目录
介绍
准备
目标
效果
规定
思路
参考实现
介绍
新冠疫情席卷全球,在此期间有很多免费的 API 和网站为人们提供了各个国家疫情数据的查询功能,这些免费公开的数据体现出了互联网作为信息媒介的优越性,帮助全球人民更好的了解一线疫情信息。
本题请实现一个可以对各个国家的新冠疫情数据统计的页面。
准备
开始答题前,需要先打开本题的项目代码文件夹,目录结构如下:
├── css
│ └── style.css
├── effect.gif
├── index.html
└── js├── axios.js├── covid-data.json├── echarts.min.js└── vue.js其中:
css/style.css是样式文件。index.html是主页面。js/axios.js是 axios 文件。js/vue.min.js是 vue2.x 文件。js/echarts.min.js是 echarts 文件。js/covid-data.json是页面所用到的新冠数据。effect.gif是页面最终的效果图。
注意:打开环境后发现缺少项目代码,请复制下述命令至命令行进行下载:
cd /home/project
wget https://labfile.oss.aliyuncs.com/courses/18213/covid-page.zip
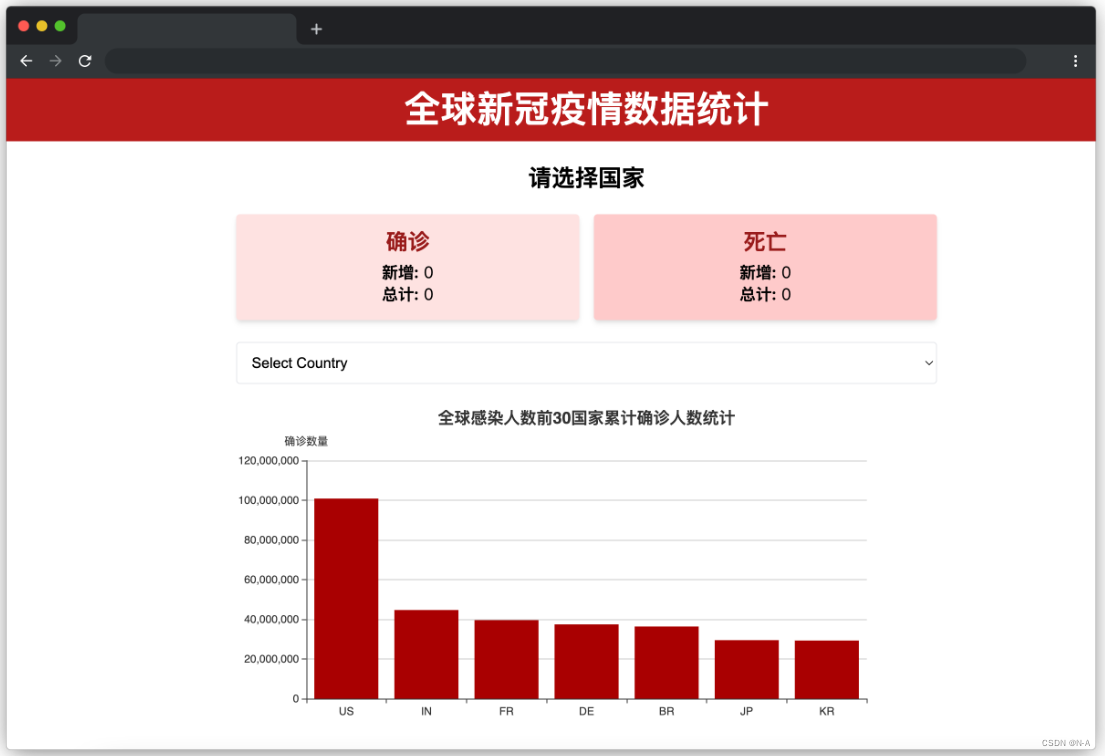
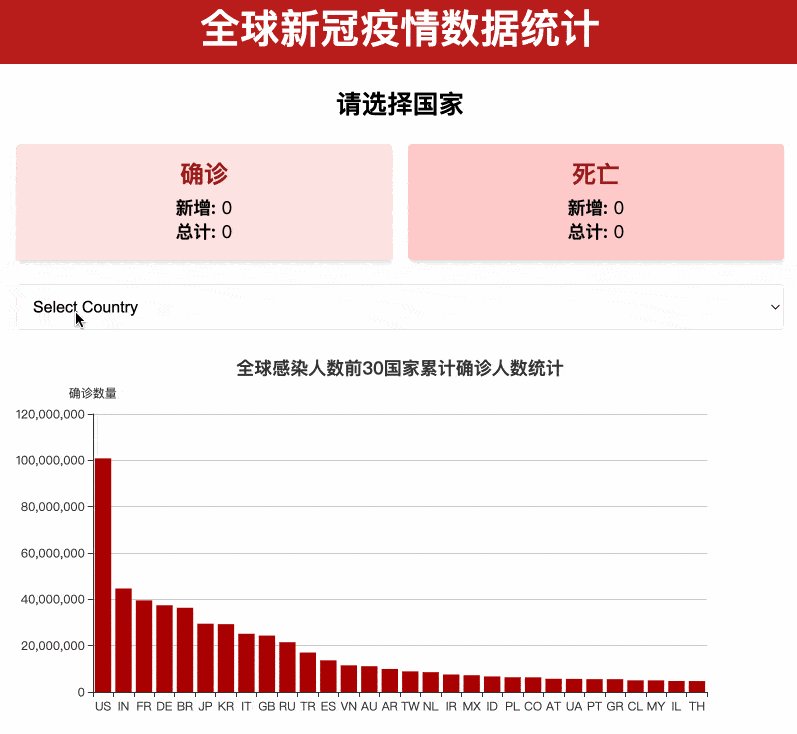
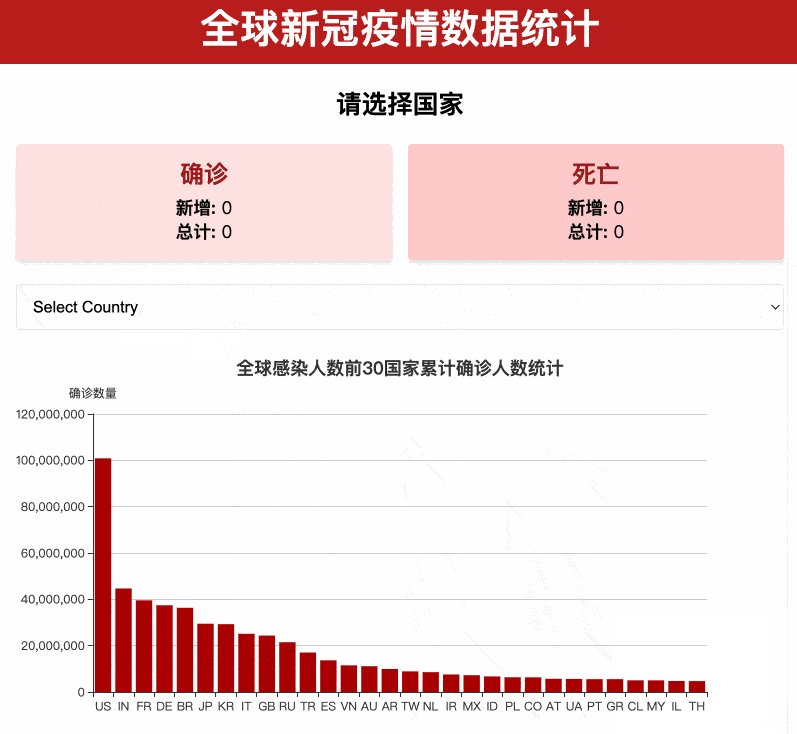
unzip covid-page.zip && rm covid-page.zip在浏览器中预览 index.html 页面效果如下:

目标
请在 index.html 文件中补全代码,具体需求如下:
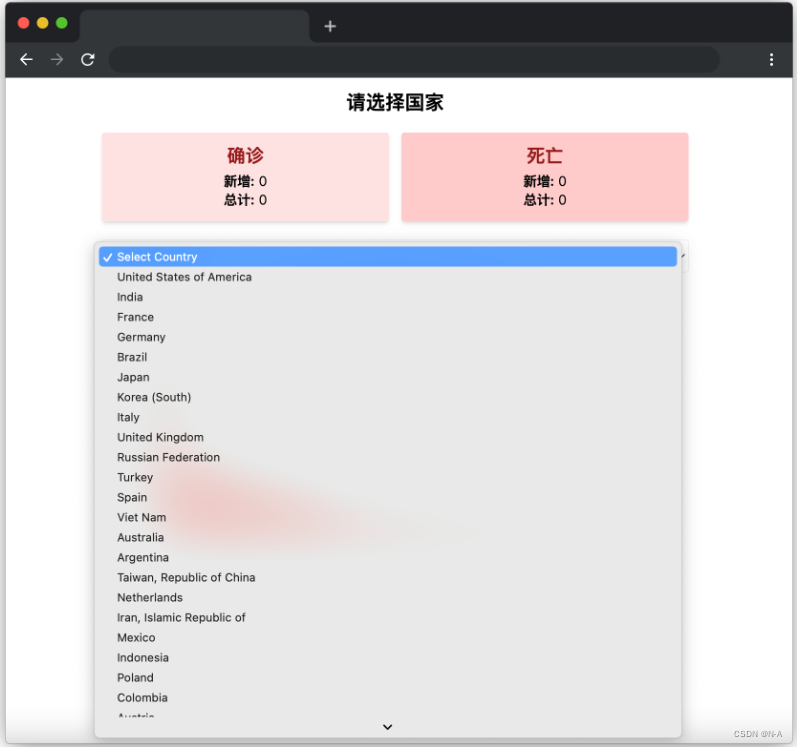
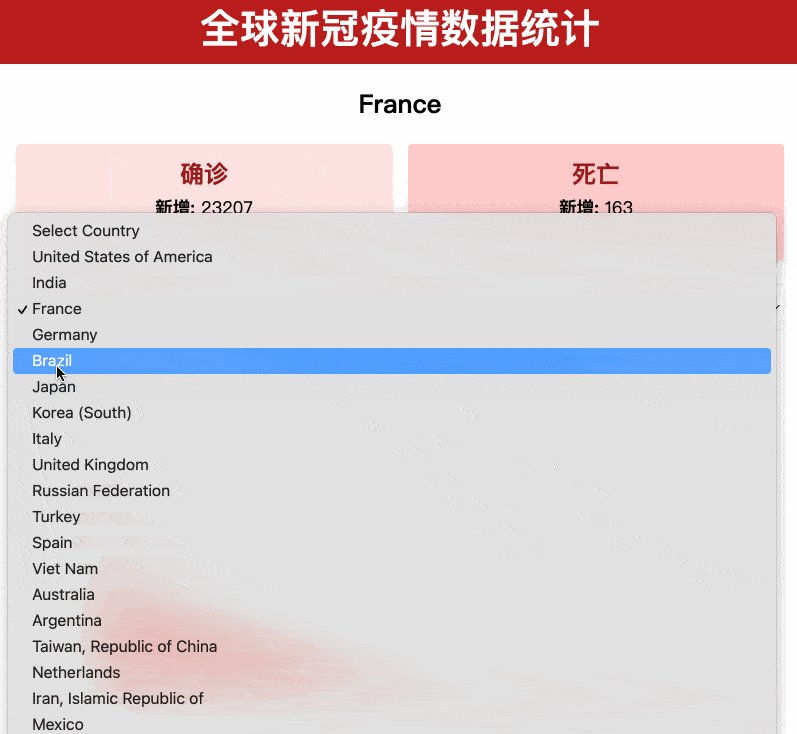
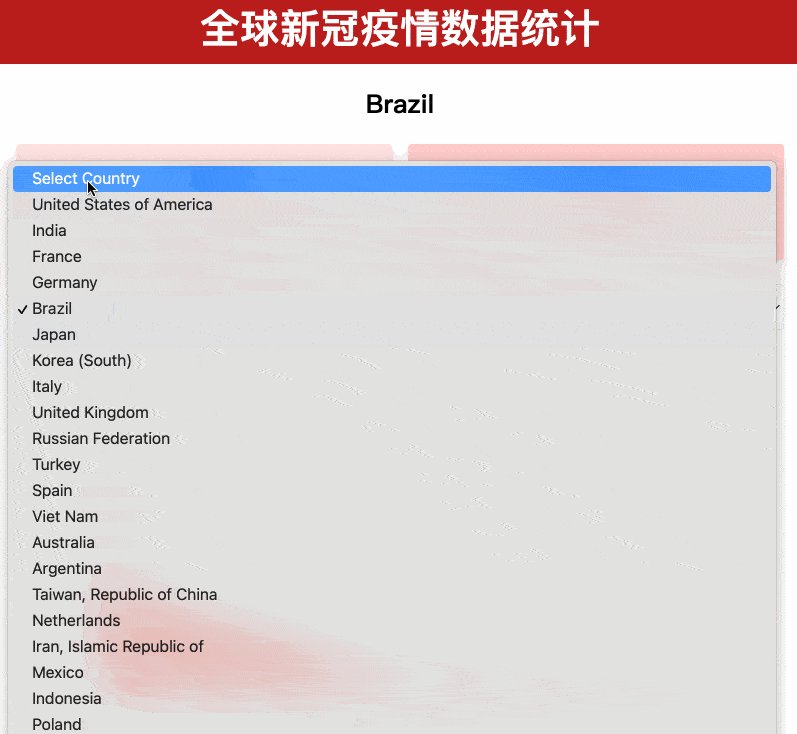
1.在组件加载时利用 axios 请求地址为 ./js/covid-data.json (必须使用该路径请求,否则可能会请求不到数据) 文件中的数据。并将所有国家名称在 select 标签下的 option 元素进行渲染(保留默认选项 “Select Country”),效果如下:

covid-data.json 数据参数说明
| 参数 | 说明 | 类型 |
|---|---|---|
Country | 国家名称 | string |
CountryCode | 国家简称 | string |
NewConfirmed | 新增确诊 | number |
TotalConfirmed | 累计确诊 | number |
NewDeaths | 新增死亡 | number |
TotalDeaths | 累计死亡 | number |
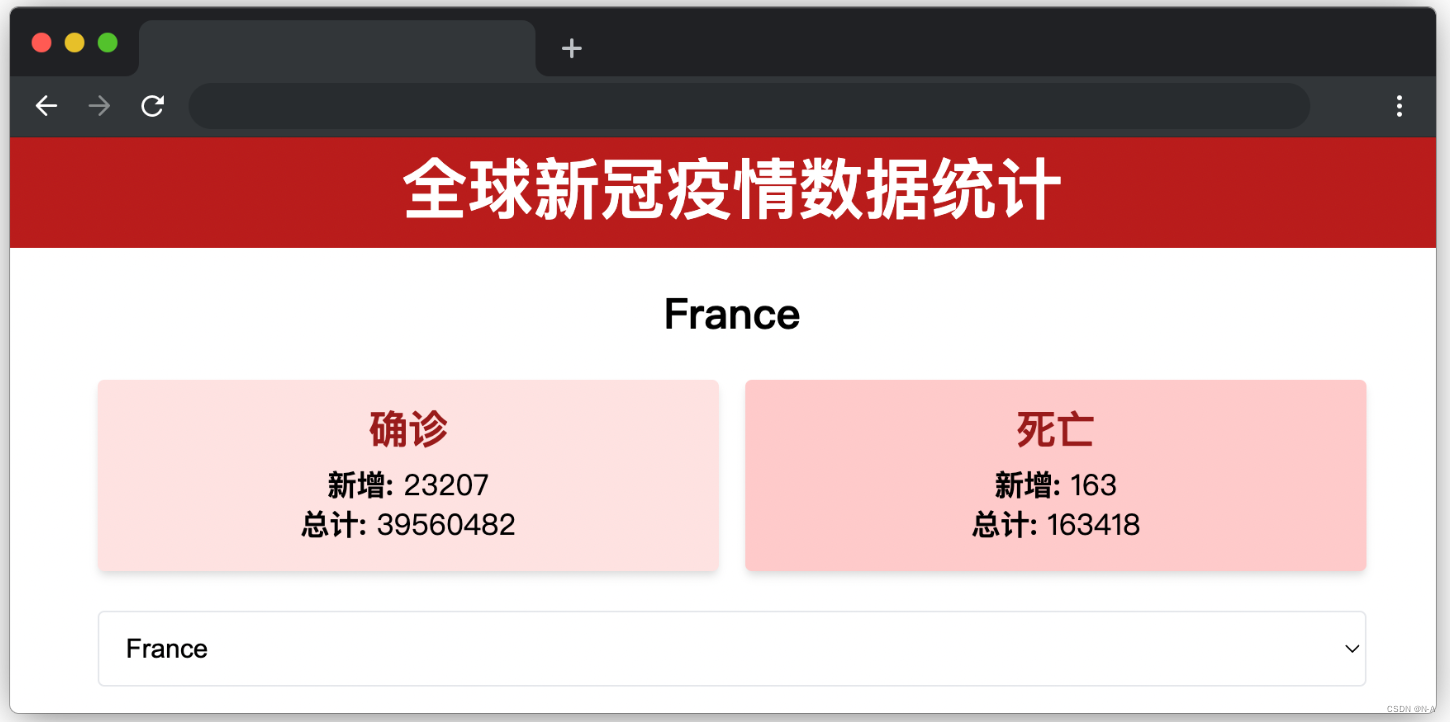
2.当用户改变 select 筛选器的选择时,根据用户的选择改变页面中展示的国家名以及确诊和死亡人数数据。如果用户没有选择任何国家,则展示默认值 0 和默认标题“请选择国家”。以选择法国为例:

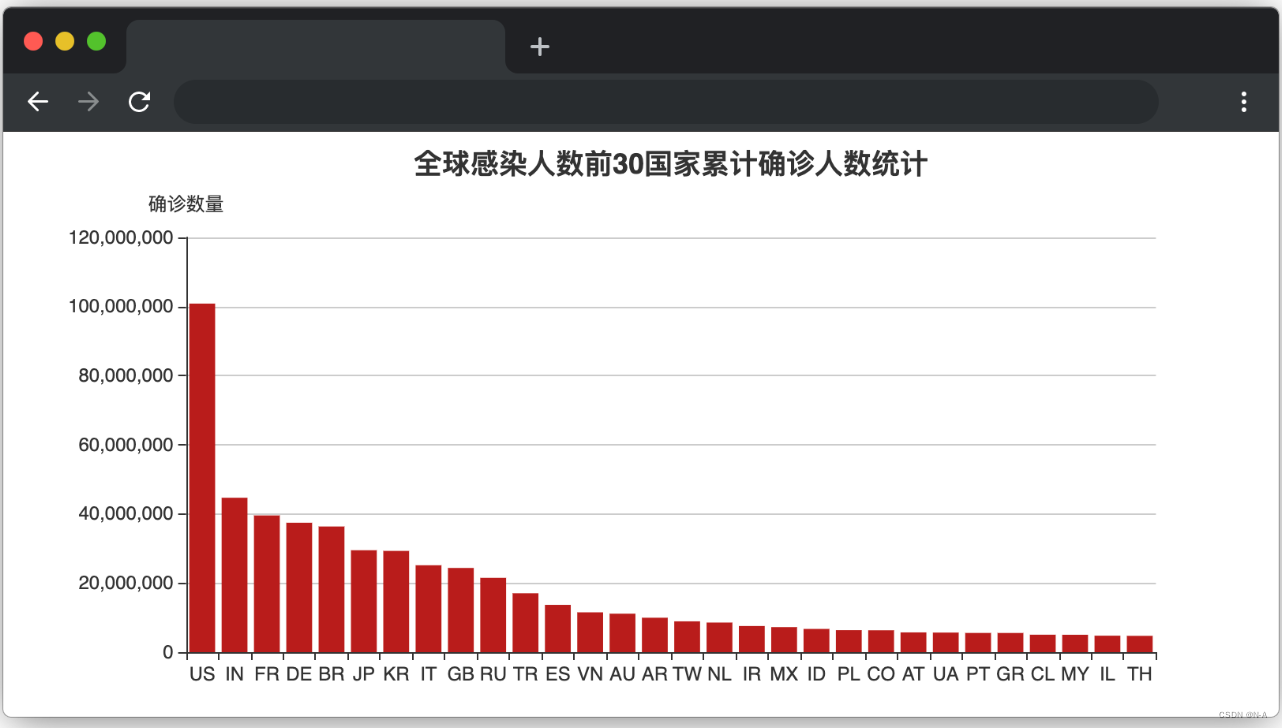
3、页面底部的 ECharts 图表希望显示各个国家的累计确诊人数,请修改 initChart 函数的内容,使得图表 x 轴数据为国家简称,y 轴数据为累计确诊人数,效果如下:

效果
页面最终效果可参考 effect.gif 文件。

规定
请严格按照考试步骤操作,切勿修改考试默认提供项目中的文件名称、文件夹路径、class 名、id 名、图片名等,以免造成无法判题通过。
思路
