可以相互使用数据库中的数据引入系统系统软件之中。SQL语言全称为结构查询语言SQL四种数据信息的语言主要进行数据信息化处理,同样也可以作为文件的扩展名,SQL最为显著的特点,为他对用户的能力需求要求不高,用户在前台使用后台,就可以就可迅速进行处理保存,所以拥有与管理的接口。SQL语句可以嵌套,这使得它非常灵活和强大。
数据要经过多项处理,经用户存入数据库之后,再存储数据到数据库,在数据管理系统进行整理归纳数据应用程序制作的出发点主要以实现用户建议能够做到实现用户所需要的功能管理员可对整个系统当中的数据进行管理。
SQL Server在网站的建设过程中不仅仅是储存网站建设的内容并且极大的保证网站的安全性也是非常重要的。并且,在本网站中交互性较强SQL Server更为其提供了强有力的保证,不仅保证网站的安全,是网站的交互更加稳定流畅及舒适。
第3章系统分析与设计
需求分析是一个管理系统成功实施的基础,只有在真正了解汉函谷关起点新安县旅游信息系统的需求之后,才能做出令人满意的系统,接下来就针对汉函谷关起点新安县旅游信息系统做一个总体的需求分析。
3.1可行性分析
3.1.1技术可行性
实现VS和SQL的结合运用是最合适系统发展的方向,简化数据从存入到处理的步骤程序,进一步C#进行统一一条龙的管理。在现如今的技术条件下是完全可行的。JavaScript是前端开发的主要语言之一,主要是用来给静态的HTML页面添加动态的效果,达到响应用户操作的要求。对于计算机二进制语言,在0与1之间的代码进行容易被篡改,所以我们就需要在一个设置一个安全系统语言[5]。,由于移动端的应用程序,量级较小投入使用尽可能保证质量的情况下,降低成本,使用免费的服务器网页请求访问[9]。此外,数据库的引入也更加方便了管理员对于系统的管理。计算机数据库技术在数据管理的层面来讲,对于质量与效率的追求,尽可能的减少人为原因带来的误差,对管理层面产生影响,对于低成本高效率的机器而言,这正是企业所追求的东西[10]
在开发过程当中,为了使用户在产品设计中获得更好的体验,需要从视听体验、情感体验、互动体验等用户体验角度进行着手[7]。基于H5语言的网页制作主要包括网页主体部分制作以及网页内容制作,其中背景图片、描述内容以及子网页的精心制作和设计是网页交互制作的最主要部分,也是用户体验中最直接最为重要的部分[8]。因为互联网的普及程度过大,用户逐渐增多,服务器维修与管理压力越来越大,计算机的作用愈加明显,对人员与机器设备的要求都在不断地被刷新,要求线不断被提高。旅游信息在旅游过程的前中后期都存在着巨大的影响,对网站以及软件的管理更是要求极高,但是因为其为新兴行业,发展前途巨大,所以对此要实行创新型的建设。
3.1.2操作可行性
在对系统进行设计之前,就已收集完成对系统建设的的多数建议,充分吸收借鉴付诸行动过后,成为大多数企业的首选工具[11]。在旅游相关的产业网站或软件上,能够获得相当充分且客观的信息,将满足消费者需求,将用户权益与满意程度放到最高,对旅游景点的采集丰富多彩,展现城市风貌[12]。互联网在吸引游客,促进他们的旅行计划和预订方面起着重要作用。目的地网站已成为至关重要的品牌渠道[13]。
H5能够实现对语言的广泛编译,可以辗转多个平台,多个系统之中轮转使用,大大简介了使用中的过程,只需装备虚拟机即可[14],投入小回报大,在SQLServe广泛运用的当今,拥有诸多特点,其中大多数优点对在吸引企业选择SQL作为系统数据块[15]
3.1.3经济可行性
在运用互联网统一管理之后,能够在成本层面有效的削减,并且不会降低效率,此类活动,实施条件难度低,就能实现上述目标,并且在用户方面,更容易取得数据,获得信息增多,可操作性强,功能众多,实现双赢。
3.2需求分析
本系统主要使用H5系统后台采用SQL Server 数据库,后期完成了汉函谷关起点新安县旅游信息系统,系统自身对不同人员实行检测,不同人员有着不同的权限设置,不同的权限能够进行不同的操作,同理,成为会员能够获得比非会员更多的权限,受到的限制也就会更小,但会员依旧受到管理员的管控,管理员有着统筹管理整个系统的权限,分为多个模块来进行管理,最高层级为系统的管理。
1.1系统概要设计
3.3.1 系统功能结构设计
1、前台用户功能的结构设计
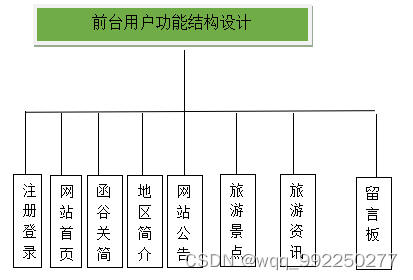
游客用户还未注册之前,只能够对网站信息进行搜索和浏览。当用户注册登录过,就能够进行一些管理功能的操作。这些功能包括其他用户留言功能、在线查看景点功能、在线发表个人观点功能。除此之外,登录过后还能够完成编辑、查看、发布、上传图片、删除等对其旅游资讯信息的管理,修改一些基本的信息和个人登录密码等。具体功能如图1所示∶

