一、前言
有时我们需要对一个容器的宽高度进行动态的修改,
最简单直接的方法一般为:用户可以拖拽容器的边缘来改变其大小,例如下面这样的效果:

在react中,我们可以使用re-resizable这个三方库来快速的实现上面的效果。
二、re-resizable使用讲解
首先在我们的项目中安装re-resizable:
# 使用npm
npm install --save re-resizable
# 使用yarn
yarn add re-resizable
然后使用下面的代码就可以实现刚刚的效果了:
import { Resizable } from 're-resizable';export default function Demo() {return (<Resizable defaultSize={{ width: 300, height: 300 }} style={{ margin: 30 }}><div style={{ backgroundColor: 'blue', width: '100%', height: '100%' }}></div></Resizable>);
}
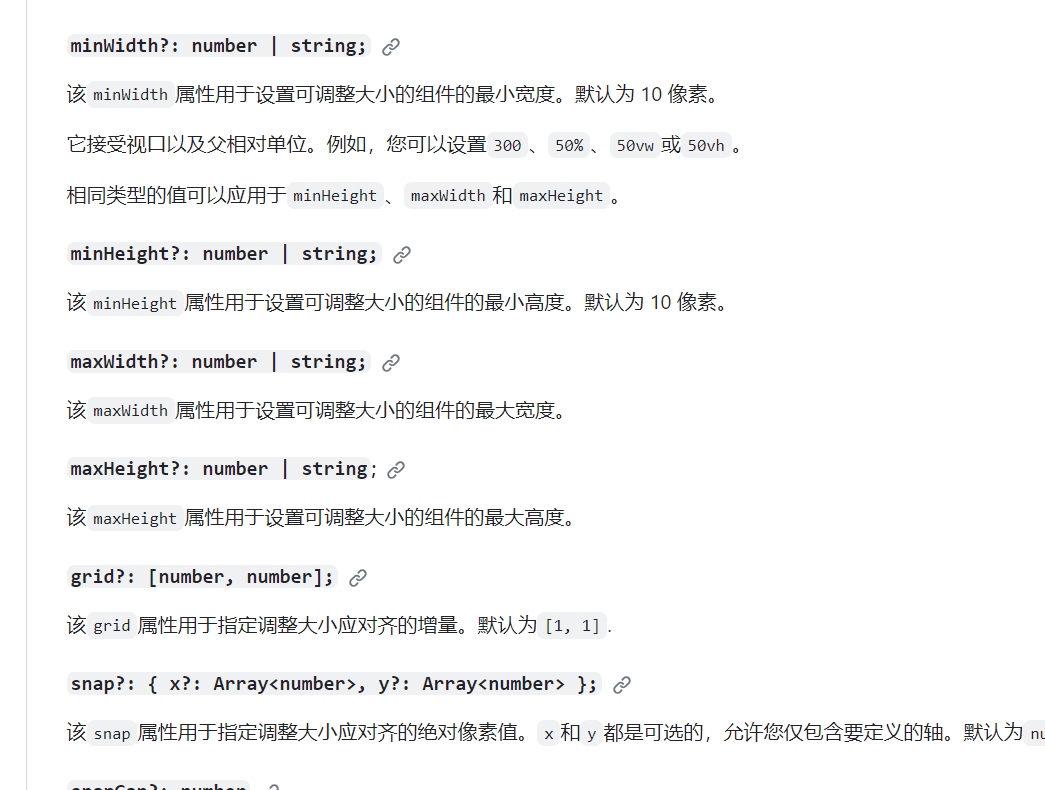
re-resizable提供了许多的参数和事件:

更多参数说明可以访问官方仓库中查看,这里不再赘述。
三、更复杂的使用
