深色用户界面的设计,从手中握持的移动屏幕到宽广的大型屏幕,都已经越来越普遍。深色UI具有何种独特魅力呢?它所带来的不仅仅是力量和奢华的象征,更是精致优雅的体现。然而,将一个设计从浅色主题调整到深色主题,并非只是简单的颜色替换那么简单。如果不经思考就采用深夜模式,可能并不能达到理想的效果。设计师在揭露“暗黑面”的同时,也需要深入理解深色模式的设计原则。
那么,深色模式带来了哪些好处呢?首先,一个配备了深色UI的界面,常常会散发出力量、神秘和优雅的气息。其次,随着移动设备的广泛应用,护眼模式已经变得越来越重要,尤其对于经常熬夜的人群来说,深色模式无疑是一种强大的趋势。想象一下这样的情景:半夜时分,突然收到一条微信消息,屏幕的亮度在瞬间把你眼前的世界照亮,而如果你启用了深色模式,屏幕高亮部分的面积减少,你会感到格外舒适。更有甚者,在特定情况下,深色模式还能有助于节省电池电量。因为在显示深色图像时,屏幕能降低一部分像素的亮度,从而达到降低电池消耗的效果。但是,我们要清楚的是,深色模式更多的是一种审美上的选择。当深色模式出现在用户面前时,它带给用户全新的视觉体验,让那些喜爱深色调的人们沉浸其中。
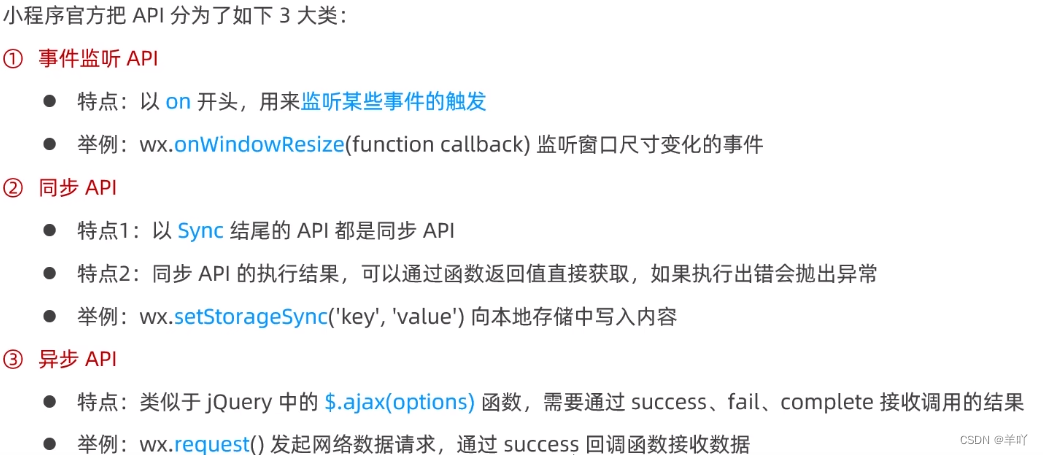
深色 UI 与浅色 UI
