接上一节所说 我们已经讲骨架搭好 这节我们讲述的如何在vue2中使用mock数据和封装axios
1,项目中使用moke
📓什么是mock?,mock就是假数据,除了数据是假的,其他内容都和正常工作中后端开发的接口都是一致的。我们现在就根据实际的情况,定义9个接口给大屏使用
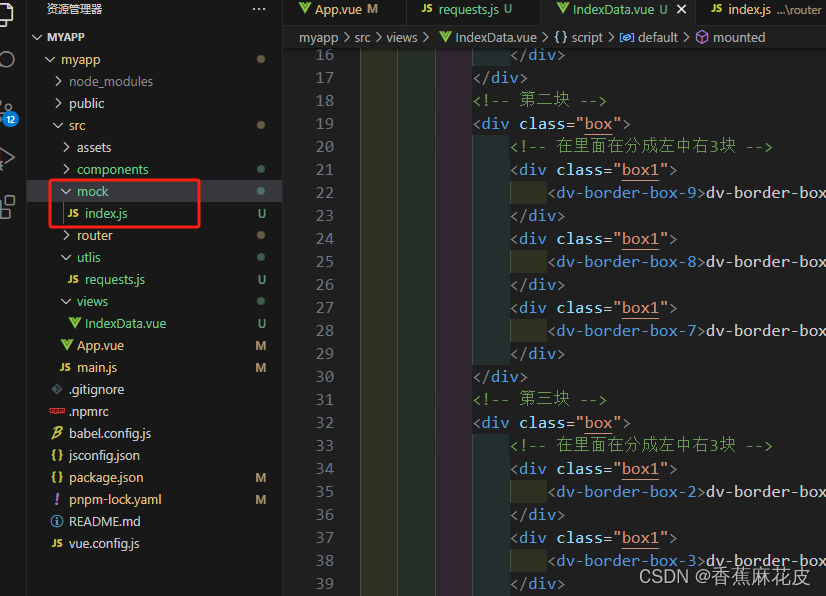
📓 在src文件夹下新建文件夹mock,在mock文件夹下新建文件index.js,在index文件里写mock接口
📓 来建第一个接口
import Mock from "mockjs"; //导入mock
Mock.setup({ //设置延迟时间,最大程度的接近正式接口timeout: 4000})
Mock.mock("/api/info", "get", { //第一个参数是地址,第二个参数是该接口的请求方式,第三个参数是返回值code: 200,data: {Tue: 123,Wed: 231,Thu: 2142,Fri: 432,Sat: 9271,Sun: 8987,},
});
📓以此类推 我们创建9个接口
import Mock from "mockjs";
Mock.setup({timeout: 4000})
Mock.mock("/api/info", "get", { //折线图接口code: 200,data: {Tue: 123,Wed: 231,Thu: 2142,Fri: 432,Sat: 9271,Sun: 8987,},
});
Mock.mock("/api/info1", "get", { //饼图接口code: 200,data: [{ value: 1048, name: 'Search Engine' },{ value: 735, name: 'Direct' },{ value: 580, name: 'Email' },{ value: 484, name: 'Union Ads' },{ value: 300, name: 'Video Ads' }],});
Mock.mock("/api/info2", "get", { //环形图接口code: 200,data: [{ value: 1048, name: 'Search Engine' },{ value: 735, name: 'Direct' },{ value: 580, name: 'Email' },{ value: 484, name: 'Union Ads' },{ value: 300, name: 'Video Ads' }],});Mock.mock("/api/info3", "get", { //柱状图接口code: 200,data: {Tue: 123,Wed: 231,Thu: 2142,Fri: 432,Sat: 9271,Sun: 8987,},});Mock.mock("/api/info4", "get", {code: 200,data: {Tue: 123,Wed: 231,Thu: 2142,Fri: 432,Sat: 9271,Sun: 8987,},});Mock.mock("/api/info5", "get", {code: 200,data: {Tue: 123,Wed: 231,Thu: 2142,Fri: 432,Sat: 9271,Sun: 8987,},});Mock.mock("/api/info6", "get", {code: 200,data: {Tue: 123,Wed: 231,Thu: 2142,Fri: 432,Sat: 9271,Sun: 8987,},});Mock.mock("/api/info7", "get", {code: 200,data: {Tue: 123,Wed: 231,Thu: 2142,Fri: 432,Sat: 9271,Sun: 8987,},});Mock.mock("/api/info8", "get", {code: 200,data: {Tue: 123,Wed: 231,Thu: 2142,Fri: 432,Sat: 9271,Sun: 8987,},});
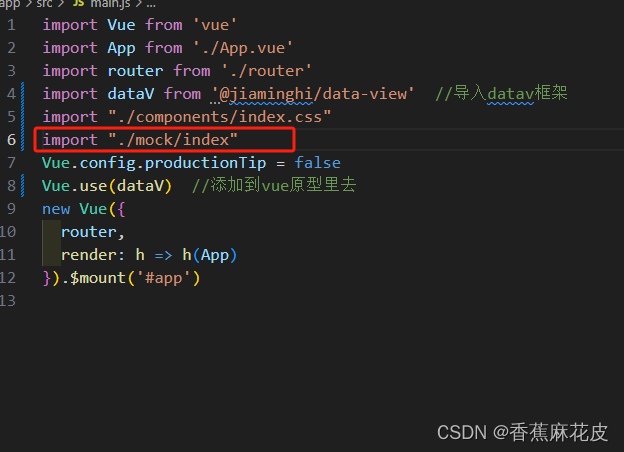
📓在main.js里导入我们创建在mock下的index文件

📓这时候,我们就已经新建了9个接口,下一步就是封装axios了
2.封装axios
📓axios刚初始化时肯定是不好使用的,所以我们得需要进行2次封装
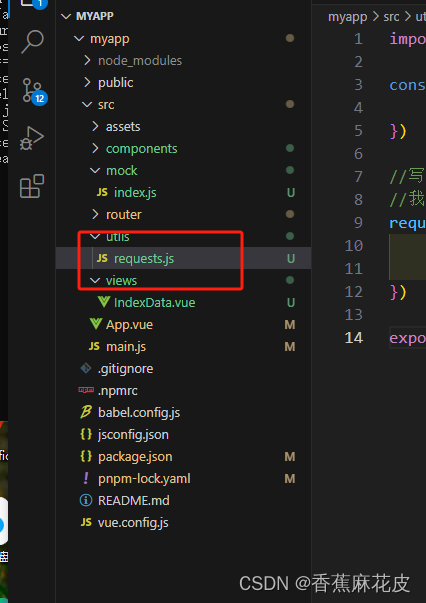
📓在src文件夹下面新建一个文件夹utlis文件,文件夹下面新建文件requests.js用来二次封装axios

📓 在文件里倒入axios,并使用axios的create方法创建axios实例,并导出
import axios from "axios"const requests = axios.create({baseURL:"" //这里放接口请求域名
}) //写请求拦截器或者想要拦截器requests.interceptors.request.use(config=>{ //我这里写请拦截器 给每个请求加上请求头config.headers.Authorization = 'Bearer ' + "123123"return config
})requests.interceptors.response.use(config=>{ //这里我写了一个响应拦截器,这里对所有接口返回值是code的在控制台上打印响应成功if(config.data.code == 200){console.log("响应成功")}return config
})
export default requests //将我们二次封装处理好的axios默认导出
3.统一处理接口
📓当我们axios封装好了,mock数据也有了后,这时,我们就需要做一件事情了,要对请求接口进行加工,便于我们更好的进行管理
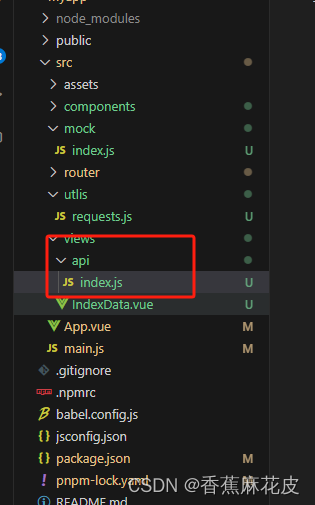
📓在src-views里新建文件夹api,api文件夹下新建文件index.js

📓在index,js文件里面导入我们二次封装后的axios,并在里面设置请求的方式,和需要请求的接口,并进行导出
import requests from "@/utlis/requests";// 折线图接口
export function info(){return requests({url:"/api/info",method:"GET"})
}
// 饼图接口
export function info1(){return requests({url:"/api/info1",method:"GET"})
}
// //环形图接口
export function info2(){return requests({url:"/api/info2",method:"GET"})
}
// //柱状图接口
export function info3(){return requests({url:"/api/info3",method:"GET"})
}
// 折线图接口
export function info4(){return requests({url:"/api/info4",method:"GET"})
}
// 折线图接口
export function info5(){return requests({url:"/api/info5",method:"GET"})
}
// 折线图接口
export function info6(){return requests({url:"/api/info6",method:"GET"})
}
// 折线图接口
export function info7(){return requests({url:"/api/info7",method:"GET"})
}
// 折线图接口
export function info8(){return requests({url:"/api/info8",method:"GET"})
}现阶段当进行了接口的二次封装后,后续我们直接调用函数方法,就能进行接口请求了,下一节将进行页面的填充和echarts的渲染