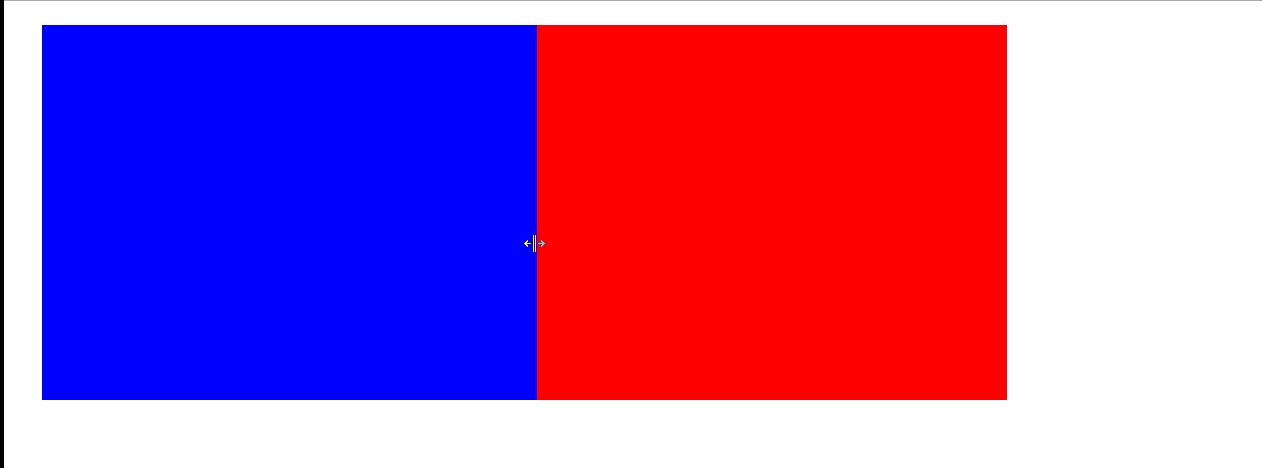
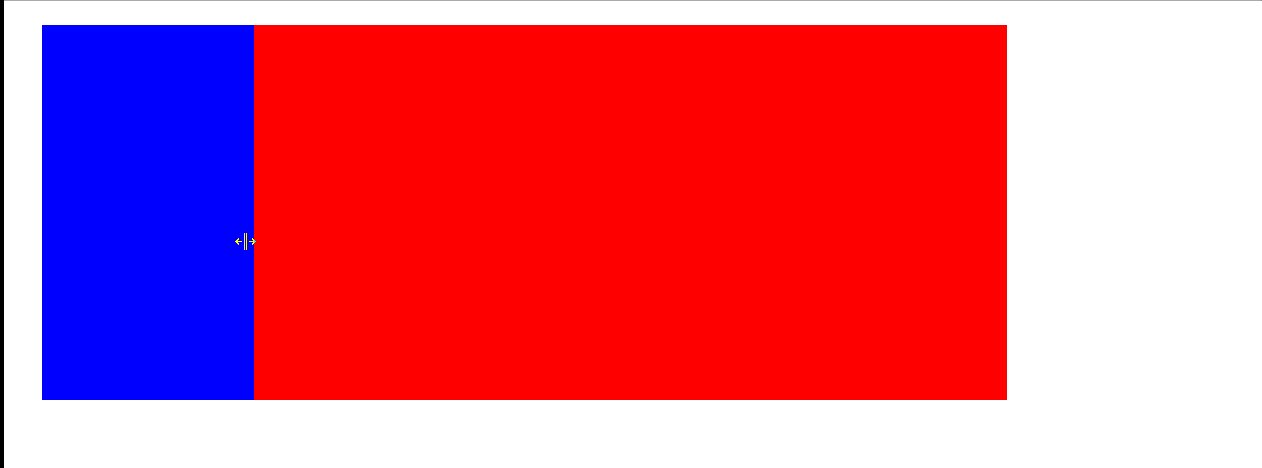
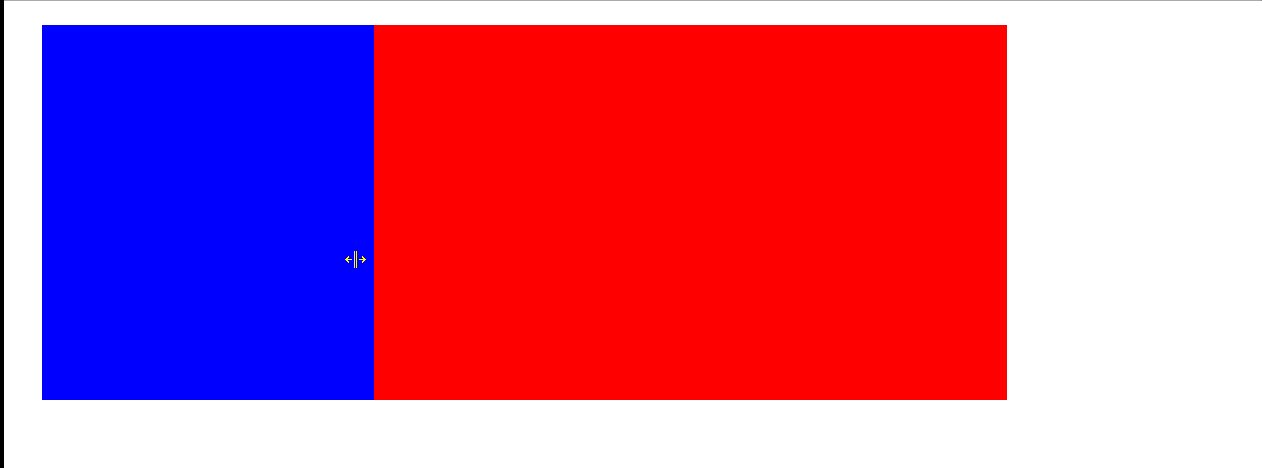
有时候我们会遇到的需求会复杂一些,例如:总宽度是固定的,改变一个容器的宽度,其他容器的宽度会自动增大或减小。
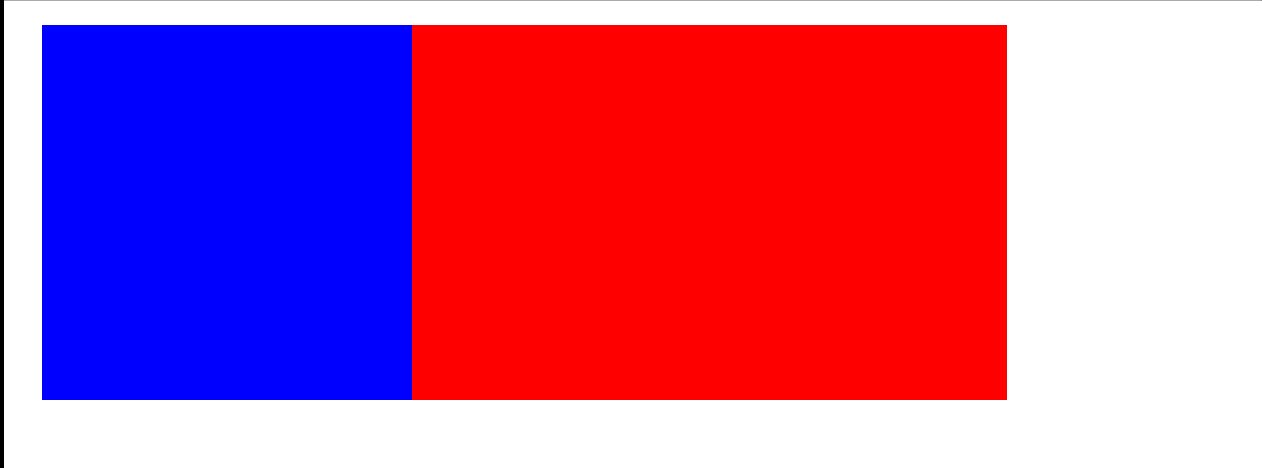
如下图所示,有两个并排排列,颜色不同的容器,拖拽蓝色容器的右边缘可动态改变二者的宽度:

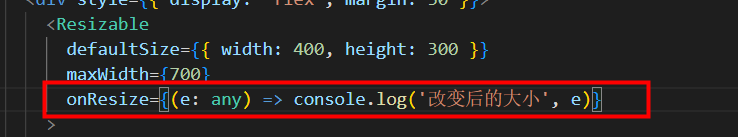
