文章目录
- **摘** **要**
- 目 录
- 系统实现
- 5.2后端功能模块
- 5.2.1管理员功能模块
- 5.2.2医生功能模块
- 开发环境
摘 要
网络的广泛应用给生活带来了十分的便利。所以把医院预约挂号及排队叫号管理与现在网络相结合,利用java技术建设医院预约挂号及排队叫号系统,实现医院预约挂号及排队叫号的信息化。则对于进一步提高医院预约挂号及排队叫号管理发展,丰富医院预约挂号及排队叫号管理经验能起到不少的促进作用。
医院预约挂号及排队叫号系统能够通过互联网得到广泛的、全面的宣传,让尽可能多的用户了解和熟知医院预约挂号及排队叫号系统的便捷高效,不仅为群众提供了服务,而且也推广了自己,让更多的群众了解自己。对于医院预约挂号及排队叫号而言,若拥有自己的系统,通过系统得到更好的管理,同时提升了形象。
本系统设计的现状和趋势,从需求、结构、数据库等方面的设计到系统的实现,分别为前后端实现。论文的内容从系统的设计、描述、实现、分析、测试方面来表明开发的过程。本系统根据现实情况来选择一种可行的开发方案,借助java编程语言和MySQL数据库等实现系统的全部功能,接下来对系统进行测试,测试系统是否有漏洞和测试用户权限来完善系统,最终系统完成达到相关标准。
**关键字:**医院预约挂号及排队叫号系统 java MySQL数据库
目 录
目 录… III
第一章 概述… 1
1.1 研究背景… 1
1.2开发意义… 1
1.3 研究现状… 1
1.4 研究内容… 2
第二章 开发技术介绍… 1
2.1 系统开发平台… 1
2.2 平台开发相关技术… 1
2.2.1 微信小程序框架… 1
2.2.2 mysql数据库介绍… 1
2.2.3 MySQL环境配置… 3
2.2.5 B/S架构… 3
2.2.6 SSM框架… 3
第三章 系统分析… 1
3.1 可行性分析… 1
3.1.1 技术可行性… 1
3.1.2 操作可行性… 1
3.1.3经济可行性… 1
3.2性能需求分析… 1
3.3功能分析… 2
第四章 系统设计… 4
4.1功能结构… 4
4.2 数据库设计… 4
4.2.1 数据库E/R图… 4
4.2.2 数据库表… 5
第五章 系统功能实现… 11
5.1前端用户功能模块… 11
5.2后端功能模块… 14
5.2.1管理员功能模块… 14
5.2.2医生功能模块… 18
第六章 系统测试… 19
7总结与心得体会… 20
7.1 总结… 20
7.2 心得体会… 20
致 谢… 1
参考文献… 2
系统实现

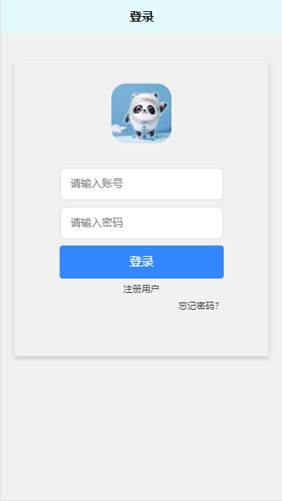
用户登录,用户进入系统,输入自己的账号和密码进行系统登录操作,如图5-1所示。

图5-1登录界面图
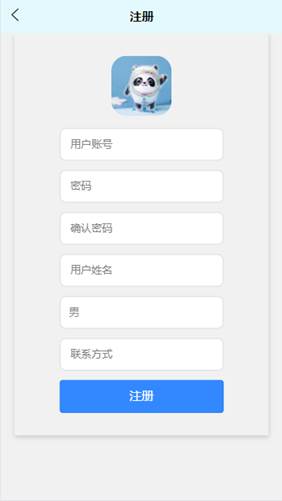
注册用户,进入用户注册页面,通过填写用户账号、密码、确认密码、用户姓名、性别、联系方式等信息进行注册操作,如图5-2所示。