并非所有的界面都适合深色主题。设计师应该考虑品牌契合度、文化适用性和色彩心理,并在选择其中一种之前考虑情感影响,这是一个棘手的平衡过程。虽然针对千禧一代的金融应用程序可能会以深色主题实现酷炫的元素,但它可能不适合针对普通人群的大银行网站。当人们只想检查余额并支付账单时,太富有、太黑暗和太时尚可能会变得更加令人沮丧。
标准的 Web UI 组件(如数据表、小部件、表单和下拉菜单)在深色 UI 上可能看起来很奇怪。由于许多配色方案不适用于深色 UI,因此某些品牌和产品并不适合,可能会成为无法克服的挑战。
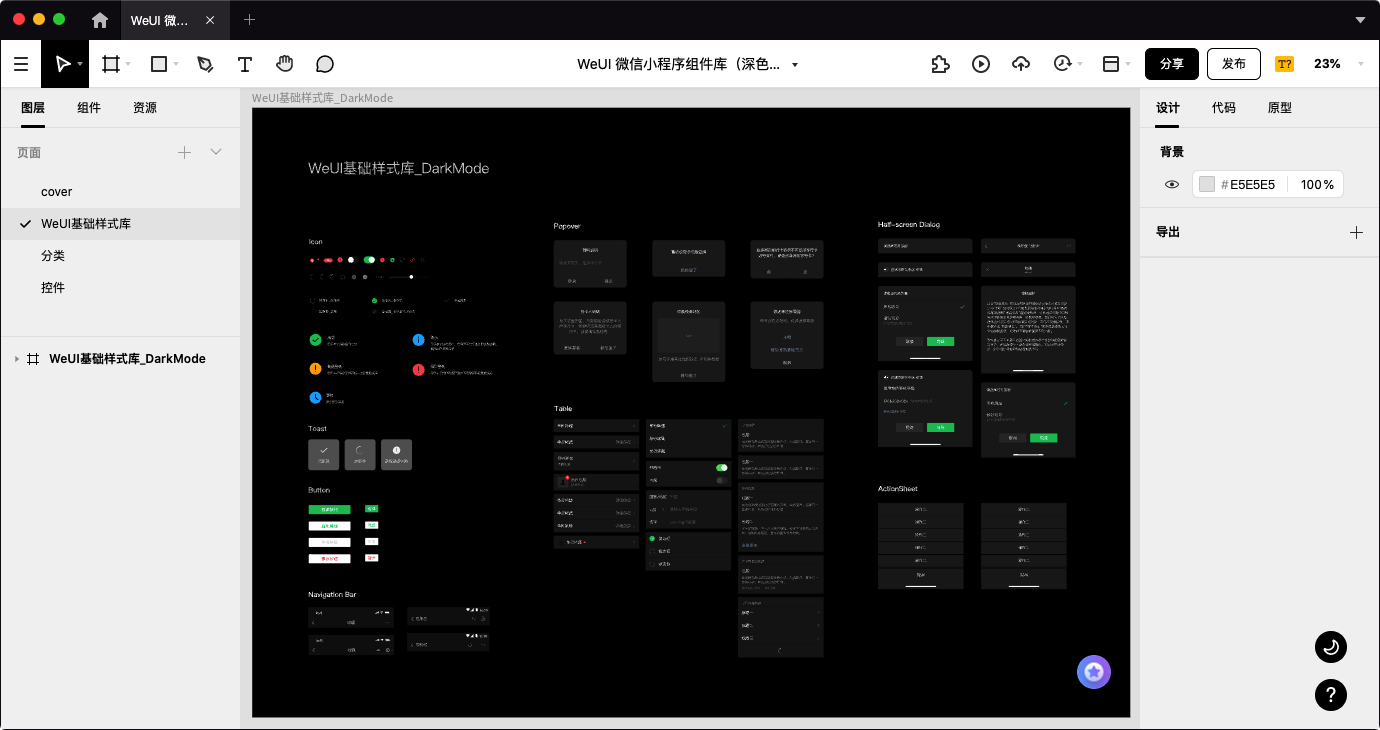
在iOS微信的7.0.12版本加入了大家期盼十分久的功能—深色模式。用户更新到最新版本后,打开iPhone“设置”-“显示与亮度”-“深色”,微信就可以自动适配“深色模式”。如下图,我们可以在Pixso社区查看微信小程序的深色组件库,对比深色与浅色模式的不同。

WeUI微信小程序组件库(深色)
深色 UI 设计中的对比
深色主题并不是黑色主题,我们可以将其视为“低光”主题。深色 UI 的主要关注点之一是实现足够的对比度,以便视觉元素具有分离性并且文本清晰易读。大多数设计师会认为使用黑色是实现强烈对比度的最佳选择。但是,最好不要使用纯黑色(#000000)作为背景或表面颜色。黑色最好保留给其他 UI 元素并谨慎使用。例如,纯黑色可用于小的 UI 元素或周围的边框。