实现的上述效果也很简单,re-resizable提供了onResize方法给我们,在我们调整宽度时,会输出其容器改变后的的位置信息:

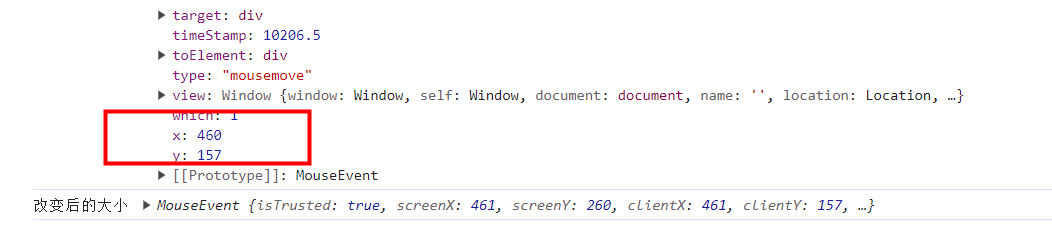
输出如下:

所以我们可以利用该方法,将改变了多少宽度值放在state中,然后再红色容器的宽度设置中,减去该值就可以实现上述的效果了。
完整代码如下:
import { Resizable } from 're-resizable';
import { useState } from 'react';export default function Demo() {const [w, setW] = useState<number>(0);return (
