实现代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 1.设置canvas元素 --><canvas id="canvas" width="200" height="200"></canvas><script>//2.获取canvasconst canvas =document.getElementById("canvas");//3.getContext()返回一个对象,对象包含绘制图形的方法和属性const ctx = canvas.getContext("2d");//4.执行绘制fillReact(x,y,widht,height)x,yctx.fillRect(100,100,100,200);ctx.fillStyle="#333"//绘制线//moveTo绘制起点ctx.moveTo(10,10);//lineTo绘制终点ctx.lineTo(100,100);//执行绘制ctx.stokeStyle="#ff2d51";ctx.stroke();</script>
</body>
</html>
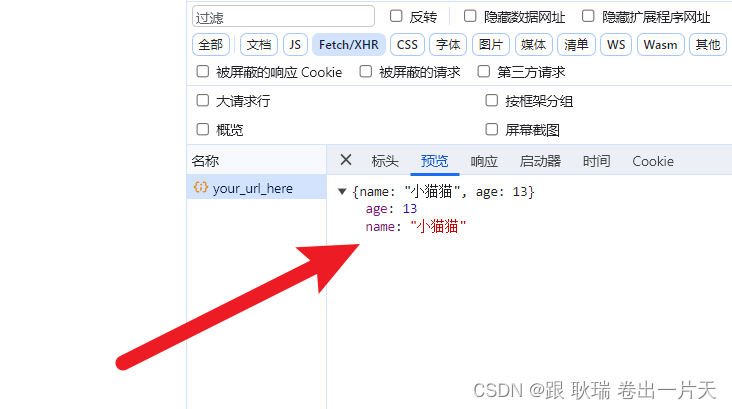
实现结果: