在之前的章节中,我们已经介绍完了MVC的架构和实现,现在我们来讲一下,SAPUI5的结构
这一步,我们将所有的UI资产从index.html里面独立封装在一个组件里面
这样组件就变得独立,可复用了。这样,无所什么时候我们去访问资源的时候,我们都直接访问组件文件而不是index.html。这种方式使得我们的app变得更加灵活
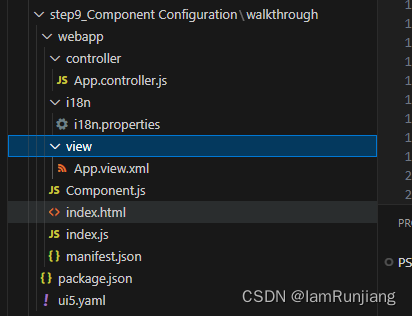
文件拆分之后长这样

首先,我们先新建一个Component.js
webapp/Component.js (New)
sap.ui.define(["sap/ui/core/UIComponent"
], (UIComponent) => {"use strict";return UIComponent.extend("", {init() {// call the init function of the parentUIComponent.prototype.init.apply(this, arguments);}});
});
sap.ui.define(["sap/ui/core/UIComponent","sap/ui/model/json/JSONModel","sap/ui/model/resource/ResourceModel"
], (UIComponent, JSONModel, ResourceModel) => {"use strict";return UIComponent.extend("ui5.walkthrough.Component", {metadata : {"interfaces": ["sap.ui.core.IAsyncContentCreation"],"rootView": {"viewName": "ui5.walkthrough.view.App","type": "XML","id": "app"}},init() {// call the init function of the parentUIComponent.prototype.init.apply(this, arguments);// set data modelconst oData = {recipient : {name : "World"}};const oModel = new JSONModel(oData);this.setModel(oModel);// set i18n modelconst i18nModel = new ResourceModel({bundleName: "sap.ui.demo.walkthrough.i18n.i18n"});this.setModel(i18nModel, "i18n");}});
});
接下来,我们去修改App.controller.js
sap.ui.define(["sap/ui/core/mvc/Controller","sap/m/MessageToast"
], (Controller, MessageToast) => {"use strict";return Controller.extend("ui5.walkthrough.controller.App", {onShowHello() {// read msg from i18n modelconst oBundle = this.getView().getModel("i18n").getResourceBundle();const sRecipient = this.getView().getModel().getProperty("/recipient/name");const sMsg = oBundle.getText("helloMsg", [sRecipient]);// show messageMessageToast.show(sMsg);}});
});
修改index.js
webapp\index.js
sap.ui.define(["sap/ui/core/ComponentContainer"
], (ComponentContainer) => {"use strict";new ComponentContainer({name: "ui5.walkthrough",settings : {id : "walkthrough"},async: true}).placeAt("content");
});Conventions
-
The component is named
Component.js. -
Together with all UI assets of the app, the component is located in the
webappfolder. -
The
index.htmlfile is located in thewebappfolder if it is used productively.
最终实现效果还是和之前一样