本道题目主要用到的知识点为Vue的列表渲染,Echart图形库的使用、axios请求以及异步实现等。将获取到的数据存储在一个数组中,然后通过v-for来进行遍历,渲染在菜单列表中。然后需要根据其提供的参数列表找到对应每个对象中各个属性的含义,并进行相应的操作。最后需要给图标的x轴以及y轴来设置对应的数据,让其能够正常地显示。这里面需要注意到的点是需要先数据获取到之后在去进行图表的渲染,因此可以结合async以及await来实现。
参考实现
首先我们在data中声明一个数组,用于存储得到的数据。然后需要在mounted函数中使用axios来进行发送请求获取数据。这里面结合了async以及await让其数据加载之后在进行图形的渲染,这一步很关键,否则会得不到数据,图形加载不出来。
data: {countries: [], },async mounted() {await axios.get('./js/covid-data.json').then(response => {this.countries = response.data;}).catch(error => {console.error('Error fetching data', error);});this.initChart();},然后将得到的数据数组使用v-for渲染在选择器中。这里为选择器使用v-model双向绑定了selectedCountry,来获取选择到的国家。
<select v-model="selectedCountry"><option value="">Select Country</option><!-- 请在此渲染所有国家选项 --><option v-for="country in countries" :key="country.Country" :value="country.Country">{{ country.Country }}</option></select>同时在data中设置其他的参数,用于数据的展示。
data: {countries: [], selectedCountry: '',newConfirmed: 0,totalConfirmed: 0,newDeaths: 0,totalDeaths: 0,},编写方法来用于选择不同国家时数据展示的不同。
updateCountryData() {const selected = this.countries.find(country => country.Country === this.selectedCountry);if (selected) {this.newConfirmed = selected.NewConfirmed;this.totalConfirmed = selected.TotalConfirmed;this.newDeaths = selected.NewDeaths;this.totalDeaths = selected.TotalDeaths;} else {this.newConfirmed = 0;this.totalConfirmed = 0;this.newDeaths = 0;this.totalDeaths = 0;}}若有选择到国家,则将对应的页面数据改为其国家的数据,否在都设置为0。同时来使用watch来监听当对应选择的国家改变时触发更新函数。
watch: {selectedCountry() {this.updateCountryData();}}如果用户没有选择任何国家,则展示默认值 0 和默认标题“请选择国家”。
<div class="title"><h2>{{ selectedCountry || '请选择国家' }}</h2></div>最后设置x坐标的数据,以及y坐标的数据。
xAxis: {data: this.countries.map(country => country.CountryCode), axisLabel: {show: true,interval: 0,}},series: [{data: this.countries.map(country => country.TotalConfirmed), type: 'bar',itemStyle: {normal: {color: '#a90000'}}},],文件总代码:
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>全球新冠疫情数据统计</title><meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /><link rel="stylesheet" type="text/css" href="css/style.css" /><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script src="https://cdn.jsdelivr.net/npm/vue@2"></script><script src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script>
</head><body><div id="app"><header><div>全球新冠疫情数据统计</div></header><main><!-- TODO: 请修改以下代码实现不同国家的数据展示功能 --><div class="title"><h2>{{ selectedCountry || '请选择国家' }}</h2></div><div class="boxes"><div class="box1"><h3>确诊</h3><div class="number"><span class="font-bold">新增:</span>{{ newConfirmed }}</div><div class="number"><span class="font-bold">总计:</span>{{ totalConfirmed }}</div></div><div class="box2"><h3>死亡</h3><div class="number"><span class="font-bold">新增:</span>{{ newDeaths }}</div><div class="number"><span class="font-bold">总计:</span>{{ totalDeaths }}</div></div></div><select v-model="selectedCountry"><option value="">Select Country</option><!