图5-2用户注册界面图
用户登陆系统后,可以对首页、科室信息、公告信息、我的等内容进行详细操作,如图5-3所示。

图5-3 系统首页界面图
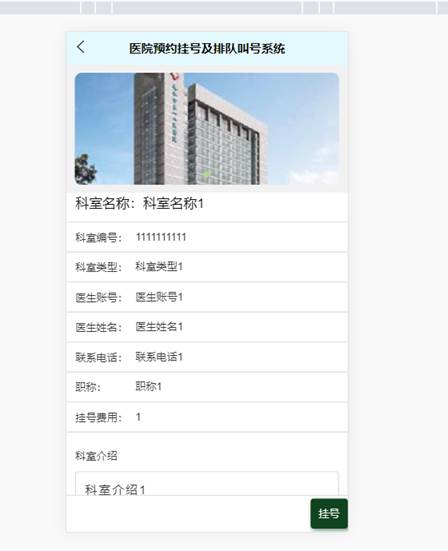
科室信息,在科室信息页面可以查看科室名称、科室编号、科室类型、图片、医生账号、医生姓名、联系电话、职称、挂号费用、科室介绍等信息,可根据需要进行挂号操作,如图5-4所示。

图5-4科室信息界面图
公告信息,在公告信息页面可以查看标题、图片、简介、内容等详细信息,如图5-5所示。

图5-5公告信息界面图
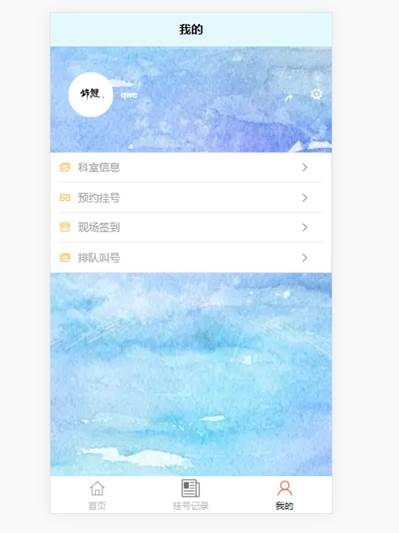
用户,在我的页面可以对个人中心、科室信息、预约挂号、排队叫号等详细信息进行操作,如图5-6所示。

图5-6用户功能界面图
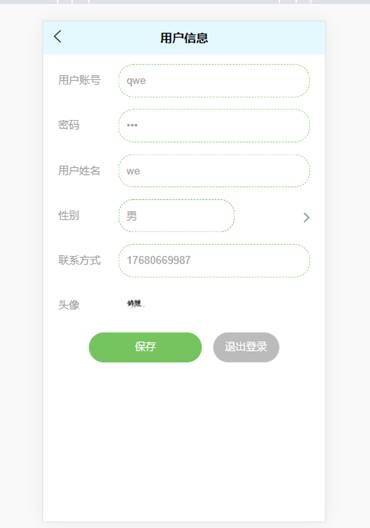
用户信息,在用户信息页面通过填写用户账号、密码、用户姓名、性别、联系方式、头像等信息进行保存或退出登录操作,如图5-7所示。

图5-7用户信息界面图
5.2后端功能模块
后端登录,管理员和医生通过输入用户名,密码,选择角色等信息,点击登录进入系统操作界面,如图5-8所示。

图5-8后端登录界面图
5.2.1管理员功能模块
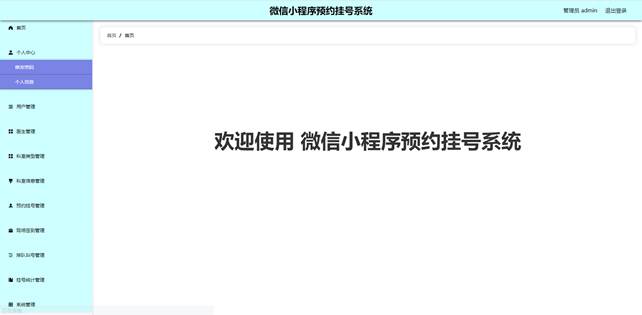
管理员登陆系统后,可以查看首页、个人中心、用户管理、医生管理、科室类型管理、科室信息管理、预约挂号管理、排队叫号管理、挂号统计管理、系统管理等功能,还能对每个功能逐一进行相应操作,如图5-9所示。

图5-9管理员功能界面图
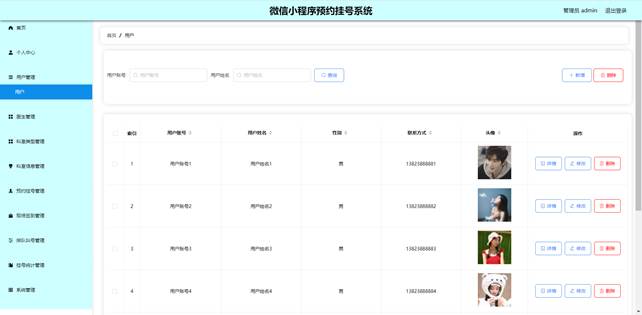
用户管理,在用户管理页面可以对索引、用户账号、用户姓名、性别、联系方式、头像等内容进行详情,修改或删除等操作,如图5-10所示。

图5-10用户管理界面图
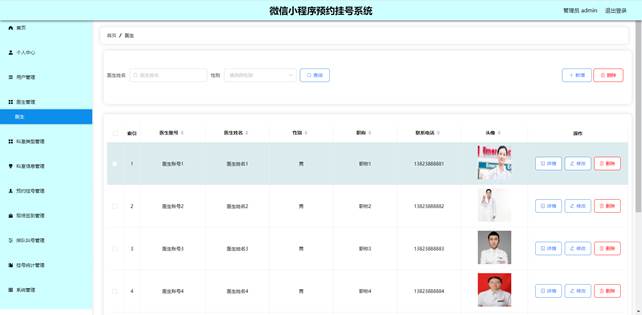
医生管理,在医生管理页面可以对索引、医生账号、医生姓名、性别、职称、联系电话、头像等内容进行详情,修改和删除操作,如图5-11所示。

图5-11医生管理界面图
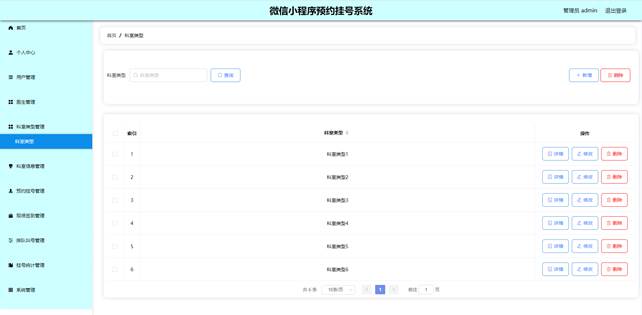
科室信息管理,在科室信息管理页面可以对索引、科室编号、科室名称、科室封面、科室类型、医生账号、医生姓名、联系电话、职称、挂号费用等内容进行详情,修改或删除操作,如图5-12所示。

图5-12科室信息管理界面图
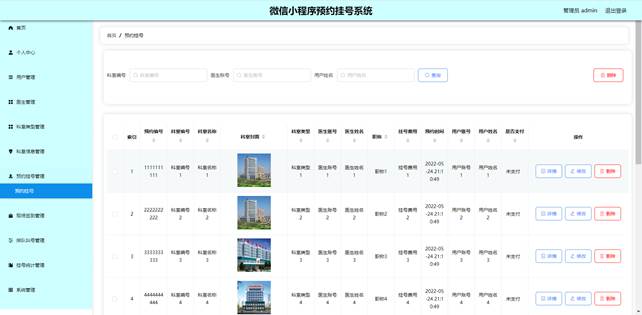
预约挂号管理,在预约挂号管理页面可以对索引、预约编号、科室编号、科室名称、科室封面、科室类型、医生账号、医生姓名、职称、挂号费用 、预约时间、用户账号、用户姓名、是否支付等内容进行详情,修改和删除操作,如图5-13所示。