图1 用户功能结构示意图
前台用户功能具体的描述如下:
用户的注册和登录:完成游客用户的注册、登录等操作。
网站的首页:显示网站的所有信息内容,用户在登陆之前能够搜索、浏览等一些功能模块信息。
汉函谷关简介:主要实现游客用户对汉函谷关一些简介信息的查看。
地区简介:主要实现用户对地区简介信息查看。
旅游景点:主要实现游客用户对旅游景点信息查看,包括对景点简介、景点图片及景点地图等详情信息的查看。登录后可进行留言。
网站公告:这主要实现用户对网站公告信息查看。
旅游资讯:主要实现游客用户对旅游资讯信息的查看,登录之后还可以对其进行留言。
留言板:当用户登录过后,能够对旅游体验进行叙述发布,也可以进一步对景区进行评价,对于希望改进的地方提出建议。
2、管理员用户功能结构设计
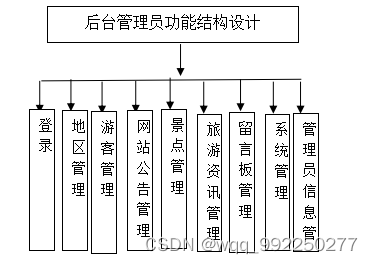
管理员有最高权限,当管理员登录系统过后,就能够对其进行管理。综上对管理员功能结构大致划分如下图2所示∶

图2 管理员功能结构图
管理员用户的具体功能描述如下所示∶
登录:主要是管理员登录系统的功能,登录的时候输入准确的用户名还有密码。
地区管理:主要实现的是管理员对于地区信息的添加、编辑、查看和删除功能。
游客管理:主要是实现管理员对网站信息的搜索、删除还有查看的功能。
网站公告管理:主要是实现管理员对于网站的公告信息的一些如添加、查看、搜索、删除和编辑的功能。
景点管理:实现管理员对于景点信息的添加、查看、搜索、删除、查看以及对于上传图片的管理。
旅游资讯管理:主要是实现管理员对于游客旅游信息的查看、搜索还有删除的功能。
留言管理:管理员能够对留言信息进行访问、删除的管理。
系统管理:管理员可以对其个人登录密码进行修改以及实现对汉函谷关简介信息的编辑功能。
3.3.2 系统主要业务功能流程设计
以下是对系统主要流程的分析。
1、管理员后台管理流程
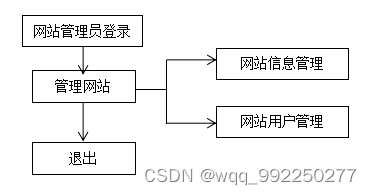
管理员只有登录系统后才能够对其进行后台的管理,而后台管理又主要是对游客地区信息、网站公告信息、旅游资讯、游客信息、景点信息还有留言信息等,进行一定的增添、删除、查找和修改功能的操作。如图3∶

