问题:
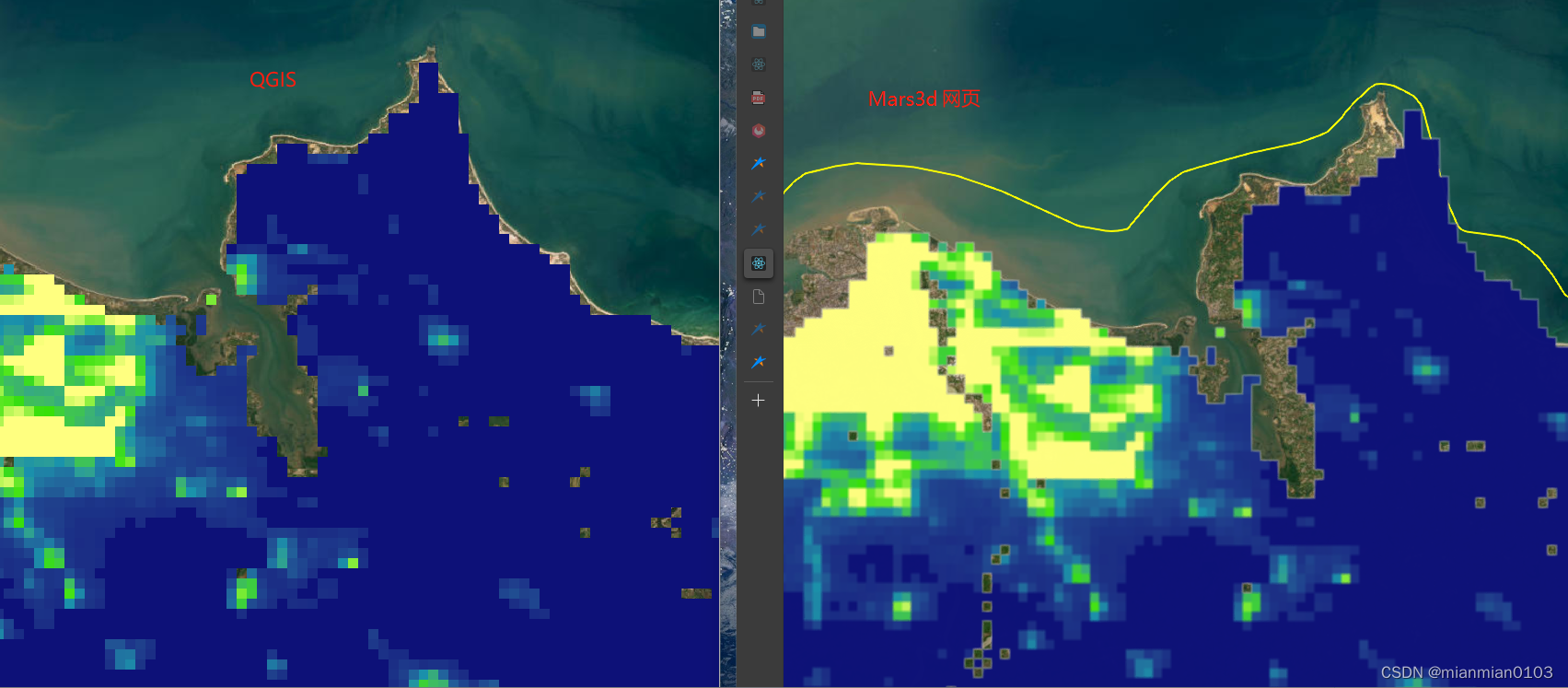
1.同一个kmz数据同样的底图在QGIS上显示位置正常, 在网页中显示就偏移了一些
在qgis上的显示效果,和在mars3d的显示效果:数据明显存在偏移。

解决步骤:
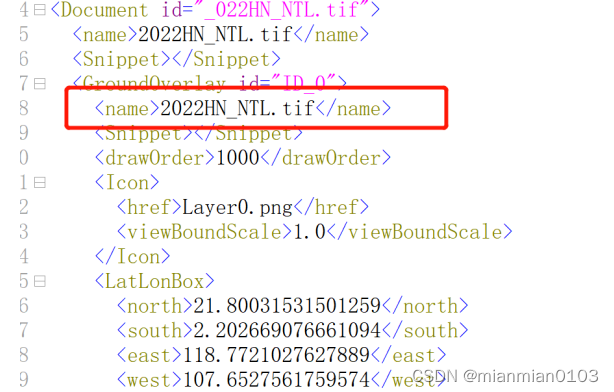
1.查看了kmz数据,里面实际是tif图片数据,估计投影坐标有偏移造成的,tif用标准的4326或3857坐标系尝试

2.
重新生成了数据为4326的,但在示例中测试后还是有偏移。
示例的测试地址:功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技
function onMounted(mapInstance) {
mapInstance.setLayersOptions([{
name: 'HN',
type: 'kml',
// url:'https://1111111111111com/file/demo-data/HNS4326.kmz',
url:'https://com/file/demo-data/HNS_3857.kmz',
center: {"lat":19.9,"lng":110.5,"alt":136098,"heading":0,"pitch":-90},
show: true,
flyTo: true
}])
}

3.最后定位到问题是,cesium内部解析的,无法干预,最好是直接替换数据为3857坐标系尝试渲染。
备注说明:1.该示例cesium内部是用RectangleEntity+图片材质,实现的
2.建议直接用ImageLayer来加载这个tif图片。
3.Mars3d关于ImageLayer的使用示例参考与api地址:
功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技
ImageLayer - V3.6.15 - Mars3D API文档
function createGroundOverlay(state, rectangleGraphics, overlays) {
const kmlDoc = state.kmlDoc;
const valueGetter = state.valueGetter;
const externalFileHandler = state.externalFileHandler;
const groundOverlay = kmlDoc.createElement("GroundOverlay");
// Set altitude mode
const altitudeMode = kmlDoc.createElement("altitudeMode");
altitudeMode.appendChild(
getAltitudeMode(state, rectangleGraphics.heightReference)
);
groundOverlay.appendChild(altitudeMode);
const height = valueGetter.get(rectangleGraphics.height);
if (defined(height)) {
groundOverlay.appendChild(
createBasicElementWithText(kmlDoc, "altitude", height)
);
}
const rectangle = valueGetter.get(rectangleGraphics.coordinates);
const latLonBox = kmlDoc.createElement("LatLonBox");
latLonBox.appendChild(
createBasicElementWithText(
kmlDoc,
"north",
CesiumMath.toDegrees(rectangle.north)
)
);
latLonBox.appendChild(
createBasicElementWithText(
kmlDoc,
"south",
CesiumMath.toDegrees(rectangle.south)
)
);
latLonBox.appendChild(
createBasicElementWithText(
kmlDoc,
"east",
CesiumMath.toDegrees(rectangle.east)
)
);
latLonBox.appendChild(
createBasicElementWithText(
kmlDoc,
"west",
CesiumMath.toDegrees(rectangle.west)
)
);
groundOverlay.appendChild(latLonBox);
// We should only end up here if we have an ImageMaterialProperty
const material = valueGetter.get(rectangleGraphics.material);
const href = externalFileHandler.texture(material.image);
const icon = kmlDoc.createElement("Icon");
icon.appendChild(createBasicElementWithText(kmlDoc, "href", href));
groundOverlay.appendChild(icon);
const color = material.color;
if (defined(color)) {
groundOverlay.appendChild(
createBasicElementWithText(kmlDoc, "color", colorToString(material.color))
);
}
overlays.push(groundOverlay);
}