node从14升级到16之后,项目就无法启动了,研究了webpack3升级5,研究好几个小时都无法启动,最后发现,微微升级几个版本就可以了。webpack还是3

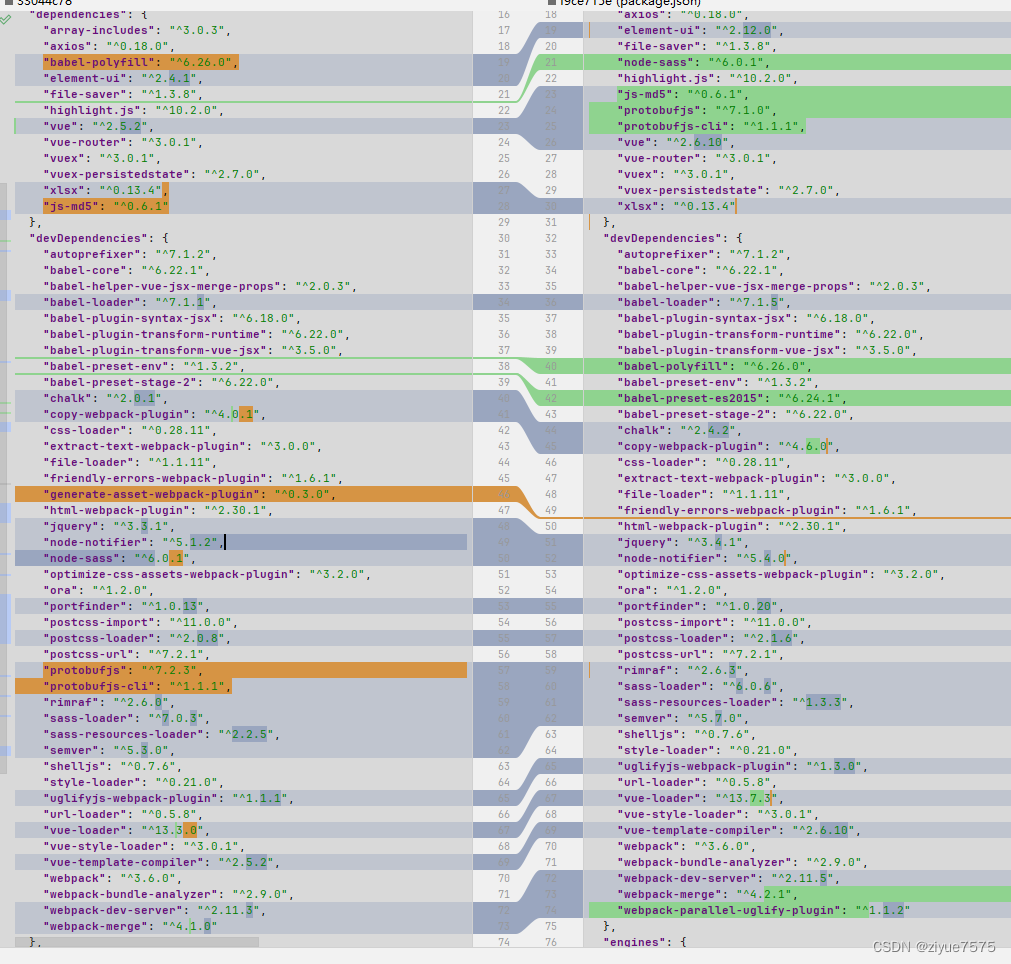
新版的依赖
"scripts": {"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js","start": "npm run dev","build": "node build/build.js"},"dependencies": {"array-includes": "^3.0.3","axios": "^0.18.0","element-ui": "^2.12.0","file-saver": "^1.3.8","node-sass": "^6.0.1","highlight.js": "^10.2.0","js-md5": "^0.6.1","protobufjs": "^7.1.0","protobufjs-cli": "^1.1.1","vue": "^2.6.10","vue-router": "^3.0.1","vuex": "^3.0.1","vuex-persistedstate": "^2.7.0","xlsx": "^0.13.4"},"devDependencies": {"autoprefixer": "^7.1.2","babel-core": "^6.22.1","babel-helper-vue-jsx-merge-props": "^2.0.3","babel-loader": "^7.1.5","babel-plugin-syntax-jsx": "^6.18.0","babel-plugin-transform-runtime": "^6.22.0","babel-plugin-transform-vue-jsx": "^3.5.0","babel-polyfill": "^6.26.0","babel-preset-env": "^1.3.2","babel-preset-es2015": "^6.24.1","babel-preset-stage-2": "^6.22.0","chalk": "^2.4.2","copy-webpack-plugin": "^4.6.0","css-loader": "^0.28.11","extract-text-webpack-plugin": "^3.0.0","file-loader": "^1.1.11","friendly-errors-webpack-plugin": "^1.6.1","html-webpack-plugin": "^2.30.1","jquery": "^3.4.1","node-notifier": "^5.4.0","optimize-css-assets-webpack-plugin": "^3.2.0","ora": "^1.2.0","portfinder": "^1.0.20","postcss-import": "^11.0.0","postcss-loader": "^2.1.6","postcss-url": "^7.2.1","rimraf": "^2.6.3","sass-loader": "^6.0.6","sass-resources-loader": "^1.3.3","semver": "^5.7.0","shelljs": "^0.7.6","style-loader": "^0.21.0","uglifyjs-webpack-plugin": "^1.3.0","url-loader": "^0.5.8","vue-loader": "^13.7.3","vue-style-loader": "^3.0.1","vue-template-compiler": "^2.6.10","webpack": "^3.6.0","webpack-bundle-analyzer": "^2.9.0","webpack-dev-server": "^2.11.5","webpack-merge": "^4.2.1","webpack-parallel-uglify-plugin": "^1.1.2"},