图3管理员的使用流程图
2、用户的注册流程
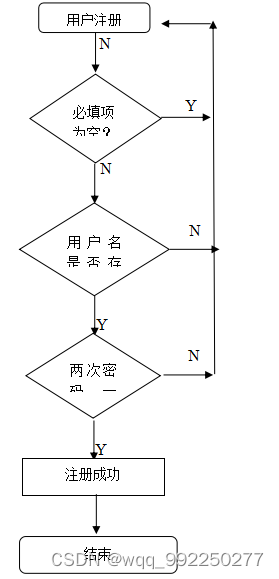
用户注册的时候不仅要输入两次密码,而且两次输入的密码必须一致,必要填选项不能为空白,而且填写的内容必须合法,具体流程如下图4∶

图4 用户的注册流程图
3.3数据库设计
3.4.1 数据库概念结构设计
该设计阶段是在对需求进行分析的基础上做出的,设计了可以满足需求的各种实体和他们之间的逻辑关系,这为后面的逻辑设计方面打下基础。按照上面的设计规划出的实体有景点的图片实体、留言、网站的公告实体、游客实体、景点实体、管理员实体、旅游资讯实体等等。
3.4.2 数据库逻辑结构设计
1、景点图片表的属性包括{景点编号,编号,景点图片}
2、景点表的属性包括{景点地址、景点名称、点击量、地区类别、景点介绍、景点编号、添加时间}
3、网站公告表的属性包括{公告内容,公告标题,ID,添加时间}
4、旅游资讯表其属性包括{资讯内容,资讯标题,所属景点,发布时间、资讯编号,发布人}
5、旅游资讯图片表其属性包括{编号,旅游资讯编号,图片}
6、留言表其属性包括{留言编号,信息ID,用户名,留言内容,留言时间,留言类别}
7、管理员表其属性包括{管理员编号,登录名,密码,标识}
8、游客表其属性包括{用户名,登录密码,姓名,性别,头像,注册时间}
3.4.3 数据库物理结构设计
通过调查我们分析各种资料,我们分析了数据表。确认了在数据库中储存的所有数据它们之间的内在联系还有数据类型,列举出数据表的关系如下:
表1 景点表
序号 字段名 字段类型 字段长度 主键 字段说明
1 SceneryID Int 4 是 景点编号
2 SceneryName VarChar 50 景点名称
3 AreaID Int 4 地区类别
4 SceneryAddr VarChar 100 景点地址
5 SceneryMemo NText 16 景点介绍
6 SceneryTime DateTime 8 添加时间
表2 网站公告表
序号 字段名 字段类型 字段长度 主键 字段说明
1 InfoID Int 4 是 ID
2 InfoTtile VarChar 50 公告标题
3 InfoContents VarChar 50 公告内容
4 InfoTime DateTime 8 添加时间
表3 旅游资讯表
序号 字段名 字段类型 字段长度 主键 字段说明
1 TravelID Int 4 是 资讯编号
2 TravelTitle VarChar 50 资讯标题
3 SceneryID Int 4 所属景点
4 TravelMemo NText 16 资讯内容
5 UserLname VarChar 50 发布人
6 TravelTime DateTime 8 发布时间
表4 旅游资讯图片表
序号 字段名 字段类型 字段长度 主键 字段说明
1 PhID Int 4 是 编号
2 TravelID Int 4 旅游资讯编号
3 PhAddr VarChar 50 图片
表5 留言表
序号 字段名 字段类型 字段长度 主键 字段说明
1 ComID Int 4 是 留言编号
2 ID Int 4 信息ID
3 UserLname VarChar 50 用户名
4 ComMemo NText 16 留言内容
5 ComTime DateTime 8 留言时间
6 ComType VarChar 50 留言类别
表6 管理员表
序号 字段名 字段类型 字段长度 主键 字段说明
1 aid Int 4 是 管理员编号
2 lname VarChar 50 登录名
3 pwd VarChar 100 密码
表7 游客表
序号 字段名 字段类型 字段长度 主键 字段说明
1 UserLname VarChar 50 是 用户名
2 UserPass VarChar 50 登录密码
3 UserName VarChar 50 姓名
4 UserSex VarChar 10 性别
5 UserBirth VarChar 50 出生日期
6 UserAddr VarChar 100 通讯地址
7 UserTime DateTime 8 注册时间
第4章系统界面详细设计与实现
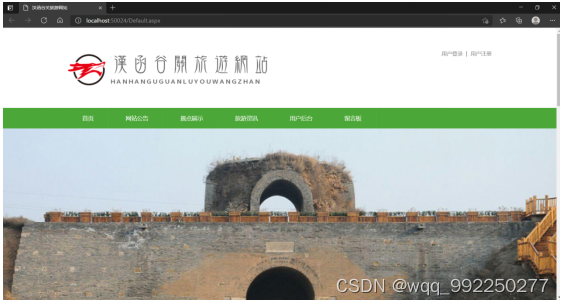
4.1网站首页的页面
该页面是网站首页展示的页面。该页面显示的内容包括网站的名称、用户的注册姓名、用户登录记录、导航模块、搜索、轮播等功能模块。导航主要包括的是有关于汉函谷关的基本简介、网站的一些基本公告、景点名称、地区介绍等。游客用户能够通过该界面进行各个功能模块的搜索、查看和浏览。注册后可进行旅游资讯的管理、个人登录密码和基本信息的修改,在线发表留言等功能操作。

