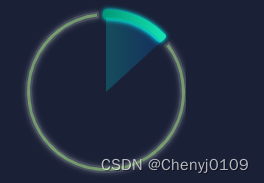
圆环效果示例

代码如下
storageStaChart() {let color = ['#009976','#15E6B5']let charts = echarts.init(document.getElementById('storageStaChart'));let option = this.getPieOption(color);charts.setOption(option, true);},
getPieOption(color) {let data = [];data.push({value: 39,name: '已使用',itemStyle: {normal: {borderWidth: 5,shadowBlur: 5,borderColor: {type: 'linear',colorStops: [{ offset: 0, color: color[0] },{ offset: 1, color: color[1] }]},shadowColor: '#00ffff'}}},{value: 5,name: '',itemStyle: {normal: {label: {show: false},labelLine: {show: false},color: 'rgba(0,0,0,0)',borderColor: 'rgba(0,0,0,0)',borderWidth: 1}}},{value: 256,name: '未使用',itemStyle: {normal: {borderWidth: 2,shadowBlur: 5,borderColor: '#4a5061',shadowColor: '#4a5061'}}},{value: 5,name: '',itemStyle: {normal: {label: {show: false},labelLine: {show: false},color: 'rgba(0,0,0,0)',borderColor: 'rgba(0,0,0,0)',borderWidth: 0}}});let seriesOption = [{name: '',type: 'pie',radius: ['75%', '80%'],center: ['60%', '50%'],hoverAnimation: false,itemStyle: {normal: {label: {show: false}}},data: data},{type: 'pie',radius: [0, '75%'],center: ['60%', '50%'],hoverAnimation: false,itemStyle: {normal: {label: {show: false}}},data: [{name: '已使用',value: 39,itemStyle: {normal: {label: {show: false},color: {type: 'linear',colorStops: [{ offset: 0, color: 'rgba(0,255,243,0.2)' },{ offset: 1, color: 'rgba(0, 106,255,0.2)' }]}}}},{name: '未使用',value: 256,itemStyle: { normal: { color: 'rgba(0,0,0,0)' } }}]}];let option = {tooltip: {show: false},toolbox: {show: false},series: seriesOption};return option;},