-- 请在此渲染所有国家选项 --><option v-for="country in countries" :key="country.Country" :value="country.Country">{{ country.Country }}</option></select><div id="chart" style="width: 100%; height: 50vh;"></div></main></div>
</body><script>var vm = new Vue({el: "#app",data: {countries: [], selectedCountry: '',newConfirmed: 0,totalConfirmed: 0,newDeaths: 0,totalDeaths: 0,},methods: {// TODO: 请修改该函数代码实现题目要求initChart() {this.chart = echarts.init(document.getElementById("chart"));this.chartOptions = {title: {text: "全球感染人数前30国家累计确诊人数统计",x: 'center',},tooltip: {trigger: 'axis',axisPointer: {type: 'shadow',label: {show: true}}},xAxis: {data: this.countries.map(country => country.CountryCode), axisLabel: {show: true,interval: 0,}},yAxis: {type: 'value',name: '确诊数量',},series: [{data: this.countries.map(country => country.TotalConfirmed), type: 'bar',itemStyle: {normal: {color: '#a90000'}}},],};console.log('1111')console.log(this.chartOptions)this.chart.setOption(this.chartOptions);},updateCountryData() {const selected = this.countries.find(country => country.Country === this.selectedCountry);if (selected) {this.newConfirmed = selected.NewConfirmed;this.totalConfirmed = selected.TotalConfirmed;this.newDeaths = selected.NewDeaths;this.totalDeaths = selected.TotalDeaths;} else {this.newConfirmed = 0;this.totalConfirmed = 0;this.newDeaths = 0;this.totalDeaths = 0;}}},// TODO: 请在此添加代码实现组件加载时数据请求的功能async mounted() {await axios.get('./js/covid-data.json').then(response => {this.countries = response.data;}).catch(error => {console.error('Error fetching data', error);});this.initChart();},watch: {selectedCountry() {this.updateCountryData();}}});
</script></html>好啦,本文就到这里啦!