刚学vue的时候,从一个大神口中老是说什么混入混入,觉得很神秘,后来一了解,原来如此:
其实从字面意思来理解,就是将代码里面的内容混在一起了,上一段代码可能比较好理解一点。
先定义一个简单混入文件mixin.js
export default {created(){console.log("子路由打开=====", this.$route.path)this.$emit("childOpen", this.$route.path);},data() {return {}},methods: {}
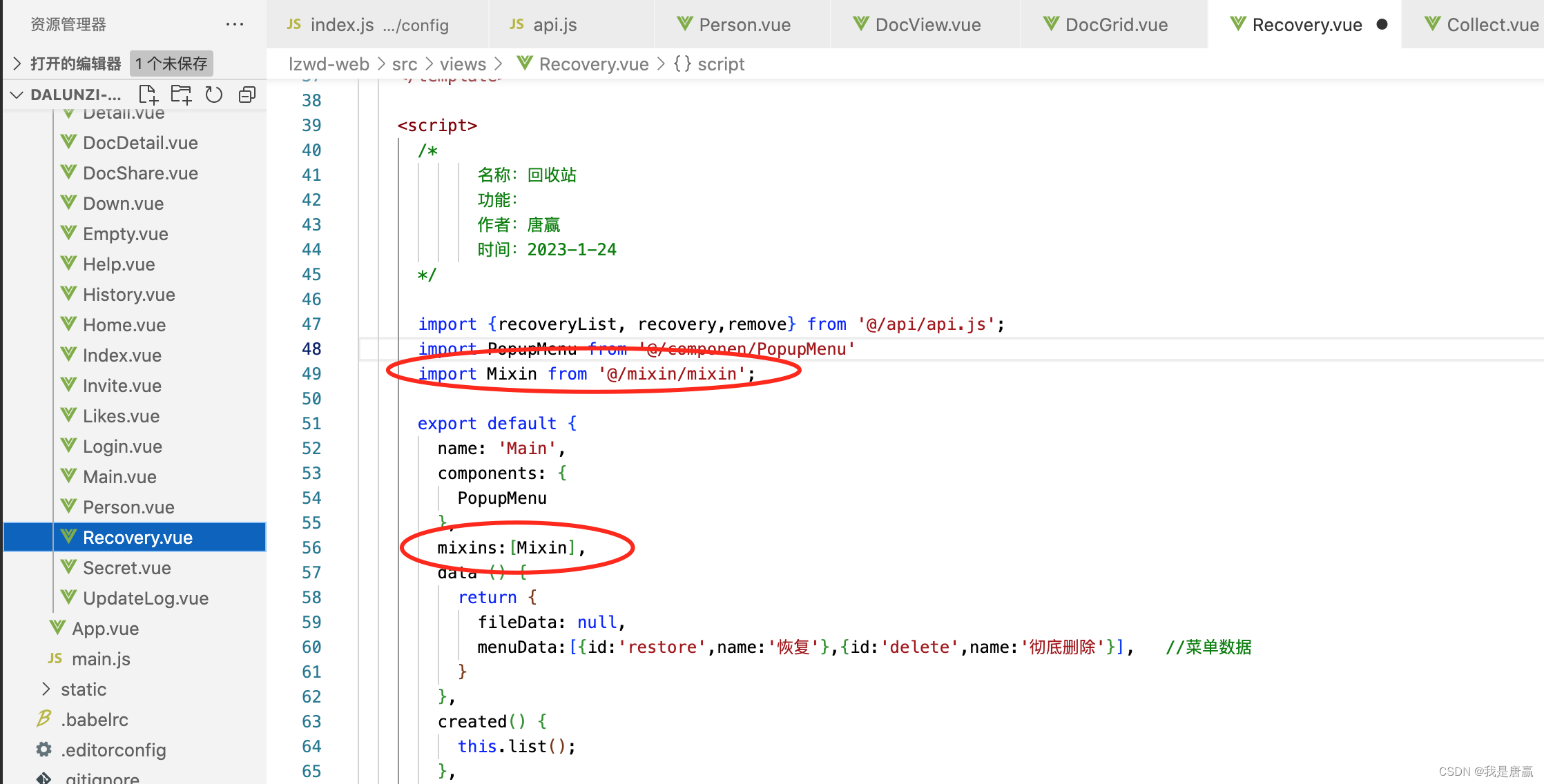