文本对比度
Web内容可访问性指南(WCAG) 建议“普通文本与背景的对比度不低于4.5:1”,但大尺寸文本除外,其对比度应至少为3:1。因此,设计人员需要确保内容在黑暗模式下仍然清晰易读。测试其他 UI 元素之间的适当对比度也是一个好方法。如果 UI 元素之间存在难以察觉的分离,则设计的混合过多,可能会变得单调乏味。如在pixso社区中的微信组件显示,弹框的背景用了“#1E1E1E”,文本填充为80%透明的白色,即在背景上近似#C1C1C1。它的WCAG对比度为9.26:1,用户可读性很好。

聚焦注意力:颜色
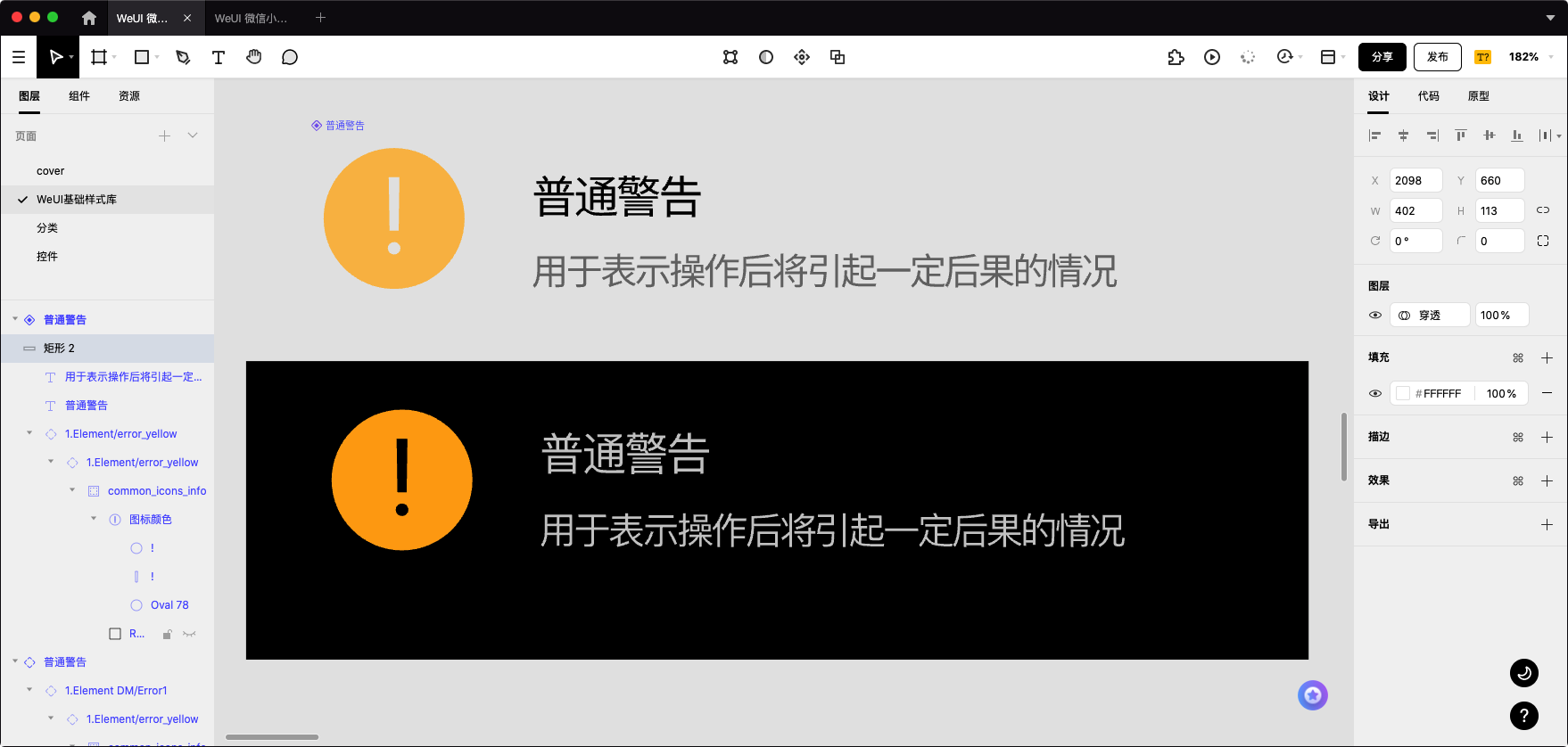
要想颜色在深色 UI 中脱颖而出,最好使用具有较浅、不饱和强调色的方案。避免在深色 UI 中使用饱和度很高的颜色,因为它们会在深色表面上产生视觉振动。此外,作为最佳实践,与文本一起使用时,颜色需要通过 WCAG 的 AA 标准至少4.5:1 。如在pixso社区中的微信组件显示,普通警告的icon在浅色UI和深色UI中的色值是不同的,在深色UI中的色值饱和度更低一些。

少即是多:利用负空间
成功的深色 UI 设计的基本要素之一是熟练使用负空间。如果设计不佳,深色 UI 会使产品显得沉重和霸道。为了平衡,设计师可以利用稀疏、极简设计中的负空间来使深色 UI 更轻巧。极简主义设计与不存在的东西一样重要。如果使用得当,负空间将使深色 UI 更易于浏览,并让人们更容易吸收信息。
充斥着太多元素和文本的界面是高质量深色 UI 设计的祸根。通过仔细考虑深色 UI 中的视觉层次结构,设计师可以使他们的创作更容易被扫描,从而提升用户体验。
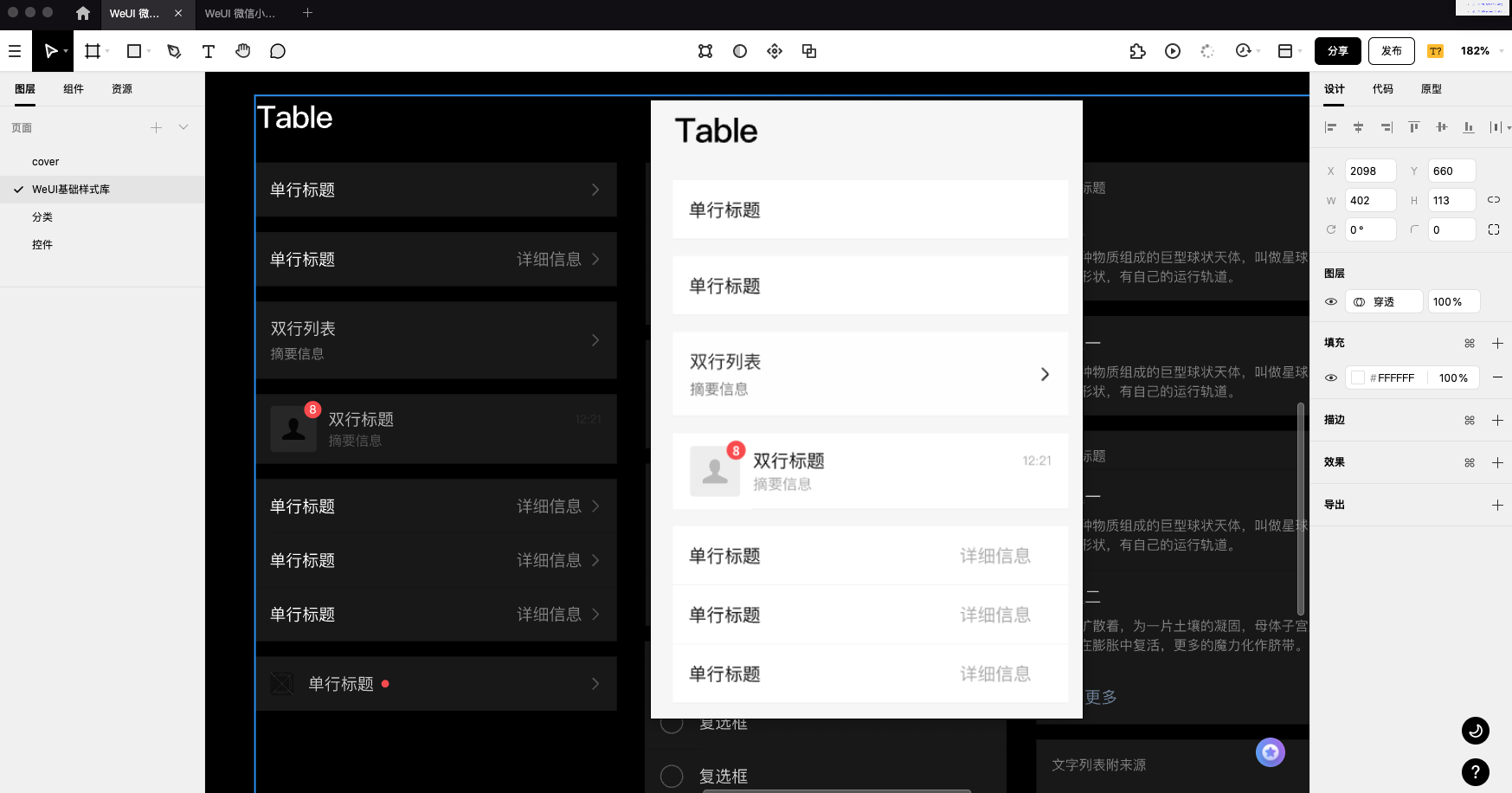
我们可以看到Pixso社区中的微信小程序表单中,深色模式的分割线几乎看不见,界面显得更稀疏,这样一来可以让负空间更多,用户更容易吸收信息。

排版
深色 UI 中的每一段文字都需要仔细检查。关注点是双重的:易读性和对比度。首先,对于大小,文本需要足够大以保证易读性,因为深色背景上的小文本更难阅读。其次,文本和背景之间需要有足够的对比度。
数以千计的数字字体的可用性,使显示对标题和主要消息有影响的消息变得容易。设计师可以通过增加对比度和调整较小文本的字体大小、字符间距和行高来缓解可读性问题。
深度层次:海拔
黑暗的主题并不意味着平坦,可以通过灯光主题,照明、阴影和阴影营造出深度感。对于深色 UI,它更具挑战性,因为它们主要包含带有分布在不同角落的颜色的深色表面。尽管如此,设计师仍可以使用三个或四个级别的高度以及相应的颜色方案来传达文本的深度。