图5 网站首页
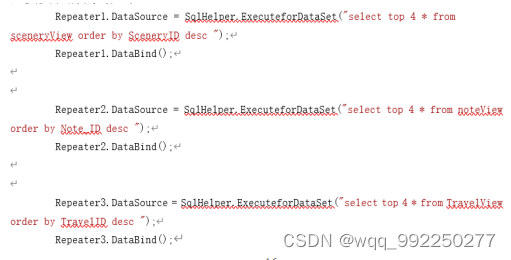
主要实现的代码如下:

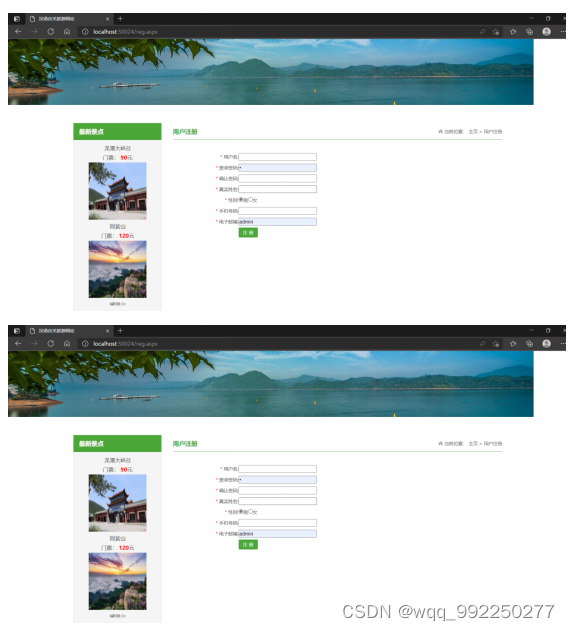
4.2用户注册信息页面
该界面主要是实现用户的操作功能,所以在注册的时候不能留空,而且两次输入的密码必须要一致才能注册成功。用户在浏览完成后,通过注册登录功能进入网站。在注册功能中通过获取用户输入的用户名与数据库中用户表比对,比对通过后完成注册,并通过登录功能进入网站,在登录功能中,根据用户所输入的账号、密码与数据库中的用户表比对,完成后登陆网站。用户的注册以及登陆的界面如下图6所示:

图6 用户注册信息的页面
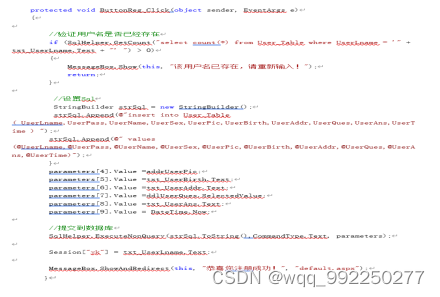
主要实现的代码:

