鸿蒙OS应用开发之最简单的程序
前面介绍怎么样安装鸿蒙应用开发的环境,然后试着运行起来,并安装运行的虚拟机,以及对应9.0版本的API和SDK等软件。这样就具备了基本的开发基础,就可以进入创建应用程序开发了。
在我们起飞之前,先要来理解鸿蒙APP的基本组成,也就是这个APP主要长得怎么样,要对它比较了解。这是学习任何系统应用开发的第一步,统称为Hello World程序。在这里不会例外,我们还是需要通过一个Hello World程序来了解整个开发环境,以及程序的基本组成,然后才能深入去学习开发语言的语法,以及相关的API功能,再在这个基础之上进行客户的需求开发,比如定制一个企业打卡软件,又或者开发一个即时通讯软件等等。
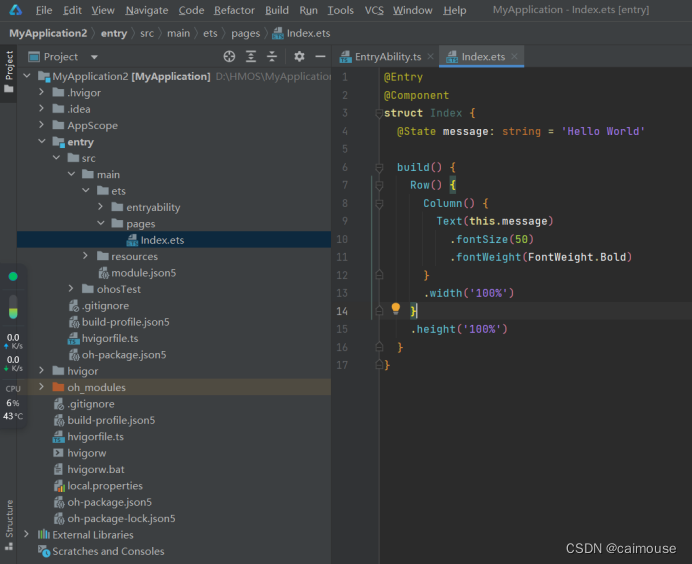
从前面我们学会创建一个Hello World程序,如果还不会,就要回过头去看前面的文章。因为这里会继续前面的内容,看到创建程序如下:

从开发界面来看,左边就是工程文件的树形显示,如果刚从这里来看,是比较复杂的,无论是谁也不能一下子就搞懂它们,所以先放下来,知道它是构成工程文件即可,主要来看右边窗口的文件,在这里显示的是Index.ets文件,这个文件才是我们主要关心的,它是后面修改界面和改变显示内容的关键代码。
如果第一眼看这些代码,也是搞不懂的它的,因为它是一种特殊的方式,与以往的开发语言不一样。因此要先从这个简单的代码开始,我们把每一行代码都来搞懂它。
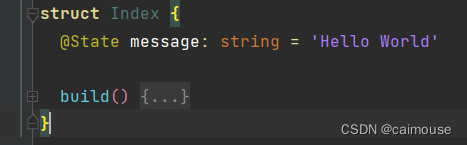
我们来把它们隐藏起来,就会看到只剩下三行代码:

这三行代码,让我们这种新手看起来,就容易多了。
先看第一行代码@Entry,这行代码是比较奇怪,与一般的C代码或c++代码有差别,主要它是一个@字符开头,这是表示什么意思呢?如果你学习过Python语言,或许就有印象,它是表示一个装饰器的开头,这个装饰器的名称叫做Entry。@Entry表示该自定义组件为入口组件,这里包含了应用程序的入口,也就是应用程序运行之后最先运行的代码就在这里。
接着我们来看第二行代码@Component,从前面分析可知,它也是一个装饰器,这个装饰器的名称叫做Component。@Component表示自定义组件,表示后面这些内容是自己定义的组件,也就是我们自己写的代码,叫做自定义。
装饰器: 用于装饰类、结构、方法以及变量,并赋予其特殊的含义。
在这里定义了一个组件的名称叫做Index,它是一个struct结构体。也就是第三行代码的意义。所以到这里,我们就明白了鸿蒙应用就是一个自定义的组件。struct:自定义组件基于struct实现,struct + 自定义组件名 + {...}的组合构成自定义组件,不能有继承关系。对于struct的实例化,可以省略new。
我们来把这个自定义组件进行展开:

这个结构体里是使用一个大括号包含,里面定义了一个消息变量和一个系统组件build()。先来看消息变量这行:
@State message: string = 'Hello World'
前面使用一个@State来定义,从前面来看 ,只要@开头的就是装饰器,它是一个状态更新的装饰器。@State表示组件中的状态变量,状态变量变化会触发UI刷新。其作用就是当字符串变量string 改变时,就通知界面进行刷新,这样才能实时地查看到字串内容的变化。在这里,把这个变量赋值为'Hello World'字符串。
接着下来,就是build()方法,它是一个系统定义组件的方法,这个方法必须要实现,相当于自定义组件的虚函数,如果不实现这个方法,就会编译失败。它是来自@Component组件里,具体可以查看它的代码和文档。所有声明在build()函数的语言,我们统称为UI描述语言。@Component装饰器仅能装饰struct关键字声明的数据结构。struct被@Component装饰后具备组件化的能力,需要实现build方法描述UI,一个struct只能被一个@Component装饰。
在build()方法里其实只有一行代码,它就是Row()方法。这个也是系统组件的内容,它在这里进行嵌套使用了。Row()表示进行一列显示。在这一列里再进行一行显示,所以定义了Column()方法。
接着下来我们会发现在Row()组件后面带有一对括号,但在括号后面又带有一个属性,如下图:

可以看到有一个句号后面带着height('100%'),这种表示方法叫做链式属性设置,意思就是说Row(){}是返回一个对象,而这个对象就可以设置属性。
属性方法:组件可以通过链式调用配置多项属性,如fontSize()、width()、height()、backgroundColor()等。
在这里height('100%')的意思就是表示这一行占整个屏幕所有高度,就是100%。如果只想占用一半,就可以设置为50%。
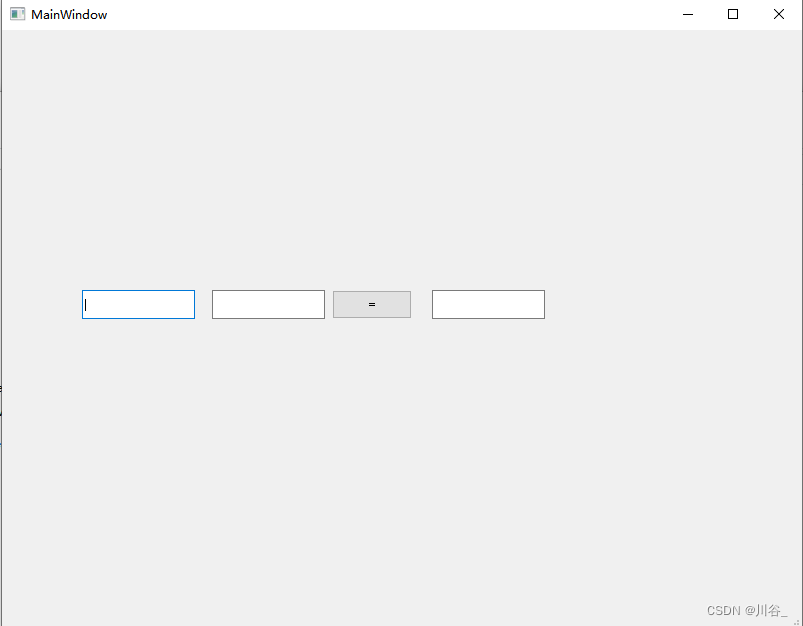
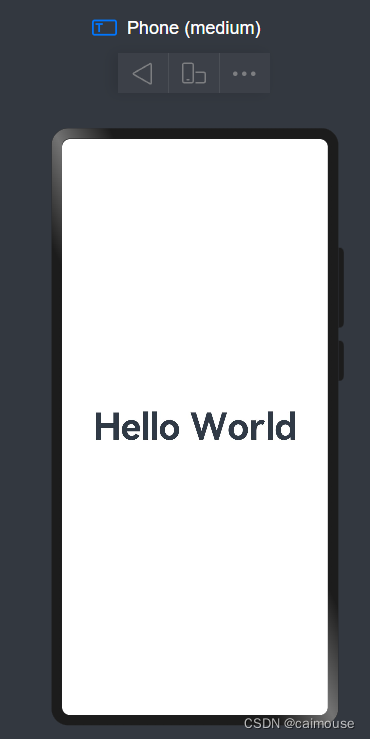
设置为100%的显示如下:

如果设置为50%,显示如下:

可以看到整个字符串往上移动了,因为它只占用上面的50%的空间。
到这里,我们就分析这一行显示的代码完成了,接着下来我们来看一下这一行里显示的代码,如下:
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.width('100%')
可以仔细地看一下代码,发现Column()组件,也是系统组件,它是表示一列的意思,如果一行里要显示多列,就可以创建多个Column()组件。这个组件也是可以设置它的宽度,通过链式方法.width('100%')来设置。
在一列里使用了Text()组件来输出一串字符串,字符串this.message就是前面定义的字符串Hello World,这里使用this对象来限定了本对象的声明变量。Text()组件后面使用链式表示来设置字体显示大小为50,字体精细为粗体。
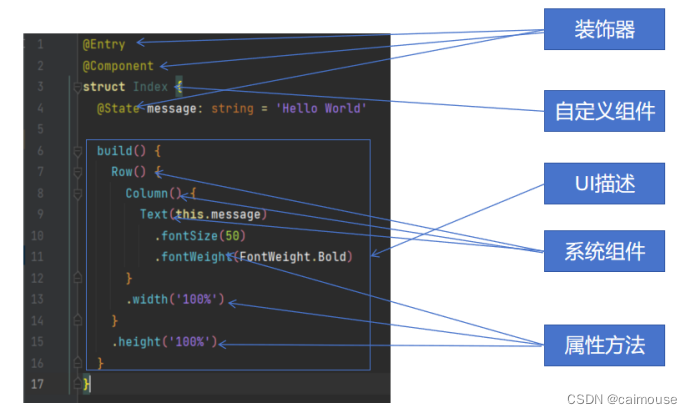
到这里,我们就把这个最简单的应用程序分析完成了。现在来总结一下,整个应用程序的结构如下:

装饰器: 用于装饰类、结构、方法以及变量,并赋予其特殊的含义。如上述示例中@Entry、@Component和@State都是装饰器,@Component表示自定义组件,@Entry表示该自定义组件为入口组件,@State表示组件中的状态变量,状态变量变化会触发UI刷新。
UI描述:以声明式的方式来描述UI的结构,例如build()方法中的代码块。
自定义组件:可复用的UI单元,可组合其他组件,如上述被@Component装饰的struct Hello。
系统组件:ArkUI框架中默认内置的基础和容器组件,可直接被开发者调用,比如示例中的Column、Text、Divider。
属性方法:组件可以通过链式调用配置多项属性,如fontSize()、width()、height()、backgroundColor()等。







![[⑧ADRV902x]: Digital Pre-Distortion (DPD)学习笔记](https://img-blog.csdnimg.cn/direct/7635eaabee824f42aa97b7c009c874fd.png)