图5-13预约挂号管理界面图
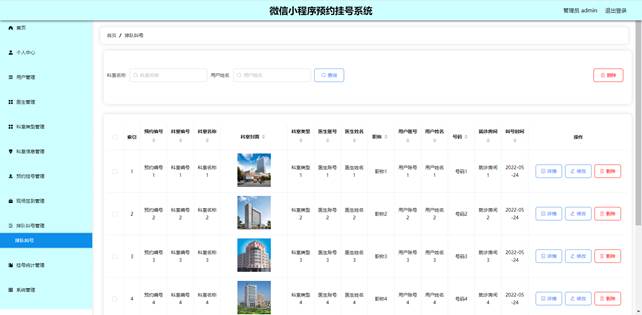
排队叫号管理,在排队叫号管理页面可以对索引、预约编号、科室编号、科室名称、科室封面、科室类型、医生账号、医生姓名、职称、用户账号、用户姓名、号码、就诊房间、叫号时间等内容进行详情,修改和删除操作,如图5-14所示。

图5-14排队叫号管理界面图
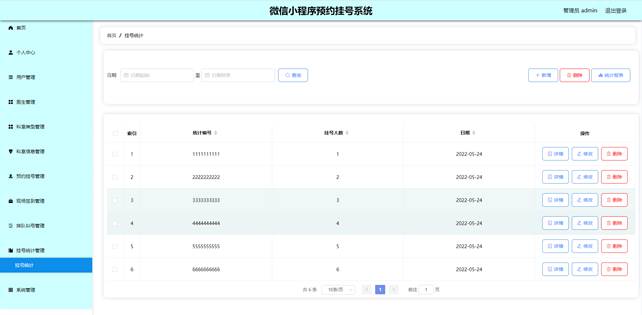
挂号统计管理,在挂号统计管理页面可以对索引、统计编号、挂号人数、日期等内容进行详情,修改和删除操作,如图5-15所示。

图5-15挂号统计管理界面图
系统管理,在公告信息页面可以对索引、标题、图片等内容进行详情,修改或删除等操作,还可对轮播图管理进行详细操作,如图5-16所示。

图5-16系统管理界面图
5.2.2医生功能模块
医生登陆系统后,可以查看首页、个人中心、科室信息管理、预约挂号管理、排队叫号管理等功能,还能对每个功能逐一进行相应操作,如图5-17所示。

图5-17医生功能界面图
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;public class DbUtil {private String dbUrl="jdbc:mysql://127.0.0.1:3306/database?serverTimezone=UTC&useSSL=false"; // 数据库连接地址private String dbUserName="root"; // 用户名private String dbPassword="123456"; // 密码private String jdbcName="com.mysql.cj.jdbc.Driver"; // 驱动名称/*** 获取数据库连接* @return* @throws Exception*/public Connection getCon(){try {Class.forName(jdbcName);} catch (ClassNotFoundException e) {// TODO Auto-generated catch blocke.printStackTrace();}Connection con = null;try {con = DriverManager.getConnection(dbUrl, dbUserName, dbPassword);} catch (SQLException e) {// TODO Auto-generated catch blocke.printStackTrace();}return con;}/*** 关闭数据库连接* @param con* @throws Exception*/public void closeCon(Connection con)throws Exception{if(con!=null){con.close();}}public static void main(String[] args) {DbUtil dbUtil=new DbUtil();try {dbUtil.getCon();System.out.println("数据库连接成功!");} catch (Exception e) {// TODO Auto-generated catch blocke.printStackTrace();System.out.println("数据库连接失败");}}
}开发环境
开发工具:idea、Navicat、微信开发者工具
数据库:MySQL8.0
环境配置:jdk1.8 、Tomcat8.5
开发人员:IT012201