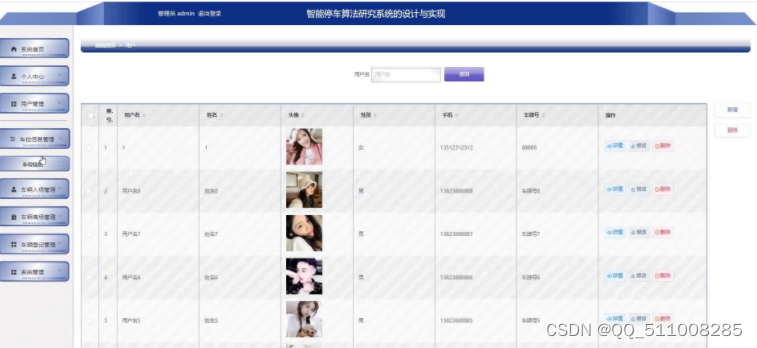
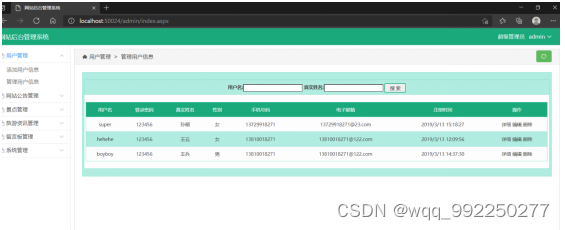
4.3用户管理详情信息页面
管理员在完成管理员登录之后,可以选择查看详情信息,编辑信息,删除信息,了解用户的姓名,登录密码,性别,手机号码,电子邮箱,注册时间等等。可以通过用户名或者真实姓名进行搜索等操作。如图7所示

图7 用户管理详情信息页面
主要实现的代码:

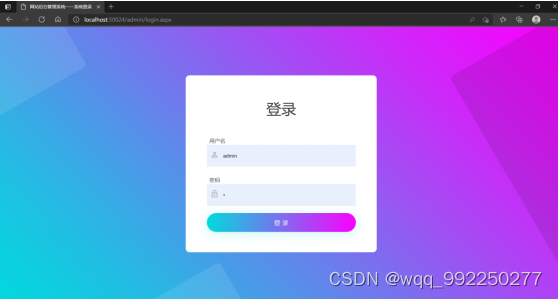
4.4管理员的登录页面
该界面主要的目的是实现管理员在后台登陆的功能。把页面中输入的用户名、密码和数据库中的用户名、密码做对比。两者信息能够重合那就说明这是合法用户,可以进入系统,如果不符合那就不能进去,而弹出错误提示。如下图8所示。

图8 管理员的登录页面
主要实现的代码:

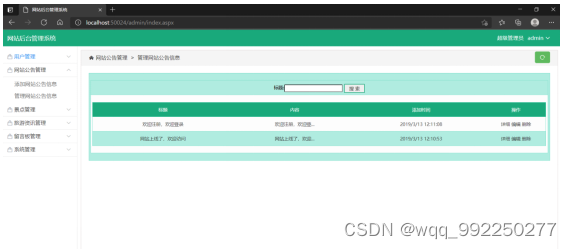
4.5网站公告列表页面
该页面在管理员登录之后就能够对网站的公告进行管理,包括最基本的搜索功能,其次可以查看详细信息,编辑公告内容,删除公告等。也可以通过此页面知道公告的标题以及公告的内容。更加方便管理员对于网站公告的了解,及时队网站公告进行更换或删除。如图9所示:

图9 网站公告列表页面
主要实现的代码:

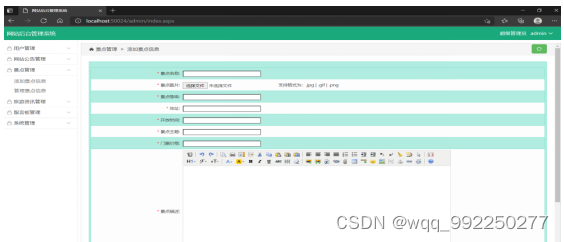
4.6景点信息添加页面
该页面在管理员登录成功之后,实现了管理员对景点信息的添加管理,这其中包括了景点的名称、景点的图片、景点的地点、地区的类别、开放时间、门票的价格、景点的主题、景点描述以及等级划分等等,如下图10所示。