为什么要深度呢?基于深度感与自然世界相对应的原则,大多数现代设计界面使用卡片的不同高度来传达深度。因为我们我们生活在一个 3D 世界中,所以我们的视觉有深度感知。深度有助于优化界面的视觉层次。表面被不同地照亮以表示不同的海拔高度,海拔越高,表面越亮。更亮的表面更容易区分组件之间的重要程度,并且有助于看到阴影,使每个表面的边缘更加明显。以toast弹窗为例,前景中的元素会引起人们的注意。

设计每个级别的表面颜色也需要细心,最好不要超过四五个级别。设计师需要考虑文本对比度,如果背景颜色不够深,无法满足白色文本和表面之间至少 15.8:1 的对比度水平,则位于最高(和最轻)凸起表面的文本将无法通过 4.5:1 标准。
我希望Pixso社区对微信小程序深色组件库的深入解析,是否为您对深色模式的理解增添了一道色彩呢?在微信小程序组件的基础上,Pixso还继续深化,嵌入了阿里、字节、今日头条、蚂蚁设计等业内优秀设计标准,为您提供了大量设计模板和素材,以及本地化的字体资源。在日常的设计过程中,您还可以选择每天留出一些时间,浏览Pixso社区,学习设计的基本知识,了解最新的设计趋势,探索各种各样的设计风格,收集海量的视觉灵感和创新思维,这都将对您自己的项目产生重大影响。不要犹豫了,快来体验吧!