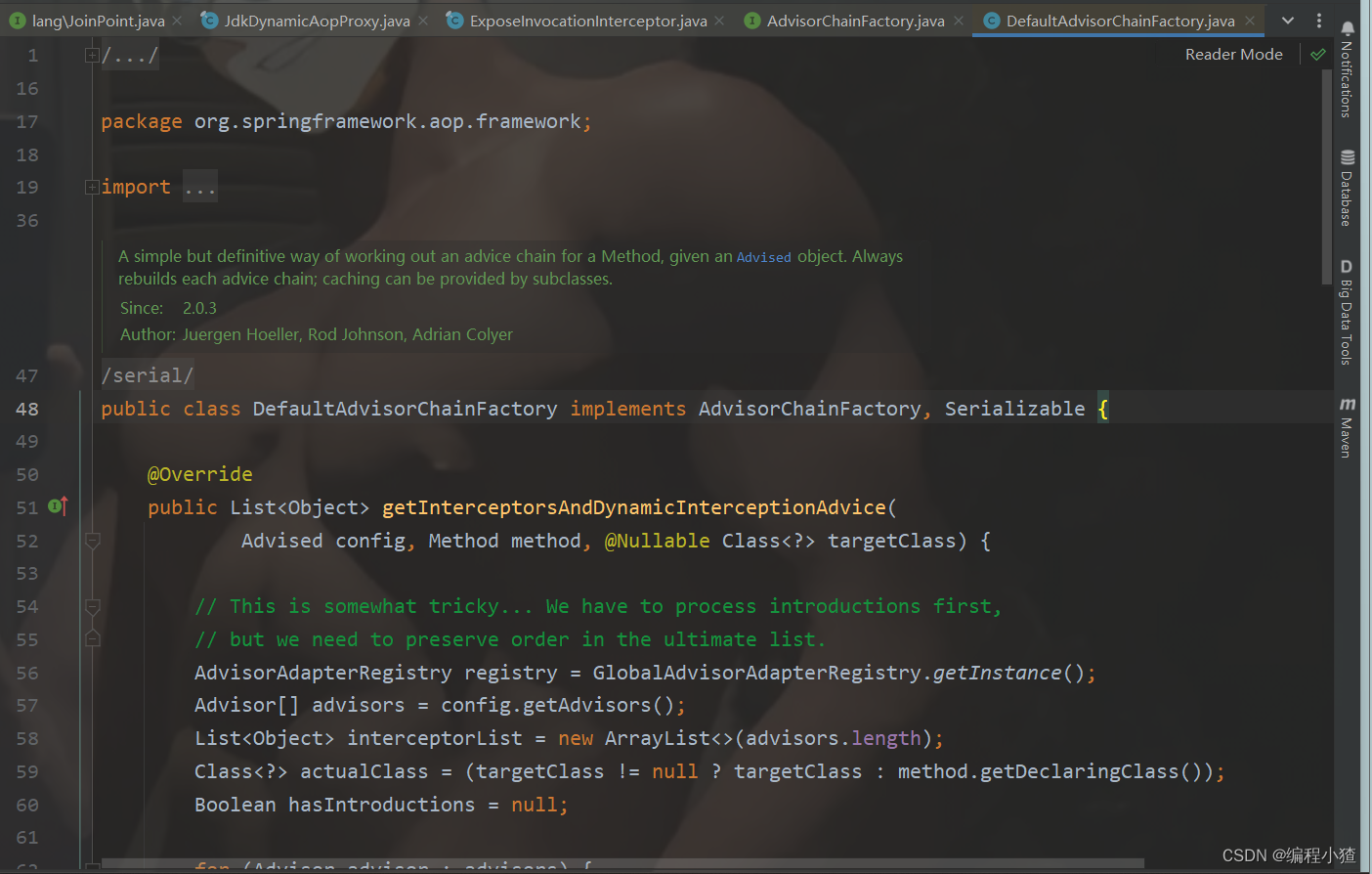
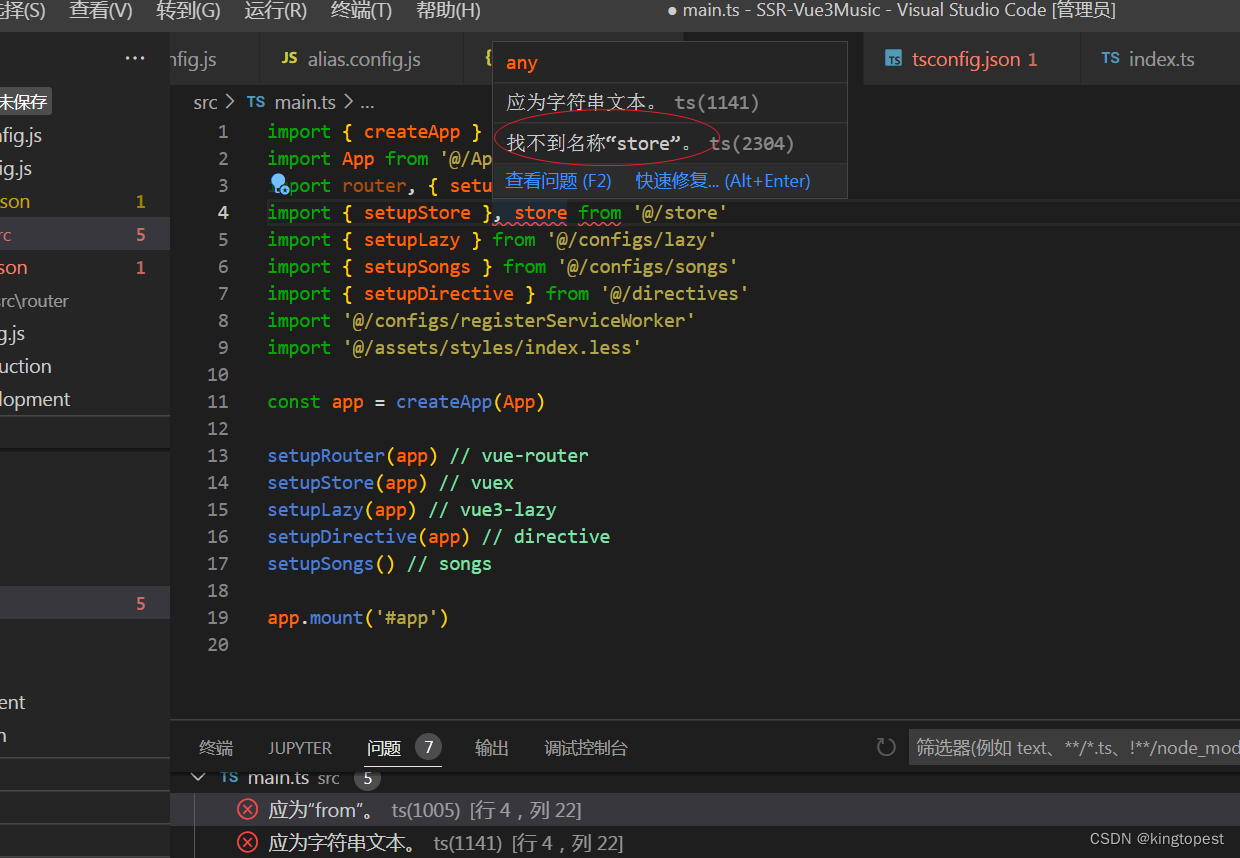
现象:

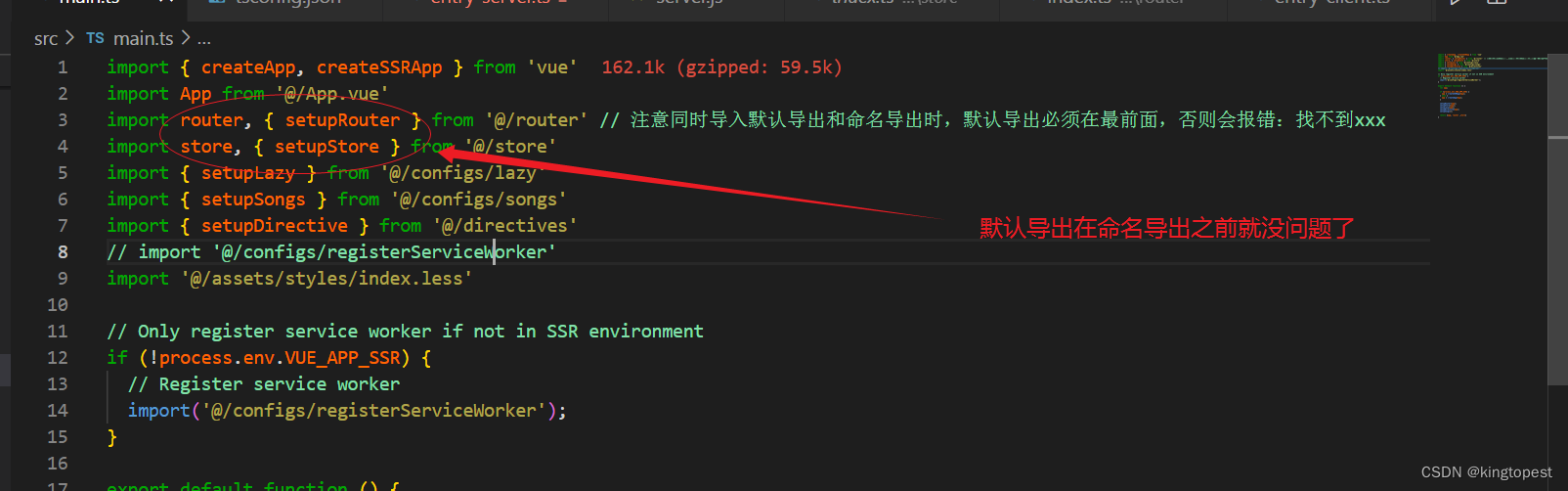
原因:在同时导入默认导出和命名导出时,默认导出必须放在命名导出之前
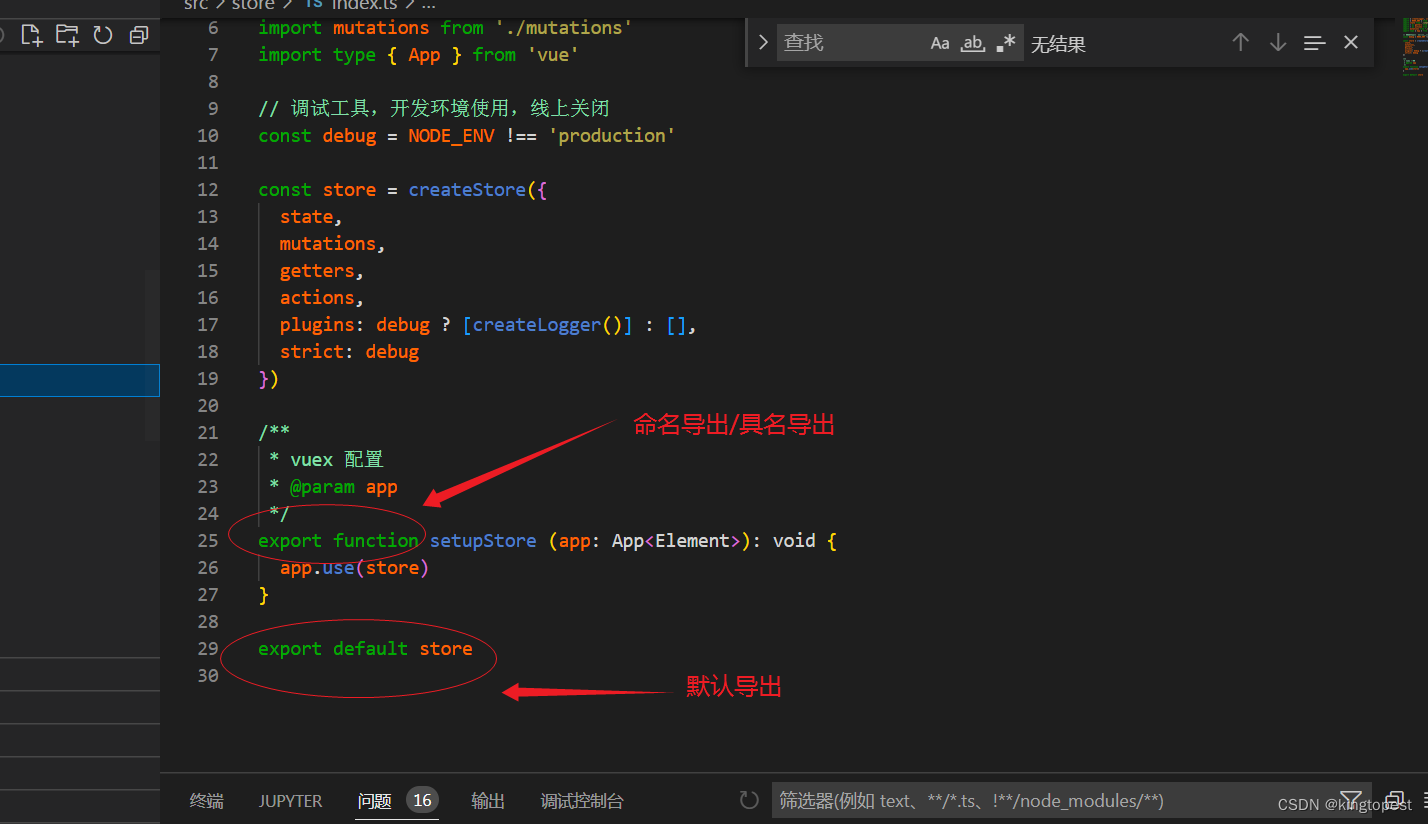
下面的就是原始文件:
默认导出指: export default导出类型, import时无需大括号
命名导出指: 仅有export关键字的导出类型,import时需要大括号

解决办法:把默认导出放到命名导出的前面

在 JavaScript 和 TypeScript 中,导入模块的时候确实有一些规则。
具体来说,在导入时,先导入默认导出,然后再导入命名导出。
这是因为在一个模块中,export default 导出的是一个值,而 export 导出的是一个命名空间。
如果你将命名导出放在默认导出前面,就会导致在默认导出之前就去访问命名导出的命名空间,而在这个命名空间里没法访问到默认导出的值。
所以: 当使用 import 语句导入模块时,应首先获取默认导出的值,然后再获取命名导出的值。