1.头文件
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QDebug>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();
signals:void my_signal();//自定义的信号
public slots:void btn2_slot();//自定义的槽void btn1_slot();private:Ui::Widget *ui;
};
#endif // WIDGET_H
2、源文件
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
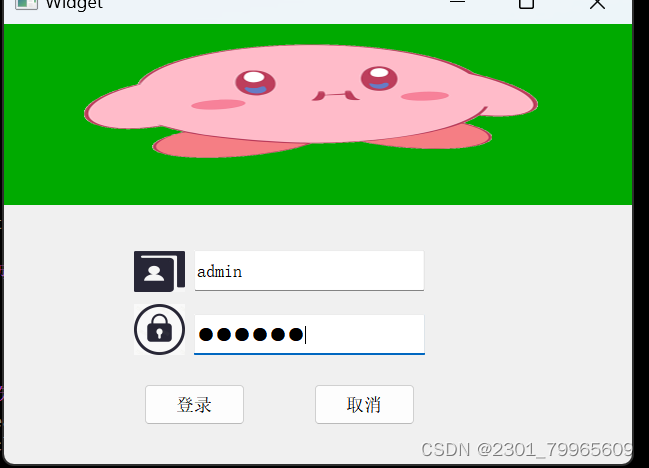
{ui->setupUi(this);//设置图片ui->logoLabel->setPixmap(QPixmap(":/pictrue/7d7b07bd2a298046ce09e6daa94cfb7f.gif"));//设置图片适应ui->logoLabel->setScaledContents(true);//给标签插入图标ui->userLabel->setPixmap(QPixmap(":/pictrue/userName.jpg"));//设置图片适应ui->userLabel->setScaledContents(true);ui->passwdLabel->setPixmap(QPixmap(":/pictrue/passwd.jpg"));ui->passwdLabel->setScaledContents(true);//设置密码ui->passwdEdit->setEchoMode(QLineEdit::Password);// 使用qt4将取消按钮 连接到自定义的槽函数connect(ui->Btn2,SIGNAL(clicked()),this,SLOT(btn2_slot()));//使用qt5将登录按钮 连接到自定义的槽函数connect(ui->Btn1, &QPushButton::clicked, this, &Widget::btn1_slot);}Widget::~Widget()
{delete ui;
}
//取消按钮
void Widget::btn2_slot()
{this->close();
}
//登录按钮
void Widget::btn1_slot()
{if(ui->userEdit->text() == "admin" && ui->passwdEdit->text() == "123456"){qDebug() << "登录成功";this->close();}else{qDebug() << "登录失败";ui->userEdit->clear();ui->passwdEdit->clear();this->close();}
}