};在一个页面引用这个文件

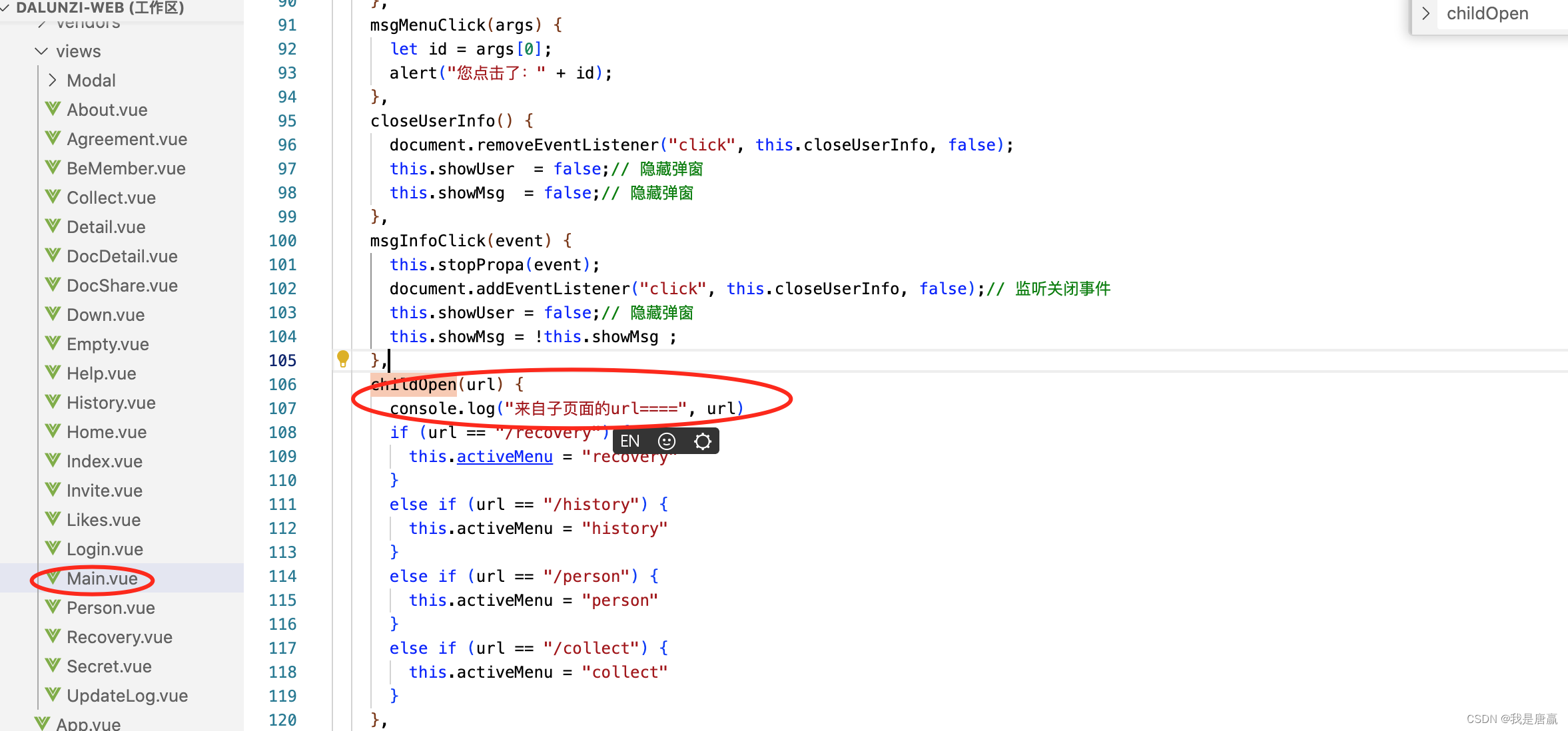
主页面接收事件


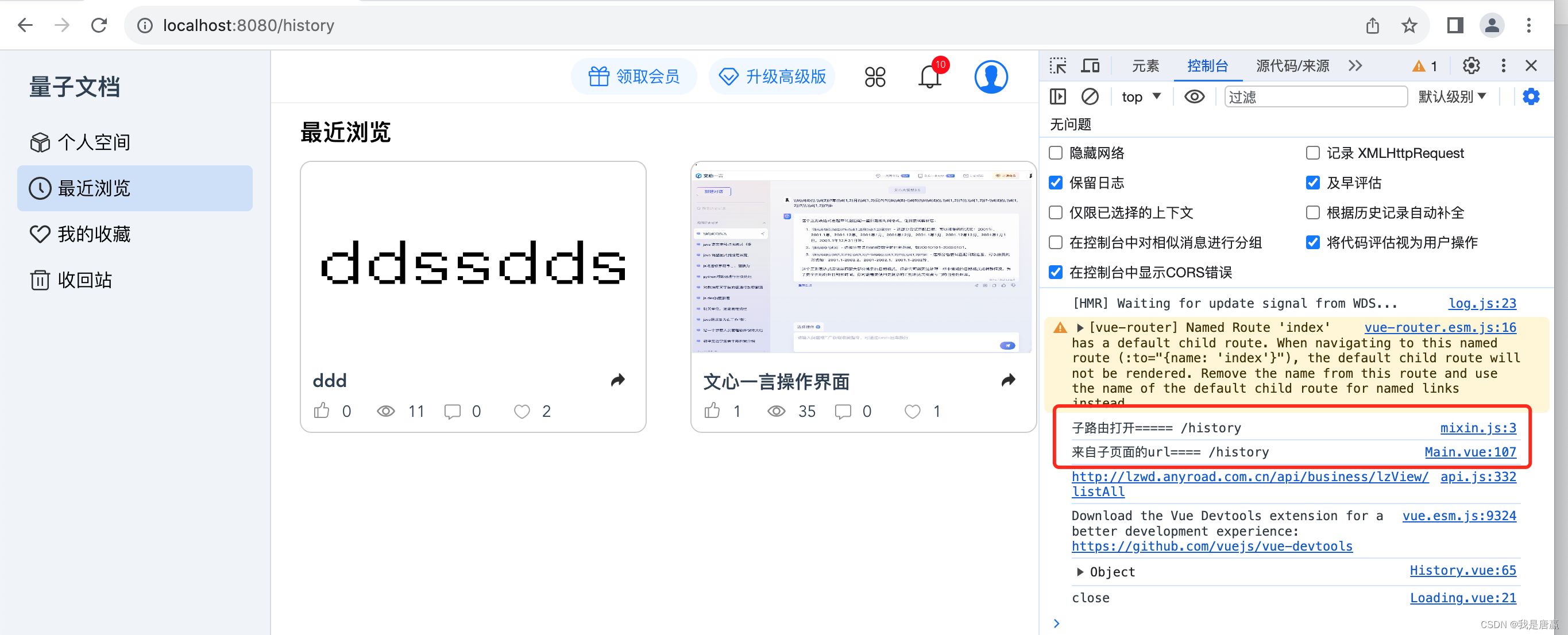
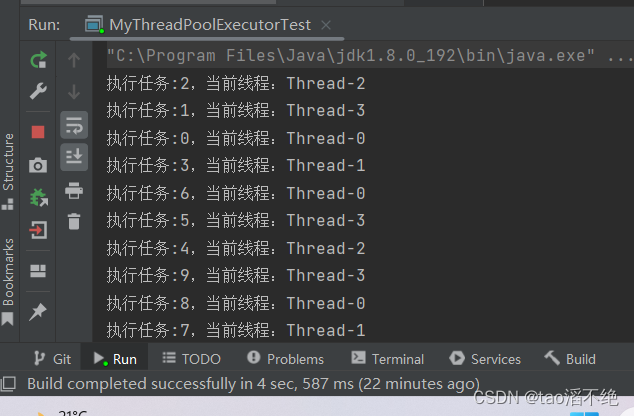
执行效果如下: