1,父子组件传递:
父组件传递参数
<template><div><!-- 子组件 参数:num 、nums --><child :num="nums.num" :doubleNum="nums.doubleNum" @increase="handleIncrease"></child></div>
</template><script setup lang="ts">import child from './child.vue';import { ref,reactive } from 'vue';// 对象默认const nums = reactive({num: 0,doubleNum: 0});// 点击事件const handleIncrease = () => {// 每次+1nums.num++// 每次+2nums.doubleNum += 2};
</script>
子组件接收参数
defineEmits: defineEmits() 宏仅限于 setup 语法糖 使用,用来声明组件要触发的事件。
<template><div><span>点击次数:{{ props.num }}</span><br/><span>双倍次数:{{ props.doubleNum }}</span><br/><el-button @click="handelClick">点击</el-button></div>
</template><script setup lang="ts">import { ref } from 'vue';// 声明组件要触发的事件 子传父之前触发const emits = defineEmits(['increase']);// 声明接收参数const props = defineProps({num: String,doubleNum: String});// 点击事件 触发子传父const handelClick = () => {console.log('触发子组件点击')// 触发父组件事件emits('increase')};
</script>
上是子组件
父组件接收触发:
<template><div><!-- 子组件 触发事件:handleIncrease --><child @increase="handleIncrease"></child><br />我是父组件,我接收到的参数:<span v-if="data.name">姓名:{{data.name}}</span> <span v-if="data.age">, 年龄:{{data.age}}</span></div>
</template><script setup lang="ts">import child from './child.vue';import { ref,reactive } from 'vue';// 接收对象封装const data = reactive({name: '',age: ''});// 点击事件const handleIncrease = (val : any) => {data.name = val.namedata.age = val.age};
</script>
父组件小改变特性:
<template><div><!-- 子组件 参数:对象 --><child v-bind="nums" @increase="handleIncrease"></child></div>
</template>这实际上等价于:
<template><div><!-- 子组件 参数:num 、nums --><child :num="nums.num" :doubleNum="nums.doubleNum" @increase="handleIncrease"></child></div>
</template>
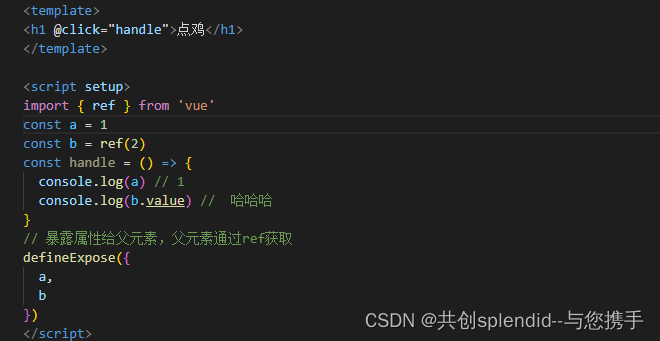
defineExpose 方式(常用)
概述: 这是我在 clone 项目模板中看到的使用方式,也属于最常用的方式。