图10 景点信息添加的页面
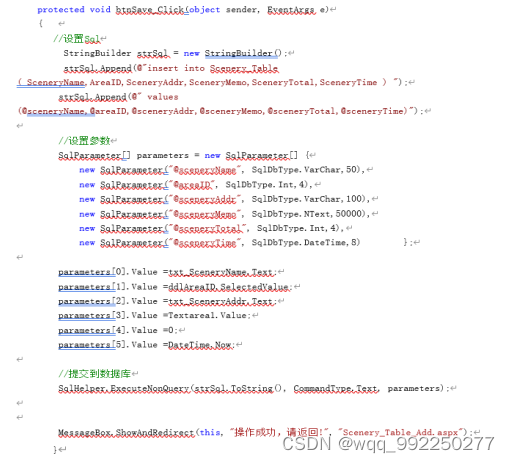
主要实现的代码:

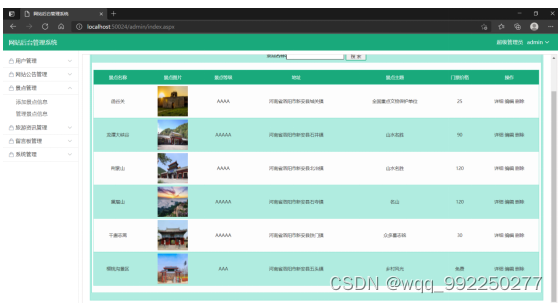
4.7景点信息列表页面
该页面在管理员登录成功后,实现了管理员对景点信息的仔细查看、还有编辑、删除、搜索等功能。而且,还能够明确的知道景点名称,景点图片,景点等级,景点地址,景点价格,主题等。如图11所示:

图11 景点信息列表页面
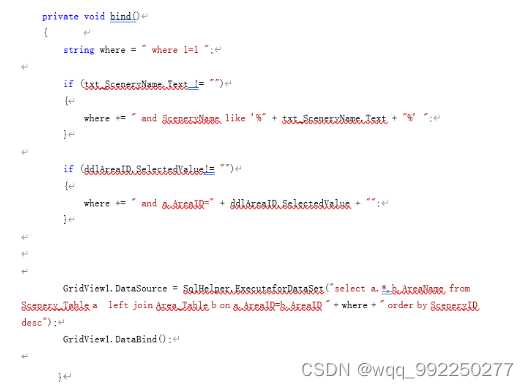
主要实现的代码:

4.8 旅游资讯信息列表页面
该页面主要实现了管理员对旅游信息的查找、查看和删除等功能的管理。在搜索的时候能够按照所属地景点或者是资讯的标题做出查找。除此以外,管理员也可以查看信息的主题、相关内容、新鞋的主题、还有相关的内容,并且根据其内容进行详细查看、编辑和删除的功能。该操作如下图12所示∶

图12 旅游资讯信息列表的页面
主要实现的代码:

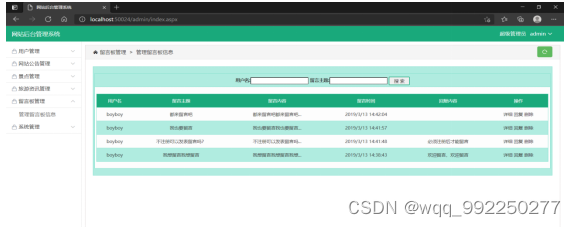
4.9留言板列表页面
该页面的主要实现的功能是管理员能够对留言信息查看以及删除管理。管理员能够在这里看到游客的留言信息主要包括包括游客的信息,留言的主题,留言内容,留言时间,以及回复对方的内容,其次可以根据用户名和留言主题进行搜索。也可以根据管理员自身意愿来对留言进行查看、回复、还有删除的操作。该过程如下13所示:

图13 留言板列表的页面
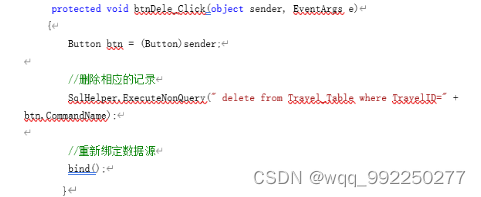
主要实现的代码:

第5章结 论
5.1系统的开放性
该系统是按照网站的形式开发而成,采用了B/S的架构,用户只需要安装一个浏览器,再根据实际情况使用网站。对于旅游行业的相关人员来说,他们登录后可以方便发布信息还有核对用户的管理。游客也能够搜索查看与汉函谷关相关的旅游资讯,以此来更好的规划安排自己接下来的旅程,而且在旅游结束之后还能够根据自己所经历的情况写出自己的留言,并且分享日志。这能够了解到游客对旅游的感想以及一些文化的交流,最后得到一个更加有意义的文化传播。
5.2系统的实用性
本网站运用了绿色和白色做为设计主调,界面较为温馨,这能够让游客感受到汉函谷关的温暖,也能感受到它的热情。相对于其他旅游网站,该网站是一个有着很强针对性的信息收集的旅游信息管理数据库,能够对汉函谷关有一个非常详细的了解。该网站的界面比较简洁,这也是汉函谷关旅游的必备旅游秘籍。
5.3系统的不足
该系统也有一定的不足,这就是与景区合作方面。如果景区能够与该网站合作,在网站上发布一些旅游推荐和相关公告,这不但能够给游客提供更好的旅游服务,还能让游客朋友们省心。
参考文献
[1] 徐连霞,傅伟. 淮安旅游网站设计与实现[J]. 山西青年,2019,(23) : 71.
[2] 张以,张霜.“一带一路”倡议下外宣网站日译现状与对策研究——以长沙红色旅游资源外宣网站为例[J].湖北开放职业学院学报,2020,33(14):184~185.
[3] 黄涛.交互理念在旅游网站视觉界面设计中的应用探析[J].雕塑,2017,(03):48~49.
[4] Alba-María Martínez-Sala, Juan Monserrat-Gauchi, Dolores Alemany-Martínez. User Usable Experience:A three-dimensional approach on usability in tourism websites and a model for its evaluation[J].Tourism Management Perspectives,2020,33.
[5] 黄欢. 基于工作过程的《HTML5开发技术》课程开发与实施[D].广东技术师范学院,2018.
[6] 张昕宇,杨清文,刘兰,梁弼.大学生旅游服务平台设计与实现[J].现代信息科技,2019,3(01):16~18.
[7] 张霞.基于用户体验的H5页面设计原则与策略研究[J].艺术与设计(理论),2019,2(08):77~78.
[8] 张丛丛.基于HTML语言的网页制作方法[J].电子技术与软件工程,2019,(20):20~21.
[9] 李奕如. 基于目的地景点推荐的旅游网站设计与实现[D].湖南大学,2017.
[10] 彭芸,韩非.浅析计算机数据库技术在信息管理方面的应用[J].计算机产品与流通,2019,(12):11.
[11] 祝雪莲. 多彩贵州城公司网站的设计与实现[D].江西财经大学,2016.
[12] 马海珠.城市旅游网站的设计与实现[J].福建电脑,2013,29(07):140~142.
[13] Gyehee Lee, Liping A. Cai, Joseph T. O’Leary. WWW.Branding.States.US:An analysis of brand-building elements in the US state tourism websites[J]. Tourism Management,2005,27(5).
[14] 于晓婷,孙璐荣.Java程序设计语言在软件开发中的应用探讨[J].电子测试,2020,(20):130~131+97.
[15] 张凡. 基于web的旅游服务平台的设计与实现[D].内蒙古大学,2018.
致 谢
在整个系统的开发阶段,因为系统规模太大。而且这又是我第一次依靠自己完成的系统。因此,在这个过程中遇到了很多的困难,这其中涉及到的知识面也是很广泛,甚至很多都不懂。在我查阅相关资料却毫无头绪的情况下,我请教了我的指导老师张姗姗,通过张老师的悉心指导,对我们的设计作品严加把关,最终使我们能够按时按量的完成毕业设计。在这里,请允许我向我的指导老师表达最真诚的谢意,谢谢您对我的指导和帮助。