li <div style={{ display: 'flex', margin: 30 }}><Resizable defaultSize={{ width: 400, height: 300 }} maxWidth={700} onResize={(e: any) => setW(e.x - 400)}><div style={{ backgroundColor: 'blue', width: '100%', height: '100%' }}></div></Resizable><div style={{ backgroundColor: 'red', width: `calc(400px - ${w}px)`, height: 300 }}></div></div>);
}
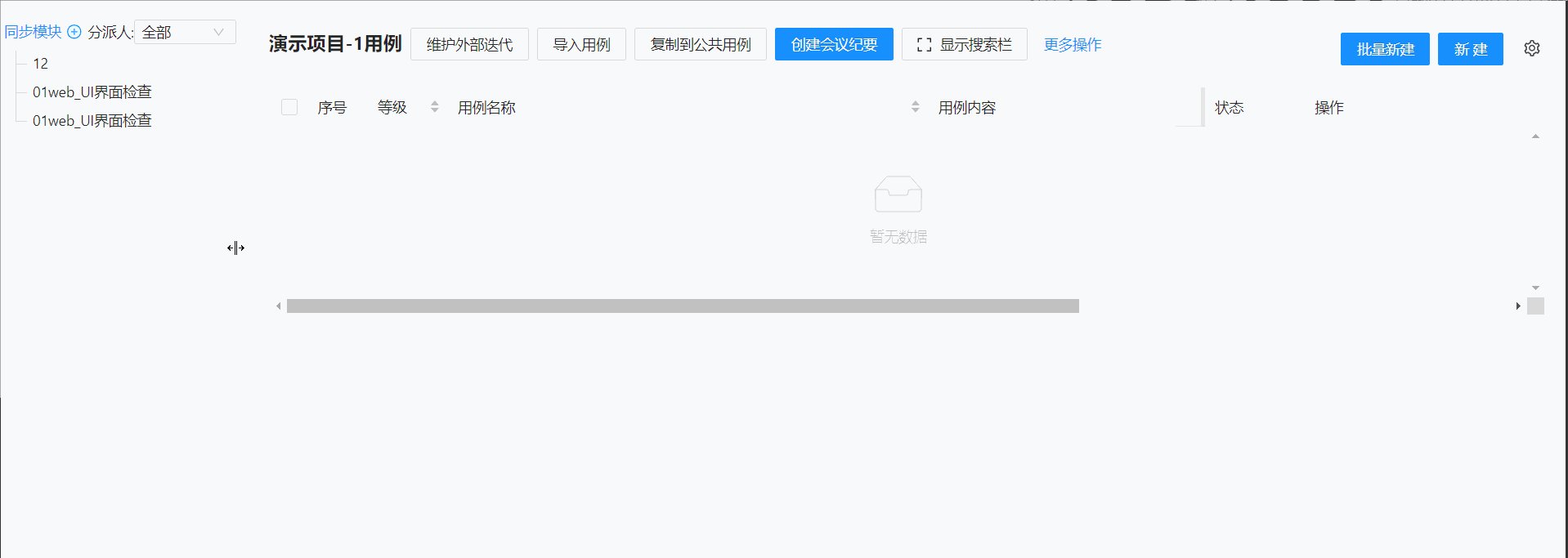
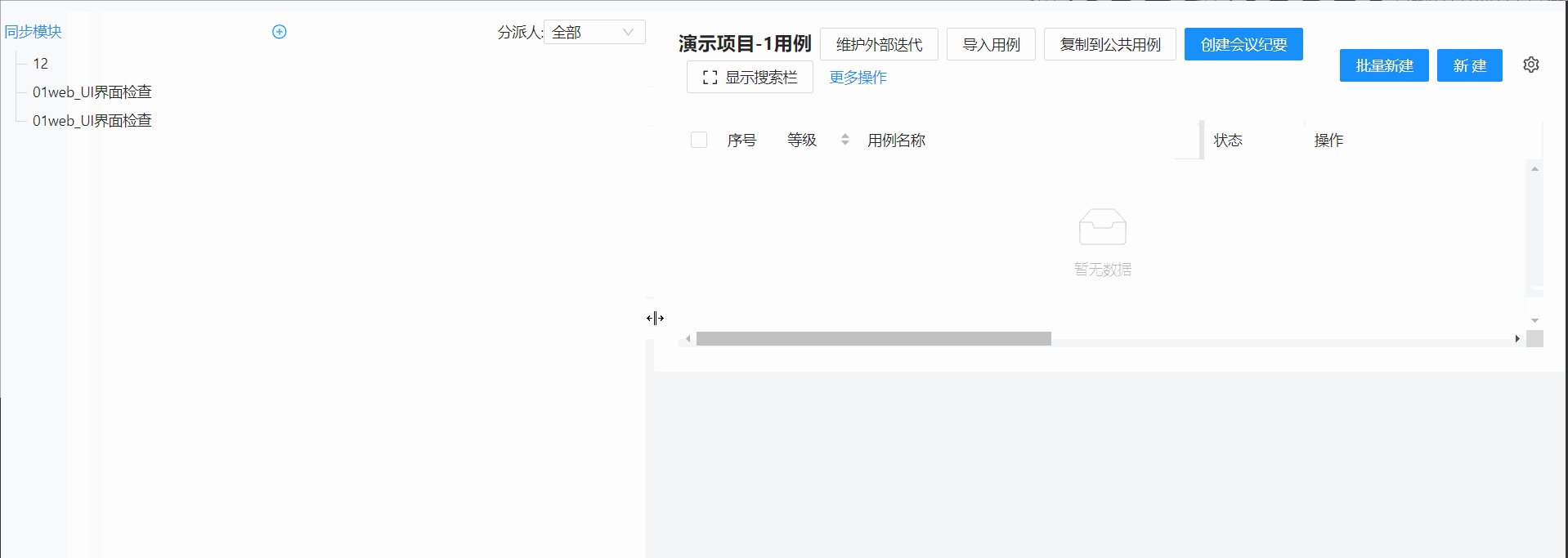
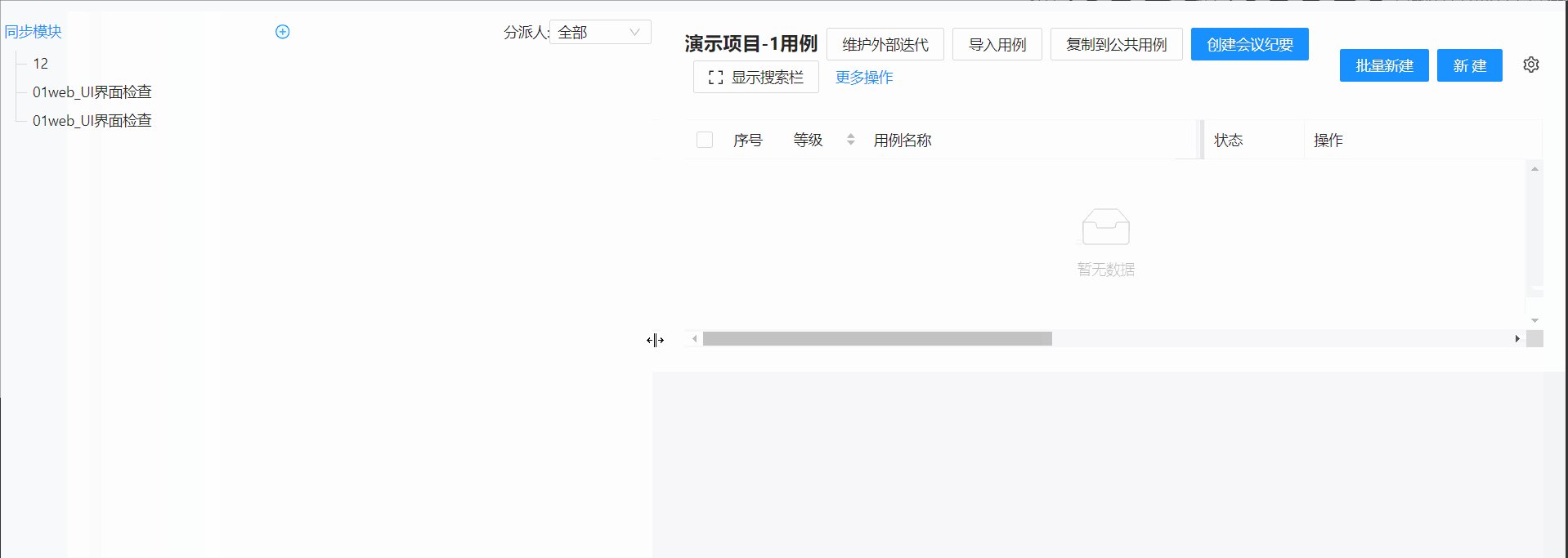
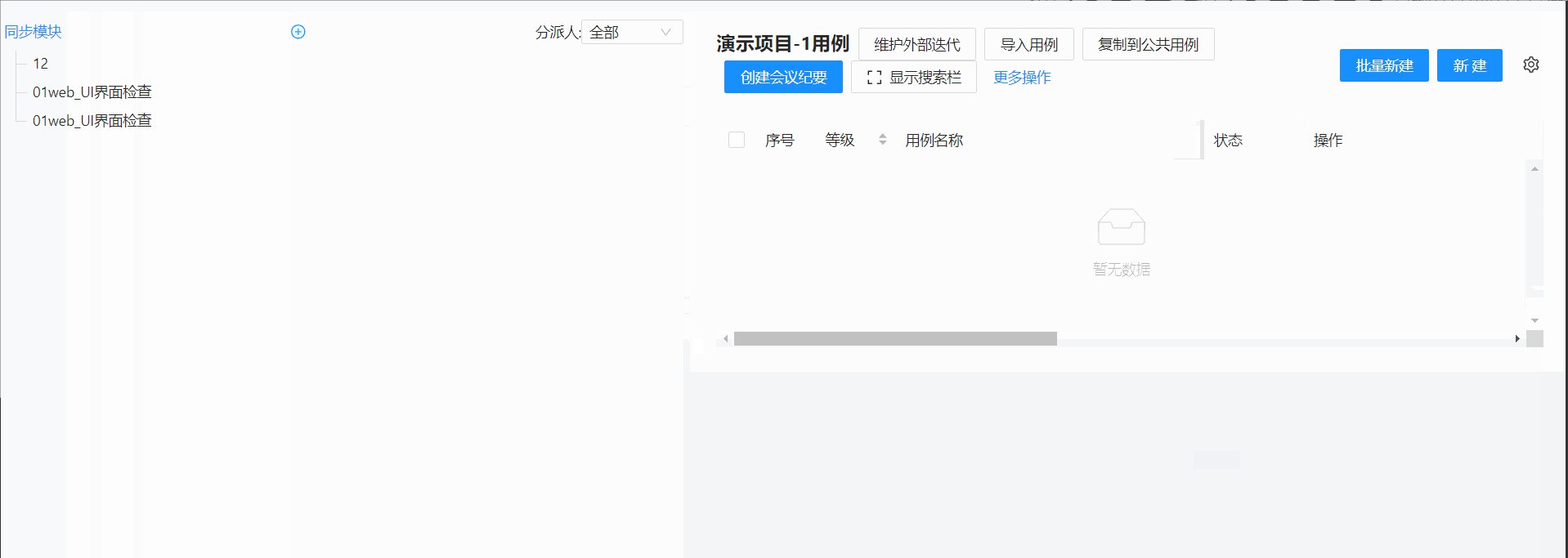
四、结合antd组件
当然,是可以结合antd组件来使用的,下面的效果图来自我们的实际项目,左侧是模块树,右侧是用例列表,可以拖拽模块树边缘来动态改变二者的宽度: